프로젝트명 : 오늘도 돼지런!
- 부트캠프 시작과 동시에 진행하는 팀별 미니프로젝트
- 비전공자 4명의 좌충우돌 생존 프로젝트
- 협업능력만큼은 벌써 주니어개발자~!
- 제출용 포스팅입니다.
1일차 일정
- 오전 9시 OT 시작, OT 이후 팀별로 모여 팀이 만들고 싶은 프로젝트를 구상
- 짧은 시간 안에 오후 6시까지 개발블로그에 기획내용을 제출해야하는 스파르타식 일정
- 우선 만들어보고 싶은 기능을 전부 기획하였으나, 저녁 9시 30분 튜터님과 미팅을 통해 기능 구현 축소하는 피드백을 받아 기능 축소
배경
[부트캠프 - 항해99 첫째날]
- 개발자가 되기 위해 참여한 첫날 OT를 마치고 팀원이 배정된 팀원과 함께하는 팀 프로젝트
- 부트캠프 참여자들 대부분 비전공자이므로 가벼운 미니프로젝트를 진행하여 흥미를 높이고, 협업을 통해 다양한 상황(대부분 힘든...)을 함께 극복하는 Challenge!
- 부트캠프 첫날 팀원들과 함께 프로젝트를 만들어가면서 필요한 것들을 찾아 배우는 방식
<개요>
기간
- 21.06.07(월) ~ 06.11(목)
- 4일간
팀빌딩 및 역할
팀원(4인) : 고원구(팀장) 전승운, 정민주, 이현주
-
부트캠프 <항해99> 참가자로 구성
-
항해99 운영진 측에서 구성한 팀원으로 구성됨
-
역할분담
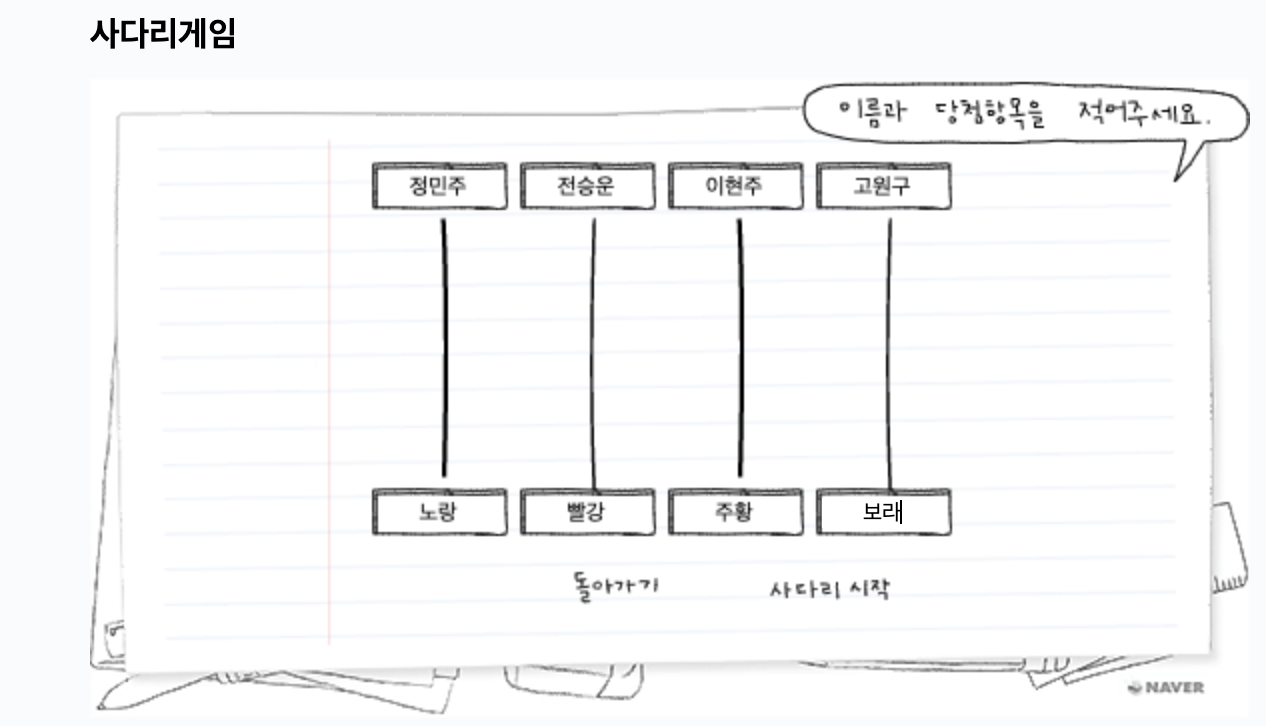
<뚜둥~~ 사다리타기 확정>
:공정한 역할분담과 새로운 도전을 위하여 사다리타기를 통해 역할 선정

-고원구 : 노랑색(Calendar Page)
-전승운 : 파랑색(Feed Page, Write/edit page)
-정민주 : 주황색(Main Page, Sign up, log-in page)
-이현주 : 빨강색(My diary page)

<기획>
주제 선정
