앱의 구성요소
앱은 모델,컨트롤러,뷰로 구성되어있다.
모델 : 데이터
뷰 : 데이터 표현 객체
컨트롤러 : 모델과 뷰 사이의 터미널같은 장소
이것은 MVC패턴이라고 하는데, 실무에서 꼭 먹히는 것은 아니다. 때문에 더 좋은 구조가 무엇이고, 지속가능한 방법이 무엇인지 고민했다.
그래서 MVVM,MVP 등등의 디자인 패턴들이 나왔다.
에어비앤비나,우버같은 수퍼앱은 멀티모듈아키텍쳐라는 것을 사용한다. 말그대로 모듈단위로 개발을 하는 것이다.
그냥 이런것들이 있다. 정도로만 알고 있어도 충분하다.
기본 UI컴포넌트
기본 아이콘
sf_symbols이라는 애플이 제공하는 아이콘들이 있다. 이걸 먼저 다운로드하자. 참고로 공식사이트에서 받을 수 있다. 어째 아이콘들이 낯이 익은 것을 볼 수 있다. 사이드프로젝트를 사용할때도 유용할 것 같다.
set up
새프로젝트를 생성하는 멀티플랫폼이 아닌 IOS탭에서 앱을 클릭하고, 스토리보드를 선택한다.
그러면 프로젝트가 생성이 되는데 왼쪽 상단에 있는 플레이버튼을 누르면 시뮬레이터가 생성이 된다.
그리고 엑코에 중단오른쪽의 플러스버튼을 통해 레이블과 버튼같은 컴포넌트를 드래그앤 드랍하고, 크기를 GUI스럽게 조절 할 수도 있다.
image 컴포넌트를 선택하고, 아이콘은 커맨드+시프트+c를 누른다음 엑코에 붙여넣기하면 아이콘이 붙여 넣기가 된다.

오토레이아웃

엑코하단을 보면 기기(시뮬아님)을 선택할수 있는데 다른기기를 선택하면 UI가 살짝씩 어긋난 것을 볼 수 있다.
좌표는 동일한데 기기의 스크린이 보여줄수있는 좌표의 한계가 있기 때문이다.
당연하게도 오토레이아웃이라는 기능이 있다. 적용방법은 크기와 위치이다.
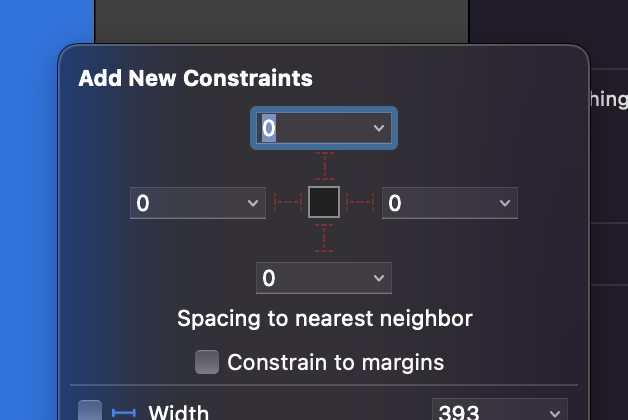
크기는 중단 하단 오른쪽에 상자아이콘을 누르고 너비와 길이를 체크한뒤 add하면 된다. 그러면 빨간색으로 테두리가 생긴다. 크기 비율은 완료됬고, 위치비율을 적용하면 된다는 뜻이다.
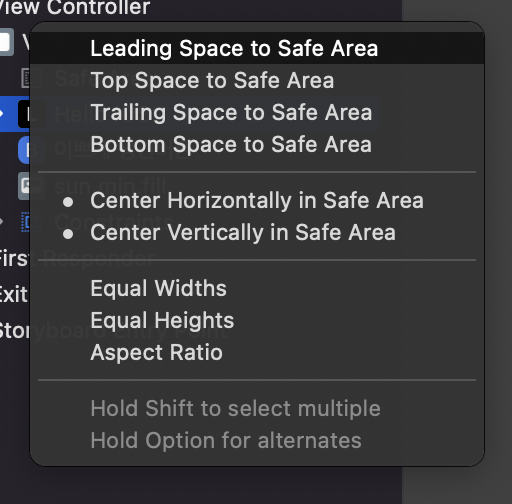
위치는 컴포넌트파일을 선택한후 컨트롤을 누르고 드래그해서 뷰에 넣어주면 된다.
