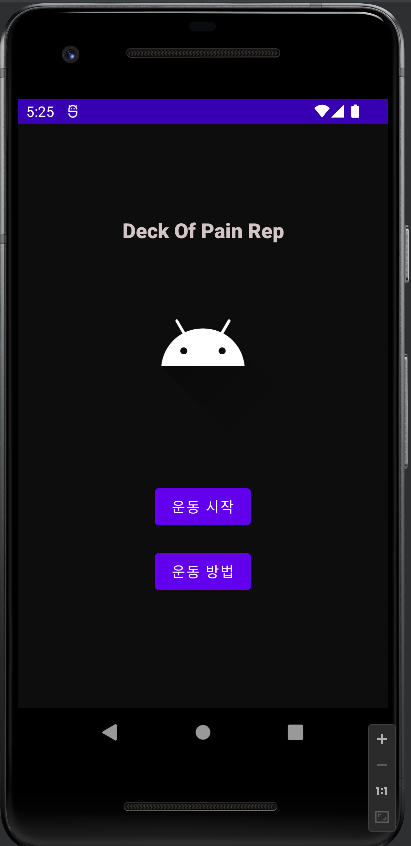
메인 화면

사실 뭐 그렇게 큰 기능이 있는 것은 아니라 간단하게 구현….하려했지만 처음하는 것이라 html/css 보다 힘들었다.😫
화면 크기가 달라져도 폰트 크기와 이미지 크기가 그대로라 애먹었는데 구글링으로 LinearLayout에 weight 속성을 줘서 해결했다.
로고 이미지는 나중에 바꿀 예정..!
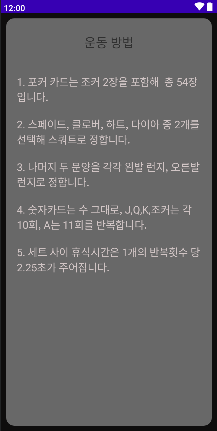
방법 화면

방법화면도 TextView만 쓰려다가 뒤 배경 모서리를 둥글둥글하게 만들고 싶어 찾아봤다.
drawable폴더에 xml 배경 파일을 만들어 넣었다.
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="20dp"
android:shape="rectangle"
>
<solid android:color="#686868" />
<corners
android:bottomLeftRadius="20dp"
android:bottomRightRadius="20dp"
android:topLeftRadius="20dp"
android:topRightRadius="20dp" />
<stroke
android:width="10dp"
android:color="@color/main"
/>
</shape>카드 화면

카드 샘플 디자인해주신 ye_voong님께 감사드립니다~!🥰
오른쪽 리셋 버튼 이미지가 화면의 반을 차지하거나 아예 안보였는데
ScaleType 을 fitCenter 로 적용해줬더니 해결됐다.
카드 이미지 배경색이 살짝 다른데 이 부분은 담에 부탁드려서 수정할 예정이다!
