
Sass
- 설치
npm install sass --saveNesting 기능
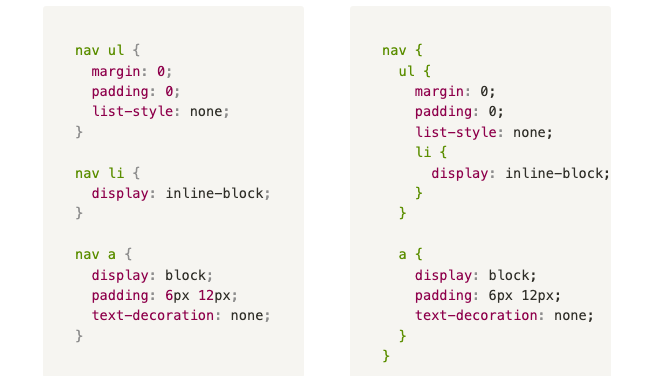
상위 요소안 쪽에 하위 요소의 스타일을 정의해서 코드를 간단하게 할 수도 있다.
pre-course 기간에 html 과 css 로 클론 코딩한 webucks 홈페이지를 react로 옮기는 과정에
스타일들이 다 깨졌다. 처음에는 왜이러는지 몰라서 너무 답답했는데
Sass를 공부하다가 결국에 화면에 출력될때는 하나의 html파일 하나의 css 파일로 컴파일 되어서
작동하기 때문에 동일한 class명들은 충돌이 되어서 제대로 스타일이 나오지 않는다는 것을 깨닫고
Nesting 기능을 적용하게 되었다.
기존에 작성한 .css 파일을들 .scss 파일로 바꿔주면서 모든 스타일들을 컴포넌트의 최상위요소의 className의 하위 요소로 넣어주어서 다시 제대로 스타일이 구현되게 해주었다.

변수활용, &연산자, mixin 등 기본 기능
$theme-color: blue;
$border-style: 1px black solid;
.List {
button {
width: 100px;
}
&-input {
color : $theme-color
border: $border-style
}
@mixin box($color) {
color : $color;
width : 100px;
height : 100px;
}
}$변수명형태롤 통하여 변수를 선언하여 사용할 수 있다.- & 연산자는 현재의 셀렉터를 가리킨다.
- @mixin 은 함수 같은 기능을 한다. 여러 속성들을 정의할 수 있고 변수를 넣어줄수도 있고 안넣어 줄수도 있다.