이중 두가지 요소를 선택했는데, 이러면 화면의 정중앙에 오게 되어 있다.
위의 4개는 상하좌우를 뜻하는데 어디를 기준으로 할지 가이드가 된다. 만약 우측상단에 있는 컴포넌트라면 Top & Trailing을 선택하자.
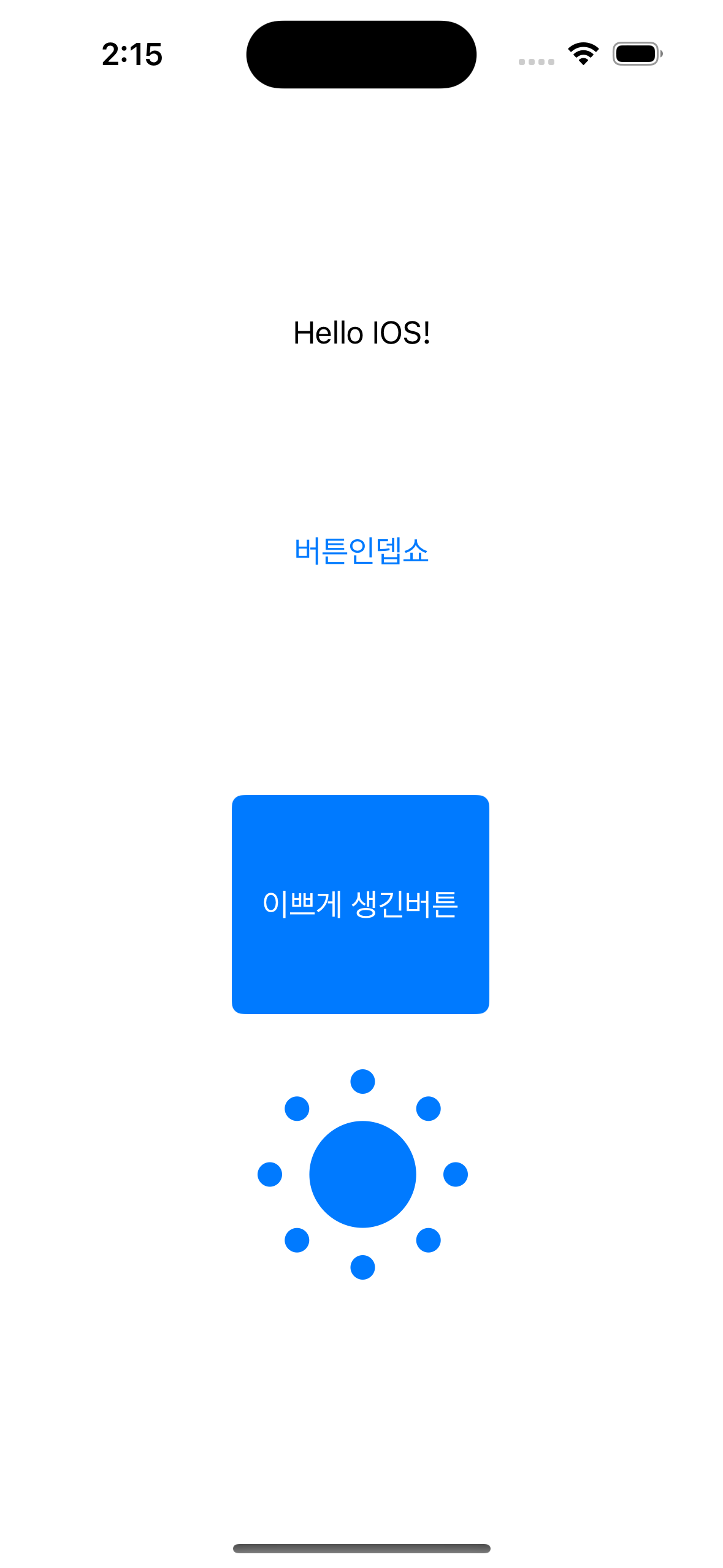
프로젝트1. 랜덤 버튼
버튼을 누르면 랜덤으로 아이콘을 변화 시켜주는 어플이다.