- 아이디어 회의 중 "오늘 먹은 음식에 대한 칼로리를 쉽게 적용하여 일기장을 적을 수 있으면 어떨까?" 에서 출발함
- 아이디어 중에서 오늘 먹은 맛있는 음식을 기록하는 일기장이 좋겠다는 의견 채택
- 시간이 지나서도 쉽게 일기장을 확인하여 내가 먹었던 음식과 방문장소를 쉽게 찾을 수 있도록 일기장을 구성
- 내가 기록한 일기장을 공유하고 싶은 사람들에게 공유할 수도 있도록 하는 일기장
네이밍 : 오늘도 돼지런
- 너무나 부지런하게 챙겨먹는다는 의미인 "돼지런하다"에서 채용함
- 맛있는 것을 잘 챙겨먹고 일기장에 차곡차곡 정리하여 나만의 음식 다이어리를 만들자는 의미에서 <오늘도 돼지런>이란 이름을 사용하게 됨
<개발>
미니프로젝트 진행시 필수 포함사항
- Jinja2 템플릿 엔진을 이용한 서버사이드 렌더링
- 서버사이드 렌더링 방식 구현에 대해 장/단점 자세히 파악하여 사용하기- JWT 인증 방식으로 로그인 구현하기
- 쿠키 / 세션 방식에 비해 장/단점 자세히 파악하여 사용하기
사용도구
- HTML, CSS
- JavaScript - Ajax
- Python - pymongo, flask, jwt, datetime, bs4, requests
- AWS EC2
제출할 것들
- 웹사이트 링크
- 제목
- 설명
- 데모영상 유튜브 링크 (녹음/설명 없이 둘러보는 용도로 녹화)
- 데모영상 썸네일 이미지 (280*160 사이즈를 권장)
- github 주소 (public)
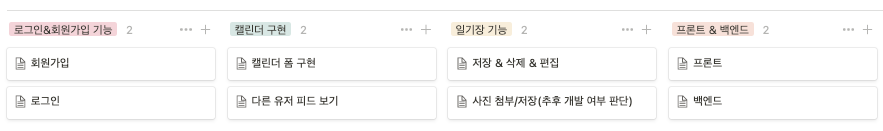
개발기능 구현목록
-
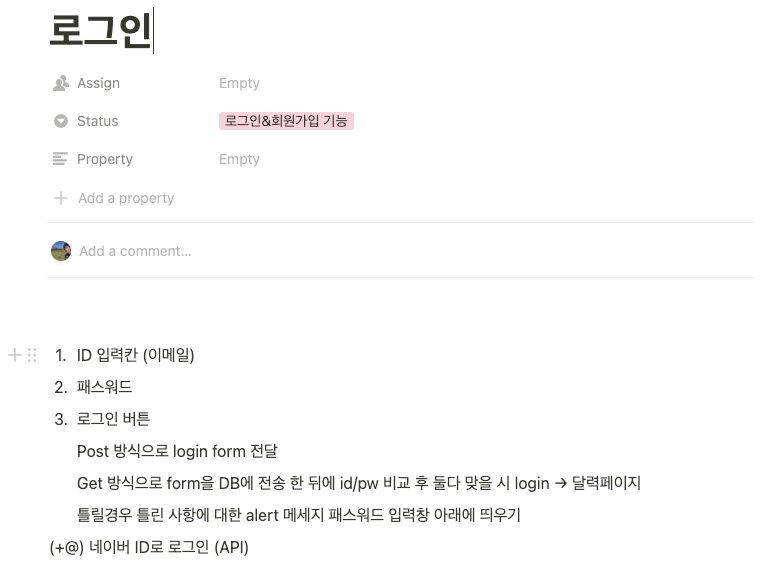
로그인 기능
-
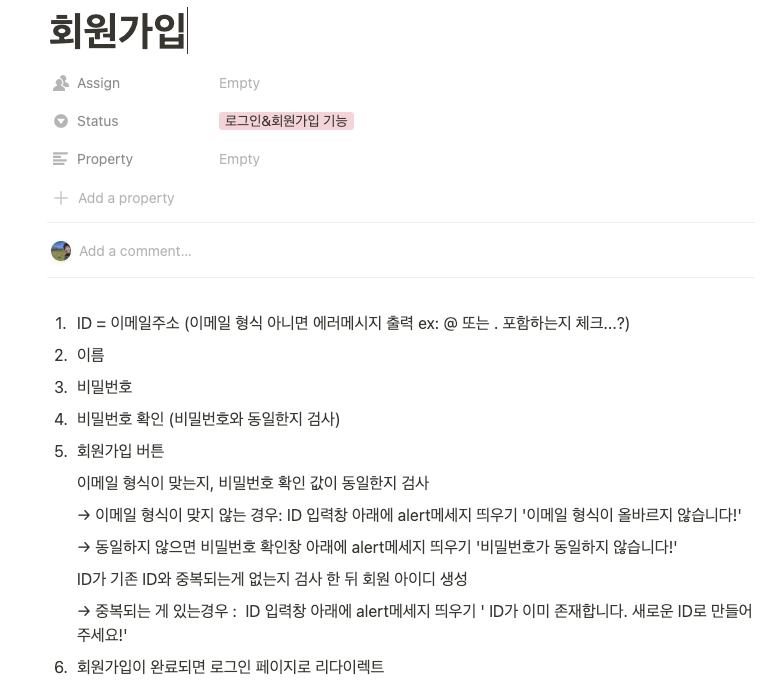
회원가입 기능
-
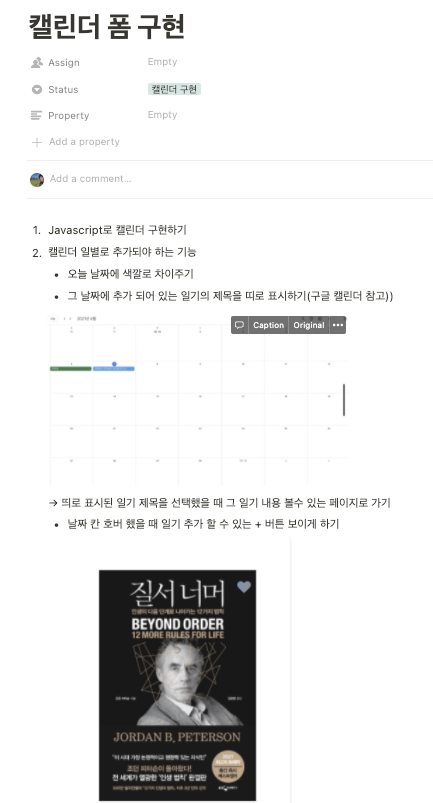
캘린더 구현 -
