
완성..?
시험 기간 직전에 겨우 (미)완성했다. 남은 5전공을 끝낸 후 회원수정하는 화면과 api만 추가하면 끝날 것 같다.
처음에는 과제를 간단하게 생각했지만 왜 프론트와 백 분야가 나뉘어져 있는지 정말 뼈저리게 느낀 과제였다.
JPA는 ‘헤론’에게 배우면서 또 머스테치와 부트스트랩은 이전에 정리한 책과 공식문서를 참고해 만들었고 기간은 1~2주가 걸렸던 것 같다.
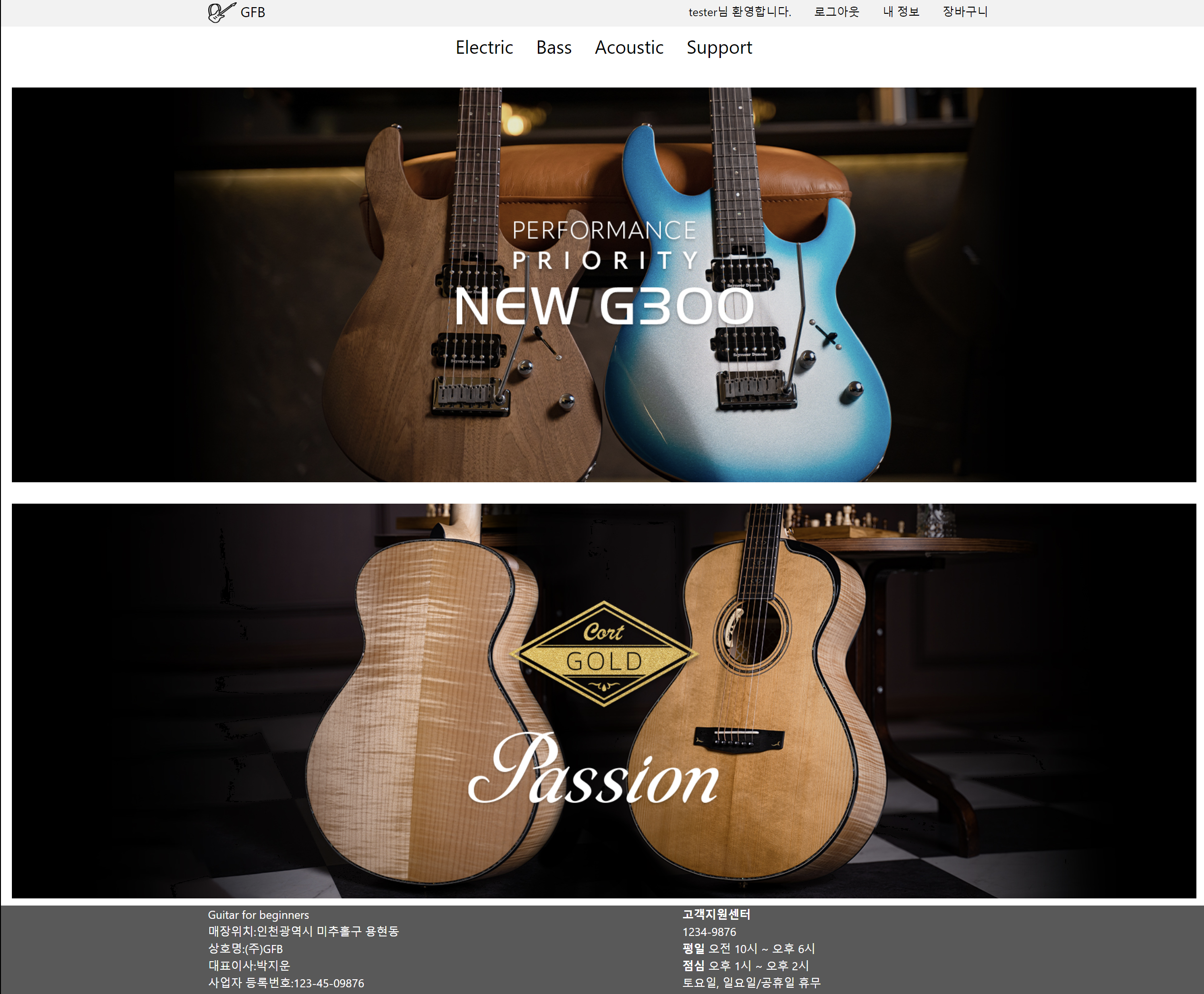
이미지의 경우 cort기타에 이메일을 통해 문의 후 단순 과제용일 경우 출처 표기만 명확히 하면 된다는 답변을 받았다.
