React
->화면을 만들기 위한 기능들을 모아놓은 것
자바스크립트 라이브러리
프레임워크 : 필요한 기능이 이미 만들어져있는 기본 틀
모델 : 사용하는 데이터를 관리하는 영역
뷰 : 사용자에게 보이는 부분
Virtual Dom(웹페이지와 실제 돔 사이에서 중간 매개체 역할) => dom : document object model -> 웹페이지를 정의하는 하나의 객체
리엑트 프로젝트에서 특정 부분이 어떻게 생길지 정하는 선언체 -> 컴포넌트
리액트는 모든 페이지가 컴포넌트로 구성
react / yarn 설치
create-react-app -> 밑에 애들 내가 다 설치해줄게~
Webpack, Bable ==> 자바스크립트 컴파일러
yarn create react-app <프로젝트 이름> : 프로젝트 생성 명령문
-
프로젝트 설치
yarn create react-app 프로젝트이름 -
프로젝트 실행
cd hellooo
해당 프로젝트 폴더로 이동하여 yarn start 명령어
jsx 문법
-> javascript xml의 줄임말로
자바스크립트에 xml을 추가한 확장형 문법
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}-> function 키워드를 사용하여 컴포넌트를 만들었죠? 이러한 컴포넌트를 함수형 컴포넌트라고 한답니다.
== 하고 === 차이를 물으신거 같은데 타입까지 비교할때 ===를 씁니다.
<input />
<img />태그는 꼭 닫고 무조건 부모태그로 감싸줘야한다. -> 변화를 감지하기 위해
#<div></div>나
import React from 'react';
function App() {
return (
<div>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</div>
);
}
export default App;#<Fragment></Fragment>로 감쌀수있움.
import React, { Fragment } from 'react';
function App() {
return (
<Fragment>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</Fragment>
);
}
export default App;import React from 'react';
function App() {
return (
<>
<h1>리액트 안녕!</h1>
<h2>잘 작동하니?</h2>
</>
);
}
export default App;
자바스크립트표현식을작성하려면JSX내부에서코드를{}로감싸면된답니다.
import React from 'react';
function App() {
const name = "리액트";
return (
<>
<h1>{name} 안녕!</h1>
<h2>잘 작동하니?</h2>
</>
);
}
export default App;JSX내부의자바스크립트표현식에서If문을사용할수없어요.
그래서 jsx 밖에서 if문을 사용하거나 {} 안에 조건부 연산자(삼항 연산자)를 사용하면 쓸 수 있음.
import React from 'react';
function App() {
const name = "리액트";
return (
<div>
{name === "리액트" ? (
<h1>리액트입니다.</h1>
) : (
<h2>리액트가 아닙니다.</h2>
)}
</div>
);
}
export default App;
import React from 'react';
function App() {
const name = "뤼액트";
return <div>{name === "리액트" ? <h1>리액트입니다.</h1> : null}</div>;
}
export default App;
#뤼액트가 아니면 null이 실행되서 아무것도 보이지 않는다.import React from 'react';
function App() {
const name = "뤼액트";
return <div>{name === "리액트" && <h1>리액트입니다.</h1>}</div>;
}
export default App;
#&& 연산자를 사용하면 그냥 else일 경우 아무것도 적지않아도 된다. -> false일 경우엔 걍 렌더링 X
#falsy한값인0은예외적으로화면에나타난다는것입니다.
#다음과같은코드는화면에숫자0을보여주게됩니다.
const number = 0;
return number && <div>내용</div>
import React from 'react';
import './App.CSS';
function App() {
const name = undefined;
return name || '값이 undefined입니다.';
}
export default App;
#undefined 상황에서 렌더 시키면 X. 그래서 or 연산자를 사용하여 값을 따로 지정해줘야함.style 지정
import React from 'react';
function App() {
const name = "리액트";
const style = {
backgroundColor: "black",
color: "aqua",
fontSize: "48px",
fontWeight: "bold",
padding: 16
};
return <div style={style}>{name}</div>;
}
export default App;
import React from 'react';
function App() {
const name = "리액트";
return (
<div
style={{
backgroundColor: "black",
color: "aqua",
fontSize: "48px",
fontWeight: "bold",
padding: 16
}}
>
{name}
</div>
);
}
export default App;jsx에서는 class가 아닌 className으로 설정을 해줘야한다.
{/ 주석은 이렇게 시작합니다!! /}
<div
className="react" // 시작 태그를 여러 줄로 작성하게 된다면 여기에 주석을 작성할 수도 있습니다.
