nodejs




<html>
<body>
<h1> EJS의 TEST 파일입니다. </h1>
<h3> <%=parameter2%> </h3>
<div style="background-color: yellow;">
<%
for(var i=0; i<parameter1; i++){ //ejs 문법
%>
<h1><%=i%></h1> //html 문법
<br>
<%
}
%>
</div>
</body>
</html>
#이렇게 하면 ejs 문법만
<html>
<body>
<h1> EJS의 TEST 파일입니다. </h1>
<h3> <%=parameter2%> </h3>
<div style="background-color: yellow;">
<%
for(var i=0; i<parameter1; i++){
__append("<h1>" + i + "</h1><br>");
}
%>
</div>
</body>
</html>
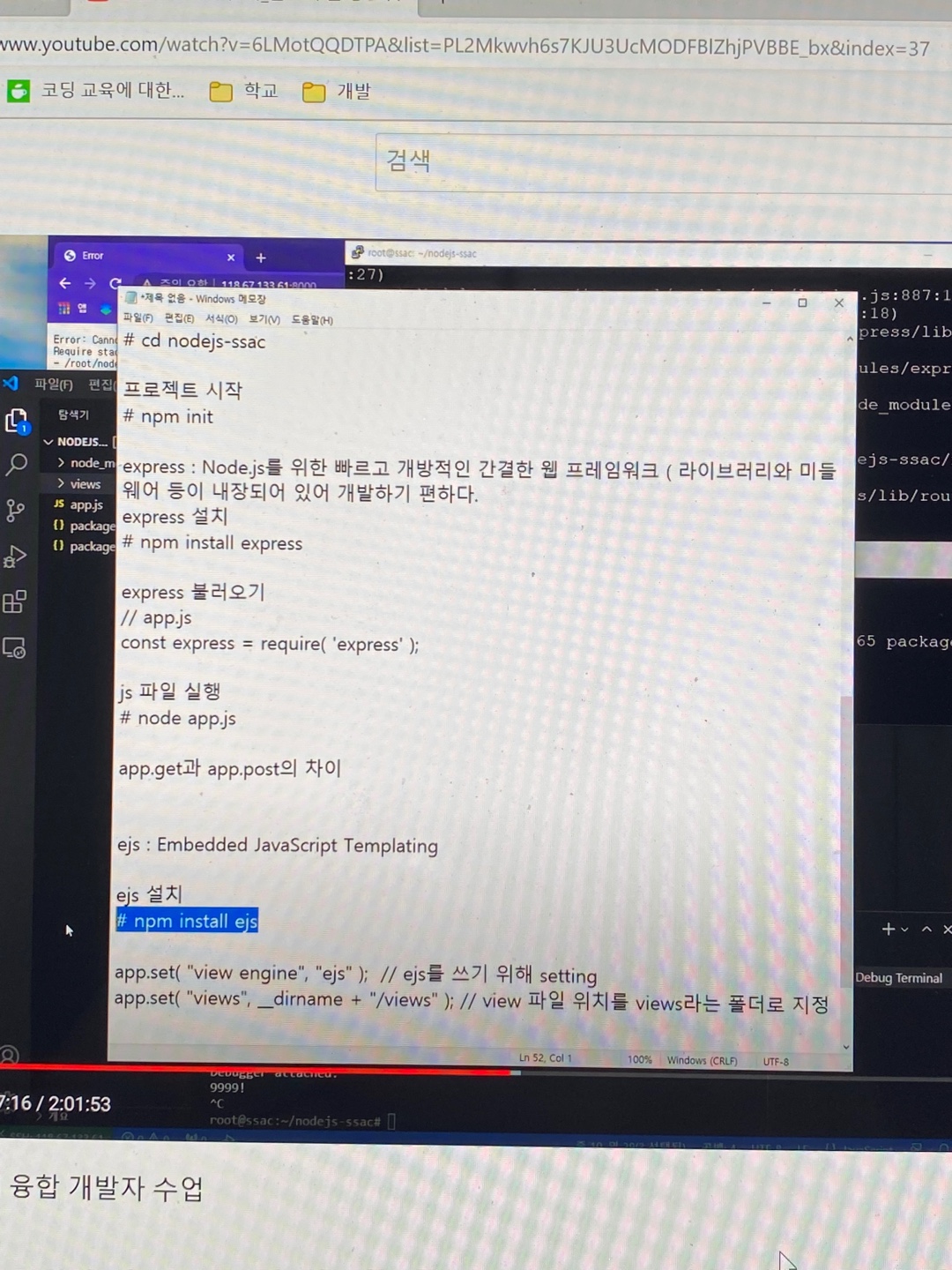
// express
// Node.js를 위한 빠르고 개방적인 웹 프레임워크
const express = require('express');
const app = express();
const port = 9999;
app.set("view engine", "ejs");
app.set("views", __dirname + "/views");
app.use('/static', express.static( __dirname + '/static'));
const body = require('body-parser');
app.use(body.urlencoded({extended:false}));
app.use(body.json());
app.get('/form', (req,res) => {
console.log(req.query);
res.render('form');
});
app.post('/form', (req, res) => {
console.log(req.body.name);
console.log(req.method);
console.log(req.body);
res.send("안녕");
});
app.get('/', (req, res) => {
res.send("안녕");
});
app.get('/test', (req, res) => {
res.render('test', { parameter1: 5, parameter2: '코딩온' } );
});
app.listen( port, () => {
console.log("9999!");
});