우리의 솔리디티 컨트랙트가 완성되었네! 이제 이 컨트랙트와 상호작용하는 사용자 단의 자바스크립트 코드를 작성해야 하네.
이더리움은 Web3.js라고 하는 자바스크립트 라이브러리를 가지고 있네.
이후 레슨에서 컨트랙트를 구축하고 Web3.js를 셋업하는 방법을 자세히 살펴볼 걸세. 하지만 지금으로선 Web3.js가 구축된 컨트랙트와 어떤 방식으로 상호작용하는지에 대한 샘플 코드를 살펴보도록 하지.
아직 코드를 잘 이해하지 못 하더라도 걱정하지 말게.
// 여기에 우리가 만든 컨트랙트에 접근하는 방법을 제시한다:
var abi = /* abi generated by the compiler */
var ZombieFactoryContract = web3.eth.contract(abi)
var contractAddress = /* our contract address on Ethereum after deploying */
var ZombieFactory = ZombieFactoryContract.at(contractAddress)
// `ZombieFactory`는 우리 컨트랙트의 public 함수와 이벤트에 접근할 수 있다.
// 일종의 이벤트 리스너가 텍스트 입력값을 취한다:
$("#ourButton").click(function(e) {
var name = $("#nameInput").val()
// 우리 컨트랙트의 `createRandomZombie`함수를 호출한다:
ZombieFactory.createRandomZombie(name)
})
// `NewZombie` 이벤트가 발생하면 사용자 인터페이스를 업데이트한다
var event = ZombieFactory.NewZombie(function(error, result) {
if (error) return
generateZombie(result.zombieId, result.name, result.dna)
})
// 좀비 DNA 값을 받아서 이미지를 업데이트한다
function generateZombie(id, name, dna) {
let dnaStr = String(dna)
// DNA 값이 16자리 수보다 작은 경우 앞 자리를 0으로 채운다
while (dnaStr.length < 16)
dnaStr = "0" + dnaStr
let zombieDetails = {
// 첫 2자리는 머리의 타입을 결정한다. 머리 타입에는 7가지가 있다. 그래서 모듈로(%) 7 연산을 하여
// 0에서 6 중 하나의 값을 얻고 여기에 1을 더해서 1에서 7까지의 숫자를 만든다.
// 이를 기초로 "head1.png"에서 "head7.png" 중 하나의 이미지를 불러온다:
headChoice: dnaStr.substring(0, 2) % 7 + 1,
// 두번째 2자리는 눈 모양을 결정한다. 눈 모양에는 11가지가 있다:
eyeChoice: dnaStr.substring(2, 4) % 11 + 1,
// 셔츠 타입에는 6가지가 있다:
shirtChoice: dnaStr.substring(4, 6) % 6 + 1,
// 마지막 6자리는 색깔을 결정하며, 360도(degree)까지 지원하는 CSS의 "filter: hue-rotate"를 이용하여 아래와 같이 업데이트된다:
skinColorChoice: parseInt(dnaStr.substring(6, 8) / 100 * 360),
eyeColorChoice: parseInt(dnaStr.substring(8, 10) / 100 * 360),
clothesColorChoice: parseInt(dnaStr.substring(10, 12) / 100 * 360),
zombieName: name,
zombieDescription: "A Level 1 CryptoZombie",
}
return zombieDetails
}그런 다음, 우리의 자바스크립트 코드가 위의 zombieDetails에서 생성된 값을 받아 웹 브라우저 기반 자바스크립트의 마법과 같은 기능(우리는 Vue.js를 이용함)을 활용하여 이미지를 변경하고 CSS 필터를 적용하지. 이를 위한 코드를 이후의 레슨에서 살펴볼 것이네.