>실습
#첫번째 문제
import React from 'react';
import './App.css';
function App() {
return(
<>
<div>이것은 div입니다
<h3>이것은 div 안에 있는 h3태그 입니다</h3>
</div>
</>
);
}
export default App;#2번째 문제
import React from 'react';
import './App.css';
function App() {
const name = "깜시";
const animal = "강아지";
return(
<>
<h2>제 반려 동물의 이름은 {name}입니다.
<br></br>
{name}는 {animal}입니다.</h2>
</>
);
}
export default App;
#세번째 문제
import React from 'react';
import './App.css';
function App() {
return(
<>
{3 + 5 == 8 ? (
<h1>정답입니다!</h1>
) : (
<h2>오답입니다!</h2>
)}
</>
);
}
export default App;#네번째 문제
import React from 'react';
import './App.css';
function App() {
const a = 3;
const b = 2;
return(
<>
{a > b && <h1>a가 b보다 큽니다</h1>}
</>
);
}
export default App;#다섯번째 문제
import React from 'react';
import './App.css';
function App() {
const title = "Hello World";
return(
<>
<div className="test">
{title}
</div>
<div class="input">
아이디 : <input></input>
<br /><br />
비밀번호 : <input></input>
</div>
</>
);
}
export default App;
#css
.test{
background-color: antiquewhite;
color: chocolate;
font-size: 40px;
margin-left: 200px;
margin-right: 200px;
text-align: center;
}
.input{
margin-top: 30px;
text-align: center;
}
- 함수형 컴포넌트
import React from 'react';
function App() {
return (
<>
</>
);
}
export default App;- 클래스형 컴포넌트
import React, { Component } from 'react';
class App extends Component {
render() {
return ();
}
}
export default App;- 화살표 함수 문법
#MyComponent.js (함수형)
import React from 'react';
const MyComponent = () => {
return <div>나의 새롭고 멋진 컴포넌트</div>;
};
export default MyComponent;
#MyComponent.js (컴포넌트형)
import React, { Component } from 'react';
class MyComponent extends Component {
render() {
return (
<div>
나의 새롭고 멋진 컴포넌트
</div>
);
}
}
export default MyComponent;
#App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent />;
};
export default App;#실습
#Test.js
import React, { Component } from 'react';
class Test extends Component {
render() {
const name = "육은별";
const my_style = {
backgroundColor: "blue",
color: "orange",
fontSize: "40px",
padding: 12
}
return (
<>
<div style={my_style}>{name}</div>
</>
