쿠키와 웹 스토리지의 차이점에 대해 알아보기 전에 쿠키와 웹 스토리지가 왜 생겼는 지에 대해 알아보자. 먼저 웹 스토리지는 쿠키의 단점을 보완 하기 위해 개발 된 기술이다. 그렇다면 쿠키는 어떤 이유로 탄생했을까? 이 물음에 답하기 위해서는 또 HTTP라는 프로토콜에 대해 알아야 한다.
HTTP 특성 👉 쿠키 👉 쿠키의 특성 👉 브라우저 저장소
🔎 HTTP의 특성
네트워크 통신이 일어나는 과정을 7개의 레이어로 나누었다. 그 중 7계층인 application layer에는 HTTP 프로토콜이 포함되는데 프로토콜이란 컴퓨터 사이에서 데이터를 전송하는 규약과 양식이다.
HTTP는 Hypertext Transfer Protocol의 약자로 브라우저와 서버 사이의 데이터 전송을 위한 프로토콜이다. 브라우저가 서버에 요청(request)을 보내면 서버는 요청에 따른 응답(response)을 하는 방식으로 데이터를 주고 받는 방식이다.
📌 Connectionless (비연결성)
초기의 HTTP는 Non-Persistent HTTP였다. 하나의 요청에 따라 자원을 받은 후 연결을 끊어 버리는 프로토콜이었다. 따라서 자원, object를 요청할 때마다 연결을 새롭게 맺어야했다. 그러나 데이터를 자주 요청해야되는 경우 각 요청마다 반복적으로 연결을 새롭게 해야 하는 비용이 비쌌기 때문에 Persistent HTTP가 최근에는 많이 사용된다. Persistent HTTP는 하나의 요청에 대한 응답을 받은 후에도 연결을 일정 시간동안 계속 유지하는 HTTP이다.
📌 Stateless (무상태)
한 번 맺은 연결을 응답이 끝나면 종료하는 connectionless 속성 때문에 서버는 클라이언트의 상태를 기억하지 못한다. 이것을 stateless라고 한다. 이전의 데이터 요청과 현재의 데이터 요청은 독립적으로 이루어진다는 것이다. 서버를 증설해도 고정적으로 클라이언트를 관리할 필요성이 사라지기 때문에 서버의 확장성이 높아진다는 장점이 있다. 그러나 로그인 상태 유지와 같이 클라이언트의 특성, 정보들을 기억해야 하는 경우도 있기 때문에 쿠키라는 것이 필요하게 되었다.
🔎 쿠키 (Cookie)
📌 쿠키의 특징
- 쿠키는 한개에 4KB 까지 저장 가능한 텍스트 파일이다.
- 클라이언트에 최대 300개 까지 저장할 수 있다.
- key-value 형태로 저장된다.
- 같은 도메인 내에서만 사용가능하다.
- 기본적으로 쿠키는 웹 브라우저가 종료되면 삭제된다. ( 만료날짜를 지정해 주면 만료일이 되야 삭제된다.)
- 웹 브라우저에 해당 서버의 쿠키 정보가 있으면 HTTP 요청 (HTTP 헤더의 Cookie)에 무조건 담아 보낸다.
📌 쿠키의 구성 요소
- 이름 : 각각의 쿠키를 구별하는 데 사용되는 이름
- 값 : 쿠키의 이름과 관련된 값
- 유효시간 : 쿠키의 유지시간
- 도메인 : 쿠키를 전송할 도메인
- 경로 : 쿠키를 전송할 요청 경로
📌 쿠키의 동작방식
- 어떤 사이트에 처음 접속하면 서버로 HTTP 요청을 보낸다.
- 서버는 쿠키가 있는지 확인 하고, 쿠키가 없다면 쿠키를 생성한 후 요청에 대한 응답과 함께 에 헤더에 포함시켜서 돌려준다.
- 자동으로 브라우저에 쿠키가 저장되며 이후부터 HTTP요청을 보낼 때마다 쿠키를 함께 보낸다.
- 만약 서버에서 쿠키를 업데이트할 일이 있다면 쿠키를 업데이트하여 요청에 대한 응답과 함께 돌려준다.
즉, 서버와 클라이언트가 요청과 응답을 주고 받는 동안 쿠키 또한 주고 받게 되어 있다. 그러나 쿠키도 만료 기한이 있는데 만료 기한에 따라 쿠키를 세션쿠키, 영구쿠키로 나눌 수 있다.
📌 세션쿠키와 영구쿠키
세션쿠키(Session Cookie)는 웹 브라우저가 종료되면 사라지는 쿠키이다. 영구쿠키(Persistent Cookie)는 하드디스크에 저장되어 웹 브라우저가 종료되어도 지정된 날짜까지는 사라지지 않는 쿠키를 말한다. 유효시간을 정하지 않으면 디폴트로 세션 쿠키가 된다.
위의 쿠키의 특징에서 살펴봤듯이 쿠키 한개에는 4KB의 데이터 제한이 있다. 세션쿠키는 웹브라우저가 종료되면 사라지고, 영구쿠키는 유효기간이 존재하기 때문에 영구적으로 데이터를 저장할 수는 없다. 또한 쿠키는 서버로 계속 전송되어야 하며 보안에도 취약하다. 위와 같은 단점을 보완하기 위해서 브라우저 저장소를 사용할 수 있다.