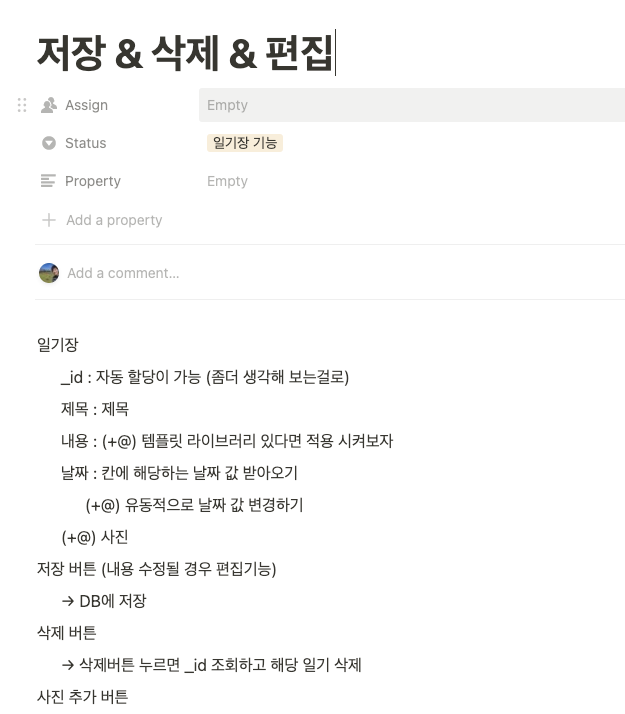
일기장 저장 / 삭제 /
편집 -
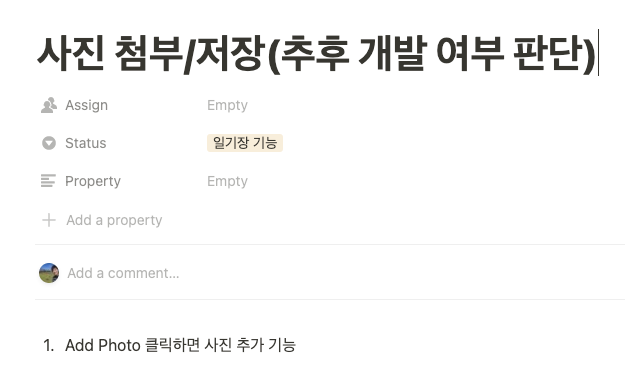
사진 첨부 기능
-
먹었던 장소 지도 구현 -
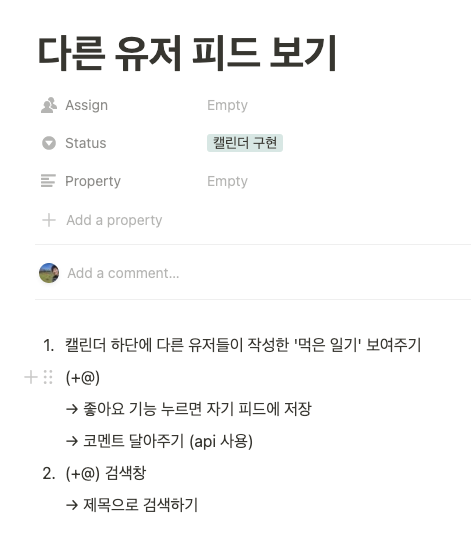
내가 쓴 일기 모아보기(메인화면)
- 튜터님 피드백을 통해 기획한 기능 일부분을 제외하고 진행
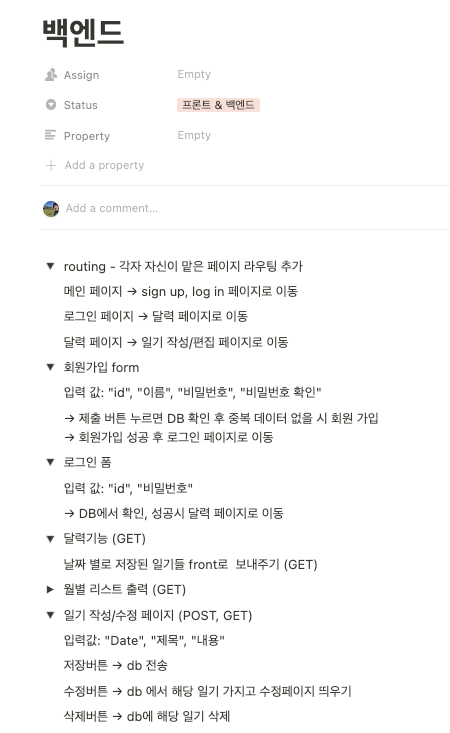
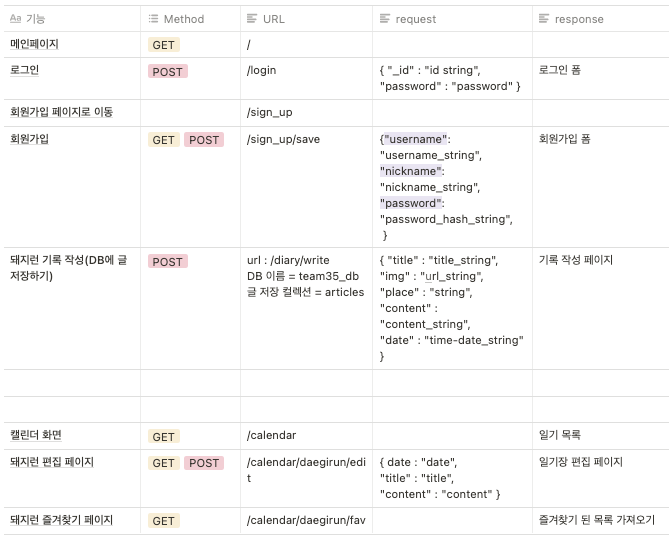
오늘도 돼지런 API 설계하기

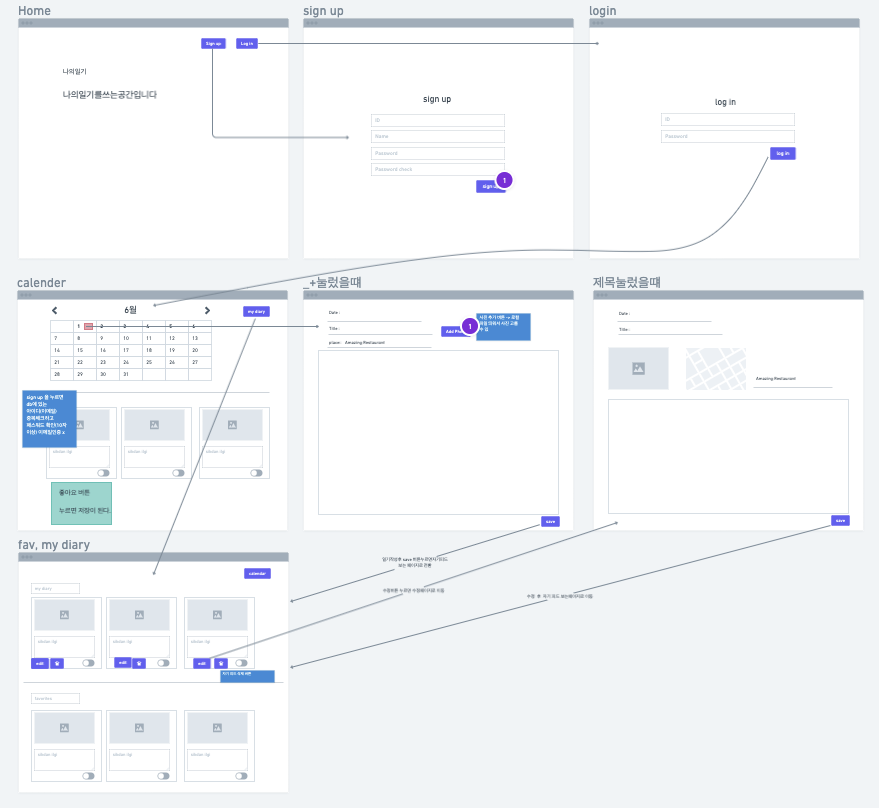
와이어프레임 작성
- 기획단계에서 진행된 와이어프레임과 워크플로우 차트이며, 프로젝트를 진행하면서 간략하게 수정되었기에 미니프로젝트 완성 후기를 참고해주세요.