);
}
}
export default Test;#Test2.js
import React, { Component } from 'react';
import myimg from './myimg.jpg';
class Test2 extends Component {
render() {
const style = {
color: "orange",
fontSize: "40px",
marginTop: 20
}
return (
<>
<div style={style}>
<h2>안녕하세요</h2>
<img
src={myimg}
width="500"
height="500" />
</div>
</>
);
}
}
export default Test2;
/이미지 삽입 방법
1) 원하는 이미지를 src 폴더에 넣어줍니다.
2) 이미지를 import 합니다.
예를 들어 import coding from "이미지 경로";
3) 이미지 태그를 작성합니다.
예를 들어 <img src={coding}>#App.js
import React from "react";
import Test from './Test';
import Test2 from './Test2';
function App() {
return (
<div>
<Test />
<Test2 />
</div>
);
}
export default App;React.createElement(
type, // 태그 이름 문자열 | 리액트 컴포넌트 | React.Fragment
[props], // 리액트 컴포넌트에 넣어주는 데이터 객체
[ ... children] // 자식으로 넣어주는 요소들
);
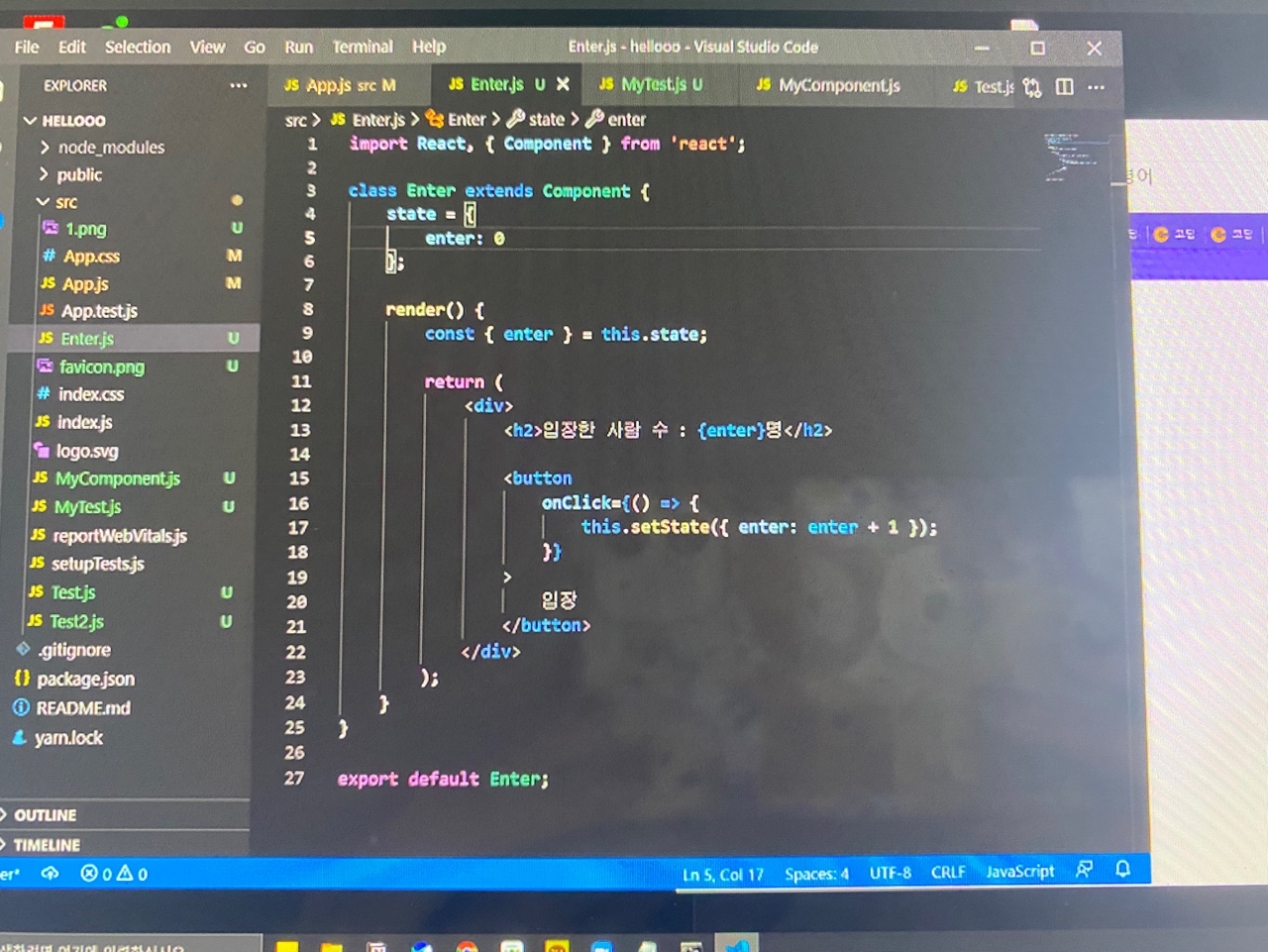
#클래스형 state


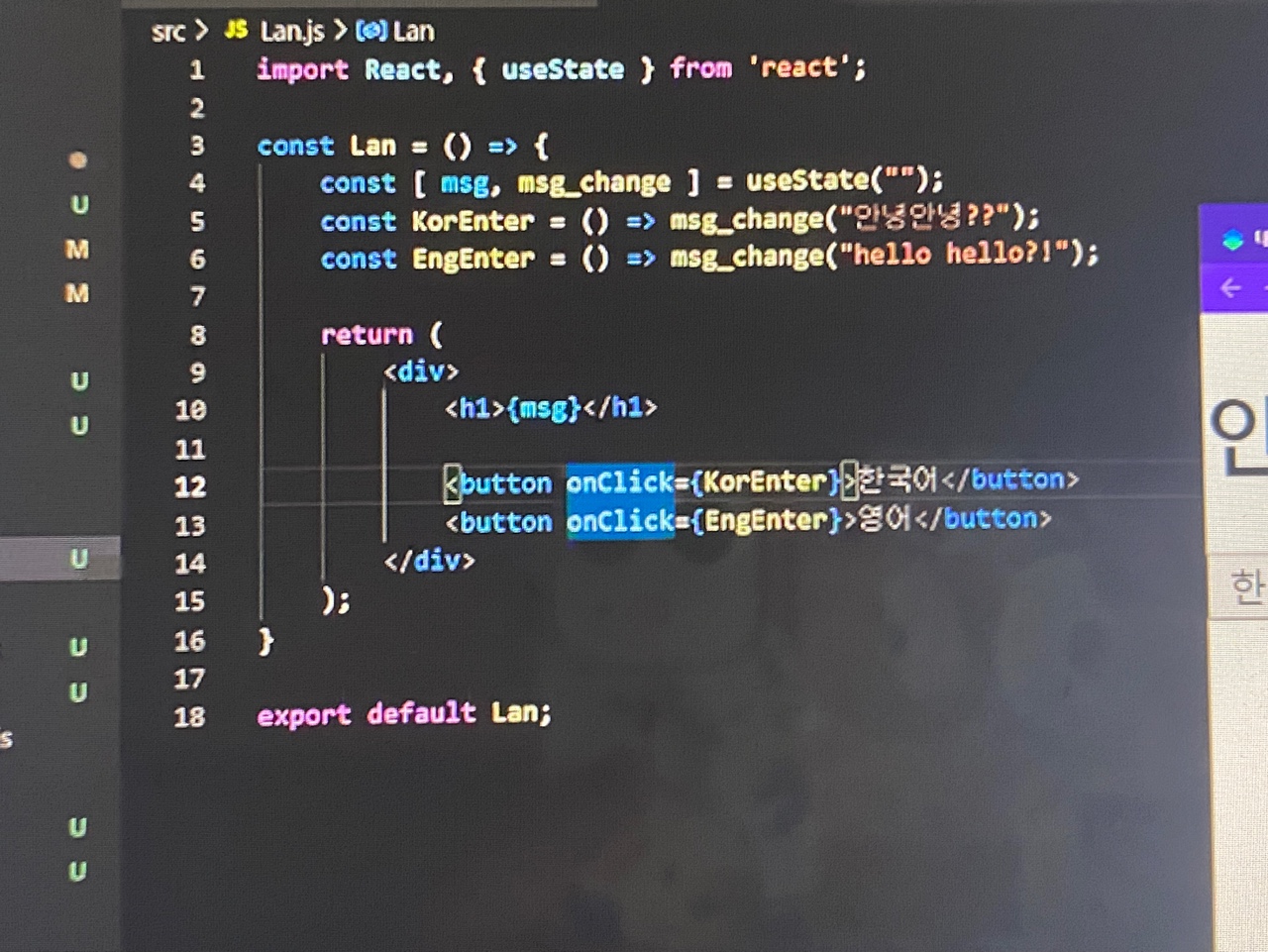
함수형 컴포넌트
props -> properties : 컴포넌트 속성을 설정할 때 사용하는 요소
import React from 'react';
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
export default MyComponent;
#App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent name="React" ></MyComponent>;
};
export default App;props값을 따로 저장하지 않았을 때 보여줄 기본값 => defaultProps
import React from 'react';
const MyComponent = props => {
return <div>안녕하세요, 제 이름은 {props.name}입니다.</div>;
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;태그 사이의 내용을 보여주는 Children
import React from 'react';
const MyComponent = props => {
return (
<div>
안녕하세요, 제 이름은 {props.name}입니다. <br />
children 값은 {props.children}
입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;
--> props.childer = 리액트
#App.js
import React from 'react';
import MyComponent from './MyComponent';
const App = () => {
return <MyComponent>리액트</MyComponent>;
};
export default App;ES6의 비구조화 할당문법 : 내부값을 바로 출력(비구조화 할당)
import React from 'react';
const MyComponent = props => {
const { name, children } = props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;#가장 간편
import React from 'react';
const MyComponent = ({ name, children }) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
