렌더링 엔진에서 HTML파일을 파싱하다가 <script>태그를 만나게 되면 파싱을 중단하고 즉시 스크립트를 로딩한 후 실행한다. DOM이 완성되지 않은 상태에서 스크립트 코드를 실행하기란 그리 좋은 방법이 아니다. 따라서 보통 <body>태그 안의 가장 마지막 부분에 스크립트 태그를 삽입하는데, DOM트리가 생성된 후에 제어를 하기 위함이다.
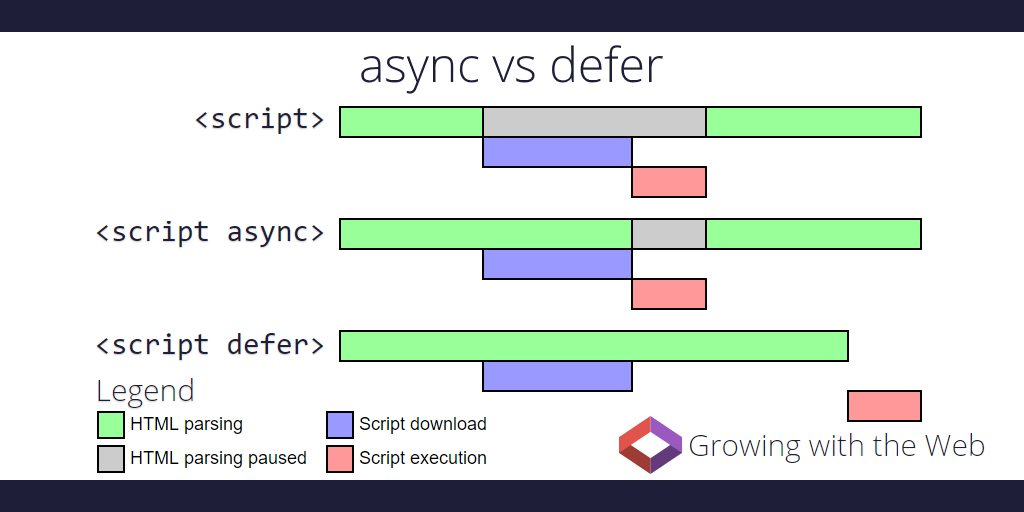
그런데 script의 async나 defer같은 속성을 이용하면 스크립트의 로딩 순서를 제어할 수 있다. async 속성은 HTML파싱과 스크립트 코드의 로딩이 병렬적으로 실행되도록 한다. 이후 스크립트 로딩이 완료되면 파싱을 중단하고 스크립트 코드를 실행한다.
defer 속성을 사용했을 때는 HTML파일의 파싱과 스크립트의 로딩이 병렬적으로 이루어지기는 하지만 HTML파싱이 모두 끝난 후 스크립트 코드가 실행된다는 점에서 async속성과 차이가 있다. 따라서 <head>태그 안에 defer속성을 부여한 스크립트 태그를 삽입하여도 큰 문제가 발생하지 않는다.