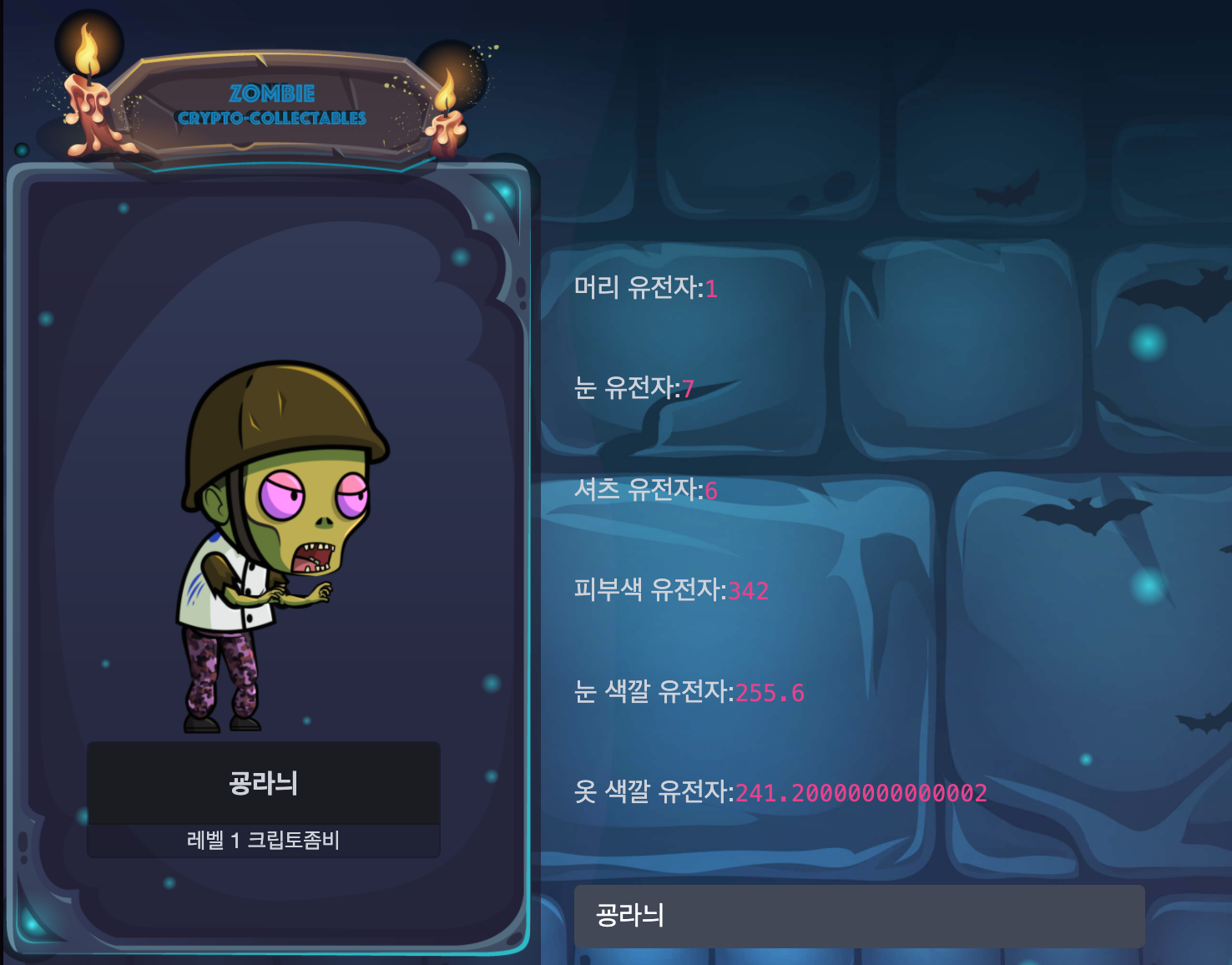
직접 해보기!
우측 상자에 자네의 이름을 입력하고 나서 어떤 종류의 좀비가 나오는지 보게!
자네의 마음에 드는 좀비를 갖게 되면 아래 "다음 챕터"를 클릭해서 자네 좀비를 저장하고 레슨 1을 완료하게!