export default MyComponent;propTypes :props의 타입 지정
import React from 'react';
import PropTypes from 'prop-types';
const MyComponent = ({ name, children }) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
</div>
);
};
MyComponent.defaultProps = {
name: '기본 이름'
};
MyComponent.propTypes = {
name: PropTypes.string
};타입 필수 지정 : isRequired
import React from "react";
import PropTypes from "prop-types";
const MyComponent = ({ name, favoriteNumber, children }) => {
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
<br />
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
};
MyComponent.defaultProps = {
name: "기본 이름"
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
export default MyComponent;클래스형 컴포넌트
import React, { Component } from "react";
import PropTypes from "prop-types";
class MyComponent extends Component {
render() {
const { name, favoriteNumber, children } = this.props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
<br />
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
}
MyComponent.defaultProps = {
name: "기본 이름"
};
MyComponent.propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
export default MyComponent;
#class 내부에서 지정
import React, { Component } from "react";
import PropTypes from "prop-types";
class MyComponent extends Component {
static defaultProps = {
name: "기본 이름"
};
static propTypes = {
name: PropTypes.string,
favoriteNumber: PropTypes.number.isRequired
};
render() {
const { name, favoriteNumber, children } = this.props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다. <br />
children 값은 {children}
입니다.
<br />
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
}
export default MyComponent;실습
#MyFood.js
import React from 'react';
import ProTypes from 'prop-types';
const MyFood = ({ food }) => {
return(
<>
<div>
제가 좋아하는 음식은 <span style={{color: "red"}}>{food}</span>입니다. <br />
존맛탱입니다.
</div>
</>
);
};
MyFood.defaultProps = {
food : '음식'
};
export default MyFood;
#App.js
import React from "react";
import MyFood from "./MyFood";
const App = () => {
return (
<MyFood food="떡볶이"></MyFood>
);
};
export default App;