이번 섹션에서는 네비게이션 탭바와 페이징뷰를 프로그래밍한다.

탭바
탭바는 UITabbarController를 사용하며 여러뷰컨이 이에 담겨있다. 그리고 selectedIndex로 관리한다. 갱장히 익숙한것을 볼 수 있다. 우선 3행 이미지 그리드뷰를 하나 만들고 시작한다.
네비게이션과 똑같이
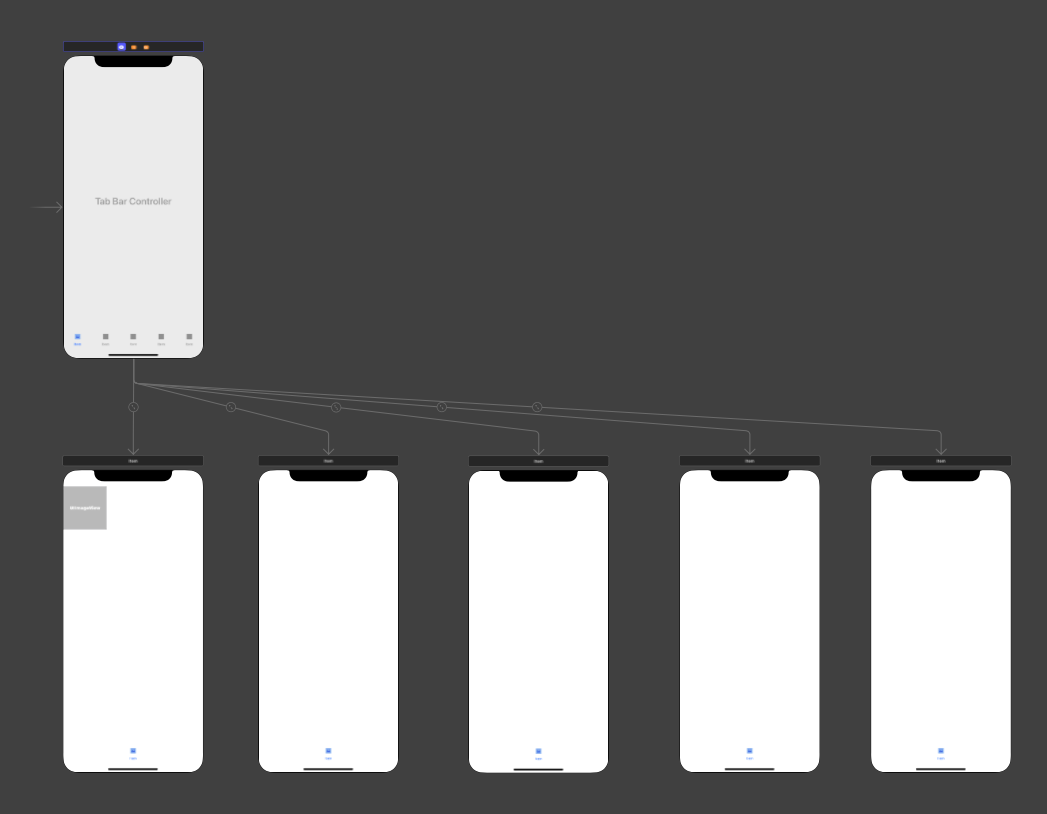
뷰컨을 누르고 에디터 ->embed in -> 탭바를 선택해주자. 네비게이션도 있는 모습을 볼 수 있다.
그러면 현재 뷰컨과 탭바가 연결된다. 그리고 새로운 뷰컨을 4개 더 추가해주자.
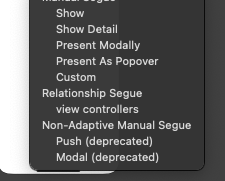
그리고 탭바를 컨트롤키와 함께 드래그 해서 뷰컨과 연결하면 된다.

릴레이션의 뷰컨을 선택해주면 된다.

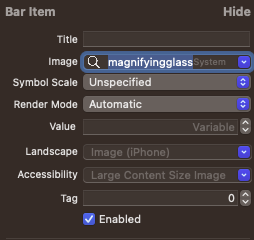
그리고 각 뷰컨의 아이템이라는 파일이 하나 더 생긴 것을 볼 수 있는데, 여기를 클릭하고 타이틀과 이미지를 커스텀 하면 된다.