<전체 와이어프레임>

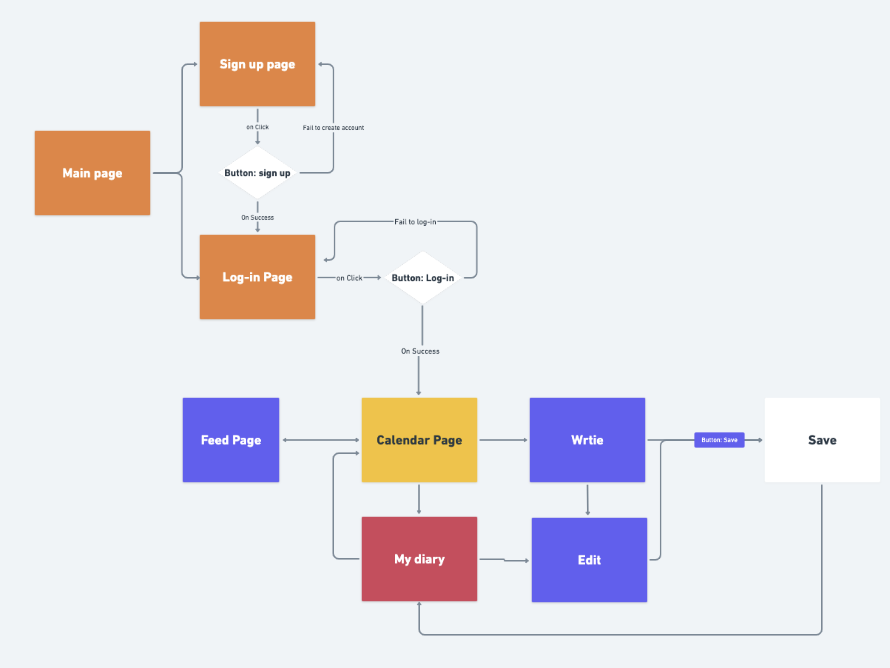
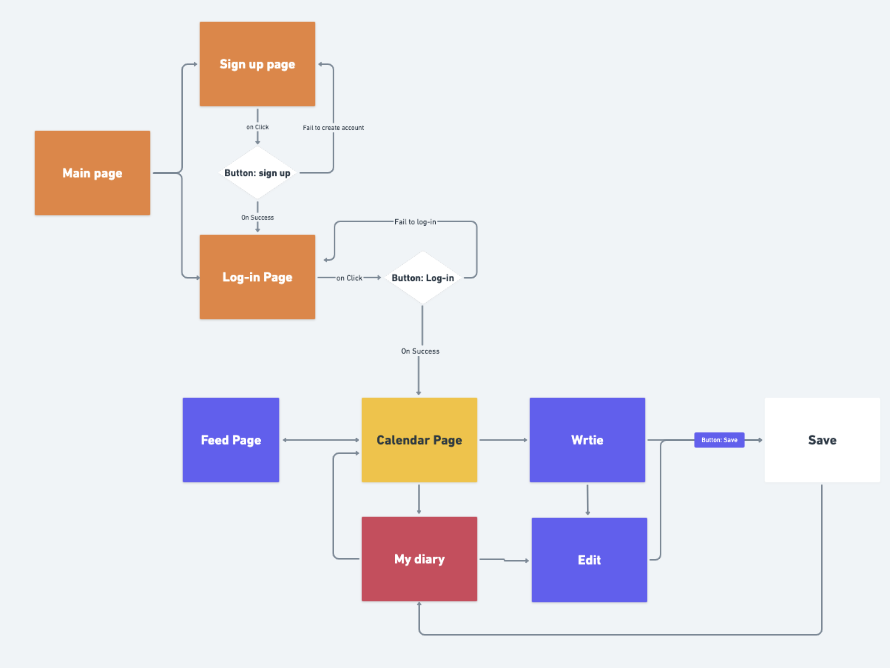
<워크플로우 차트>

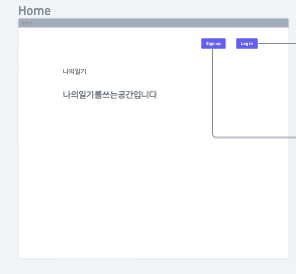
<Home 페이지>

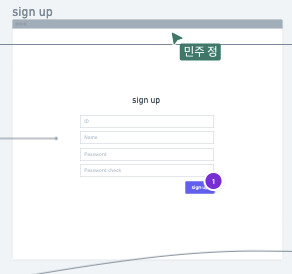
<sign up 페이지>

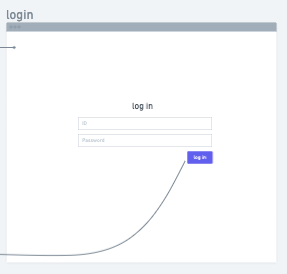