🔎브라우저 저장소 (Web Storage)
📌 브라우저 저장소의 특징
브라우저 저장소는 HTML5가 개발되며 추가된 기능이다. 따라서 HTML5를 지원하지 않는 브라우저에서는 사용할 수 없다. 쿠키는 4KB밖에 저장하지 못하지만 브라우저 저장소는 5MB까지 저장할 수 있는 장점이 존재한다. 웹 스토리지는 로컬에만 정보를 저장하기 때문에 서버의 부담을 줄여준다는 장점을 가진다. 쿠키와 공통점이 있다면 Key-Value 형식을 사용한다는 것이다.
웹 스토리지에 객체나 배열, 함수 등을 저장할 수 있지만 문자열 형태로밖에 저장하지 못하기 때문에 JSON 형태로 데이터를 읽고 쓴다. JSON은 JavaScript의 객체 기반 데이터 표현 형식이며 문자열로 이루어져 있다. 그렇기 때문에 JSON.stringify(), JSON.parse()를 사용하여 데이터를 사용한다.
📌 로컬 스토리지 (Local Storage)
로컬 스토리지를 사용하면 브라우저를 종료해도 데이터는 유지 되어 사용자가 지우지 않는 이상 영구적으로 데이터 사용이 가능하다. 그러나 쿠키와 마찬가지로 도메인이 다른 경우 스토리지에 있는 데이터를 사용할 수 없다.
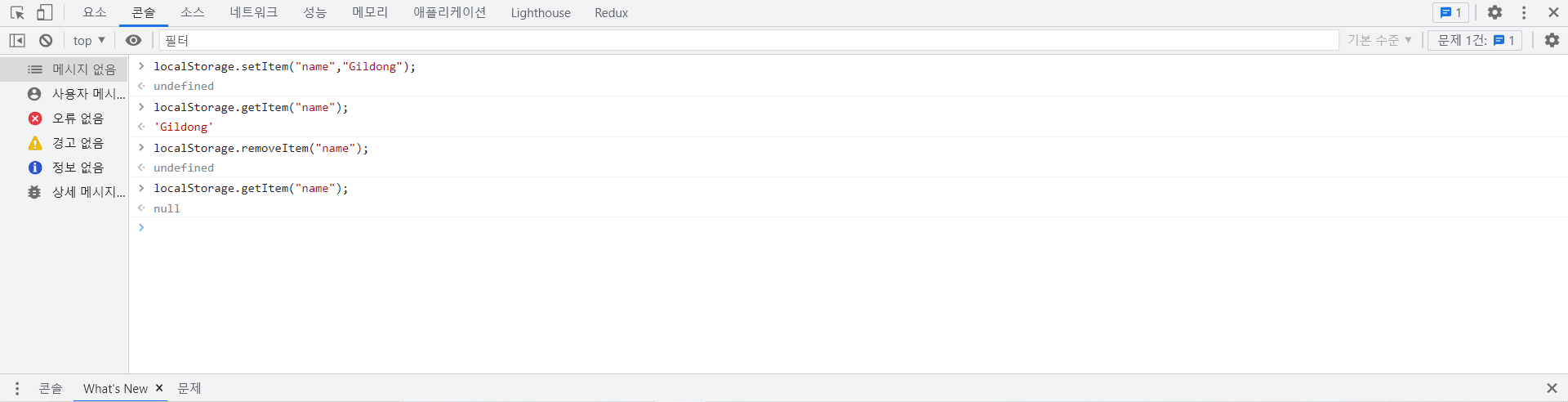
localStorage.setItem("name","Gildong");
localStorage.getItem("name");
localStorage.removeItem("name");
localStorage.clear();위의 함수들을 사용해 localstorage에 데이터를 저장할 수 있다. 아래는 콘솔창에서 직접 위의 함수를 일부 사용해본 결과이다. 로컬 스토리지에 정상적으로 저장되고 삭제된 경우 값을 가져올 수 없는 것을 확인할 수 있다.

📌 세션 스토리지 (Session Storage)
브라우저에서 여러개의 탭을 열었을 경우 탭마다 각자의 세션에 데이터를 저장하는 것이 세션 스토리지이다. 그래서 같은 도메인이라도 세션이 다르면 데이터에 접근할 수 없다. 세션을 종료하면 데이터가 자동으로 제거 된다. 위의 함수들에서 localStorage를 sessionStorage로 바꾸면 세션 스토리지를 사용할 수 있다.
로컬 스토리지와 세션 스토리지 모두 클라이언트 단에서 정보를 저장하기 때문에 저장된 데이터에 악성 스크립트를 추가하는 XSS공격에 취약하다. 그렇기 때문에 민감한 정보를 브라우저 저장소에 저장해서는 안된다.
🔎 사용 예
- 쿠키: 다시 보지 않음 팝업 창
- 로컬 스토리지: 자동 로그인
- 세션 스토리지: 입력 폼 정보, 일회성 로그인