콜트기타 홈페이지
세션 사용
세션은 특히 많은 시간이 걸린 곳이다. 당장 제출 전 시험기간이 있었기 때문에 최대한 간단한 방법으로 구현했다. Model과 HttpSession을 이용했다.
로그인을 하게 되면
HttpSession session = request.getSession();
session.setAttribute("memberId", memberId);
session.setAttribute("isLogin", true);이 코드를 통해 현재 로그인한 유저의 Id와 로그인 했는지 bool값을 session객체에 넣게 된다.
이후 세션값이 필요할 때 ex)내 정보 조회 시
@GetMapping("/member/my-info")
public String memberMyInfo(HttpSession session, Model model) {
boolean isLogin;
if(session.getAttribute("isLogin") == null) {
isLogin = false;
}
else {
isLogin =true;
}
if(isLogin) {
Long id = (Long)session.getAttribute("memberId");
Member member = memberService.findByIdAndReturnMember(id);
model.addAttribute("member", member);
return "member-info";
}
else {
return "member-login";
}
}session으로 부터 불러오고 model에 현재 로그인한 member객체를 주는 식으로 할 수 있다.
코드를 복사하면서 봤는데 굳이 isLogin이 없어도 될 것 같다. 또 memberService로 바로 접근해도 되는 건지 controller를 거쳐야 하는 건 아닌 지…. 도와줘요 헤론@!!!
memberService가 아닌 memberController를 거치도록 수정했다.
Ajax 사용
이번 과제를 하면서 에이잭스(축구팀에 있는 아약스로 읽었더니 개발쪽에서는 에이잭스로 읽어야한다고,,,) 사용법을 확실히 익혔다. 회원가입창에서 ‘가입하기’버튼을 눌렀을 때 코드이다.
var main = {
init: function () {
var _this = this;
$('#btn-signup').on('click', function () {
_this.signup();
});
},
signup : function () {
var data = { //Json으로 보낼 data
loginId: $('#inputId').val(),
password: $('#inputPw').val(),
email: $('#inputEmail').val()
};
$.ajax({ //url로 POST요청 보내기
type: 'POST',
url: '/member/create',
datatype: 'json',
contentType: 'application/json; charset=utf-8',
data: JSON.stringify(data)
}).done(function(response) {
if(response.isSuccess) {
alert("가입완료되었습니다.");
window.location.href='/';
} else {
alert(response.message);
}
}).fail(function(){
alert("요청이 실패하였습니다.");
});
}- #inputId나 #inputPw는 mustache파일의 버튼 id이다. input창을 받아 data로 만들고 JSON형태로 담아 POST하는 것이다.
- 성공시 alert창과 함께 메인으로 나가지고 정규식에 의해 실패하면 정해둔 response에 따라 alert창이 나오게 된다.