<login 페이지>

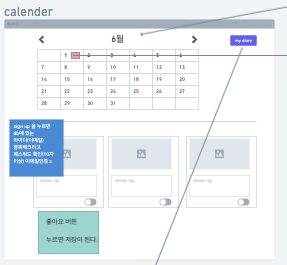
<calender 페이지>

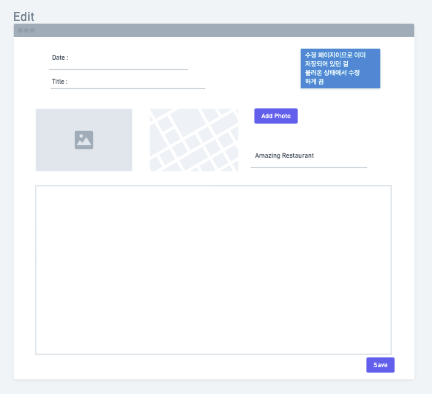
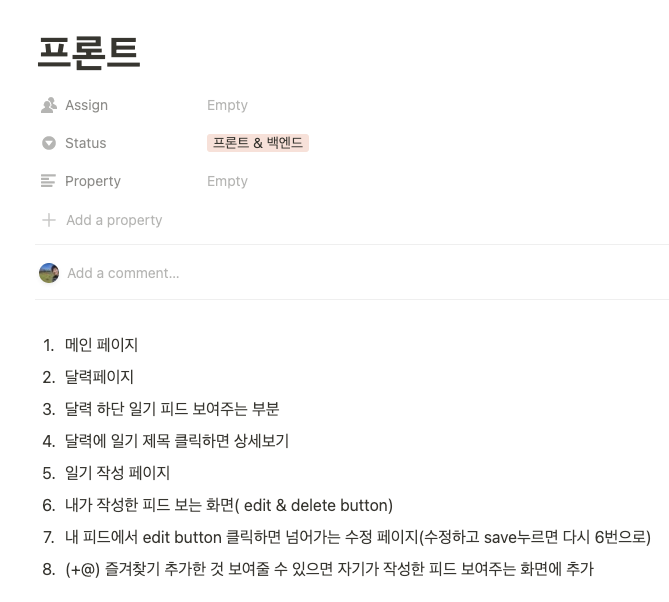
<Feed / Write / edit페이지>

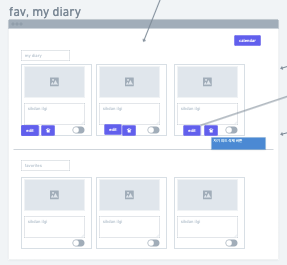
<my-diary 페이지>








 !
!