색깔같은 전체적인 커스텀은 탭바 파일에서 해주면 된다.
사실 요게 다다
네비게이션과 서치바
네비게이션을 만들면서 서치바도 만들 수 있다. 서치바의 경우에는 코드로 개발한다.
//
// SearchViewController.swift
// InstaSearchView
//
// Created by 이은호 on 2023/02/20.
//
import UIKit
class SearchViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.delegate = self
self.navigationItem.title="Search"
let searchController = UISearchController(searchResultsController: nil)
searchController.hidesNavigationBarDuringPresentation = true
searchController.searchBar.placeholder = "Search"
searchController.searchResultsUpdater = self
self.navigationItem.searchController = searchController
}
}
extension SearchViewController: UICollectionViewDataSource{
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return 24
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "ImageCell", for: indexPath) as? ImageCell else{
return UICollectionViewCell()
}
let imageName = "animal\(indexPath.item+1)"
cell.configure(imageName)
return cell
}
}
extension SearchViewController: UICollectionViewDelegateFlowLayout{
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let Spacing:CGFloat = 1
let width = (collectionView.bounds.width - Spacing * 2)/3
let height = width
return CGSize(width: width, height: height)
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumInteritemSpacingForSectionAt section: Int) -> CGFloat {
return 1
}
}
extension SearchViewController: UISearchResultsUpdating{
func updateSearchResults(for searchController: UISearchController) {
let search = searchController.searchBar.text
print("\(search)")
}
}온보딩
온보딩은 새로운 유저를 몰입시키는데 중요하다. 이또한 콜렉션뷰로 작업한다.
identifier issue
하 시발 그리드셀 identifier문제가 또 발생했다. 챗지피티에 물어보니 뷰컨과 스토리보드 사이의 문제라고 한다. 오른쪽에서 동그라미를 선택해서 문제가 있다면 삭제한다.
background issue
no color로 했음에도 화면이 보이지 않는다. 아무컬러로 지정해서 opacity를 0으로 낮추니 해결되었다.
콜렉션뷰

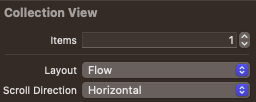
1. 스크롤 디렉션을 바꿔주면 된다.
스크롤과 페이징의 차이는 고정의 유무이다.
2. paging Enabled에 체크 해주면 된다.

3. 인디케이터를 바꿔준다.
다음 문제는 화면 비율이다. 페이징과 화면이 맞지 않는다. 콜렉션뷰와 셀의 사이즈가 같음에도 말이다. 이유는 셀 사이마다 디폴트스페이스가 있기 떄문이다. 이를 minimumLineSpacingForSectionAt을 이용해 0으로 조정해주면 된다.
인디게이터 업데이트
이제 셀을 이동할때마다 인디게이터를 업데이트해보자. Offset을 감지하고 그것을 정수형으로 바꿔 페이지를 바꾸면 된다.
//
// OnboardingViewController.swift
// NRCOnboarding
//
// Created by 이은호 on 2023/02/21.
//
import UIKit
class OnboardingViewController: UIViewController {
@IBOutlet weak var collectionView: UICollectionView!
@IBOutlet weak var pageControl: UIPageControl!
let messages: [OnboardingMessage] = OnboardingMessage.messages
override func viewDidLoad() {
super.viewDidLoad()
collectionView.dataSource = self
collectionView.delegate = self
if let layout = collectionView.collectionViewLayout as? UICollectionViewFlowLayout{
layout.estimatedItemSize = .zero
}
pageControl.numberOfPages = messages.count // 갯수 지정
pageControl.currentPage = 0 //첫페이지 지정
}
}
extension OnboardingViewController: UICollectionViewDataSource{
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return messages.count
}
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
guard let cell = collectionView.dequeueReusableCell(withReuseIdentifier: "OnboardingCell", for: indexPath) as? OnboardingCell else{
return UICollectionViewCell()
}
let message = messages[indexPath.item]
cell.configure(message)
return cell
}
}
extension OnboardingViewController: UICollectionViewDelegateFlowLayout{
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, minimumLineSpacingForSectionAt section: Int) -> CGFloat {
return .zero
}
}
extension OnboardingViewController: UIScrollViewDelegate{
func scrollViewDidScroll(_ scrollView: UIScrollView) {
print(scrollView.contentOffset.x/self.collectionView.bounds.width)
}
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
print("멈춤")
let index = Int(scrollView.contentOffset.x/self.collectionView.bounds.width)
pageControl.currentPage = index
}
}부록
코드 정렬하기
코드를 이쁘게 정렬하고 싶다면 해당 코드를 선택한 후, control + i 를 입력하면 된다.