도메인 연결
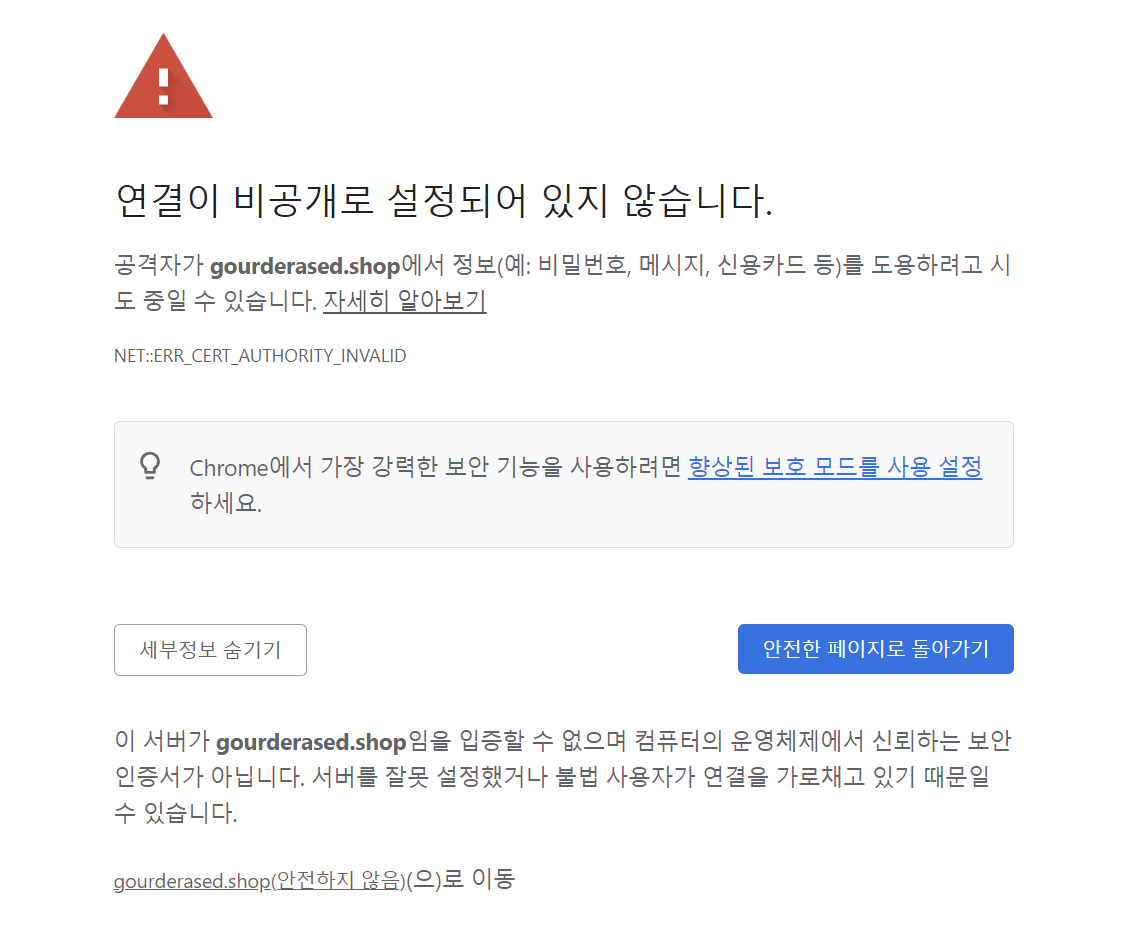
가비아에서 구매한 도메인이 있었기 때문에 ec2와 연결을 해줬다. 하지만!


gourderased.shop(안전하지 않음)을 누르면 접속은 되지만 왜 인증서가 올바르지 않다고 뜬다...아마 Let's encypt부분에서 잘못된 부분이 있는 것 같다.
일단 도메인은 나중에 해결하기로...!!
아쉬웠던 점
- 주석을 많이 달지 않았다. 간단한 프로젝트이기도 했고 내가 혼자 다 만드는 것이기 때문에 주석을 많이 달지 않았다. 하지만 막바지에는 내가 구현한 서비스 로직을 한눈에 이해하기 힘들었다. 간략하게라도 잘 적어놔야겠다.
- 테스트 사용 X TDD를 책에서 배웠지만 기능 만드는 것에 매몰되어 테스트를 하지 않았다. 테스트하는 시간을 아까워했다.하지만 이번 경험을 통해 에러가 발생했을 때 찾는 과정과 해결하는 비용은 정말 큰 것임을 느꼈다.
제대로 되지는 않았지만 무중단 배포를 해놨기에 접속이 가능하다
https://gourderased.shop:8080 을 도메인에 입력하면 들어갈 수 있다.
종강 후 페이징과 소셜 로그인도 넣을 예정이다..!

와 !! 고생하셨어요~! 소셜 로그인이 기대 됩니당!