뷰 구성
스택뷰
라는 것을 사용할건데 일종의 컨테이너라고 생각하면 되겠다. 스택뷰 컴포넌트를 드랍한후 끝까지 맞춰준다. 그리고 constraint의 상자부분의
 빨간선부분을 다 클릭해주면, 위치비율을 적용시킬 수 있다.
빨간선부분을 다 클릭해주면, 위치비율을 적용시킬 수 있다.
그리고 레이블 3개를 스택뷰에 넣으면 비율이 이상하다.

이 속성들을 통해 비율과 위치를 핸들링할 수 있다.
뷰컨
아무튼 이미지와 레이블 버튼을 구성하고 우측의 아이콘을 선택해 assistant를 누르면 해당 뷰컨 코드가 나온다.
클래스의 이름과 파일명을 바꾸면, 연결이 끊겨 사라지는데, 우측메뉴에서 커스텀클래스를 선택하고 클래스 이름을 입력하고 엔터를 누르면, 다시 연결된것을 확인할 수 있다.
그리고 컴포넌트를 뷰컨에 드랍하면 해당 컴포넌트 코드가 생기며 연결된다.
//
// ViewController.swift
// randomIcon
//
// Created by 이은호 on 2023/02/18.
//
import UIKit
class RandomImgViewController: UIViewController {
let symbols:[String] = ["cloud","sun.min","moon","wind","snow"]
@IBOutlet weak var button: UIButton!
@IBOutlet weak var label: UILabel!
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
imageView.image = UIImage(systemName: "wind")
// Do any additional setup after loading the view.
}
@IBAction func btnTab(_ sender: Any) {
print("hello IOS")
}
}기본적으로 outlet(연결:콘센트)이며, 버튼의 경우 action을 설정해주어 ontap기능을 만들어 줄 수도 있다.
완성
//
// ViewController.swift
// randomIcon
//
// Created by 이은호 on 2023/02/18.
//
import UIKit
class RandomImgViewController: UIViewController {
let symbols:[String] = ["cloud","sun.min","moon","wind","snow"]
@IBOutlet weak var button: UIButton!
@IBOutlet weak var label: UILabel!
@IBOutlet weak var imageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
reload()
}
func reload(){
let symbol = symbols.randomElement()!
imageView.image = UIImage(systemName: symbol)
label.text = symbol
}
@IBAction func btnTab(_ sender: Any) {
reload()
}
}디자인의 경우, 우측메뉴를 통해 완성하였다.
날씨
마진
기초적인 것들은 생략하고, 버튼에 마진을 주는 방법을 알아볼것이다.
1.새로운 뷰 안에 집어넣는다. 뷰의 길이를 설정한다.
2.그 뷰안에 중앙에 위치시킨다.
3.왼쪽에 마진을 준다
(2,3은 오토레이아웃을 통해)
가로스택뷰도 동일하다:)
//
// WeatherViewController.swift
// weather
//
// Created by 이은호 on 2023/02/18.
//
import UIKit
class WeatherViewController:
UIViewController {
@IBOutlet weak var city: UILabel!
@IBOutlet weak var img: UIImageView!
@IBOutlet weak var temp: UILabel!
@IBOutlet weak var btn: UIButton!
let cities = ["asan","suwon","seoul"]
let weathers = ["sun.max.fill","rain","cloud.fill","wind"]
func reload(){
city.text = cities.randomElement()
img.image = UIImage(systemName: weathers.randomElement()!)?.withRenderingMode(.alwaysOriginal)
temp.text = "\(Int.random(in: 10..<30))Cº"
}
@IBAction func btnTab(_ sender: Any) {
reload()
}
override func viewDidLoad() {
super.viewDidLoad()
reload()
}
}