 What is MVC?
What is MVC?
Model, View, Controller의 약자이다.
소프트웨어가 돌아가는 하나의 형식이다.
특정 라이브러리를 지칭하는것은 아니며 이러한 패턴으로 만들어진 여러 Library,frame work들이 있다.
어떤 서비스가 돌아가는 방식에 대한 하나의 아이디어이며 디자인, 패턴이다.
특징은 우리가 어떤 서비스가 돌아가기위해서 여러과정의 처리들이 필요한데 그런 처리들을 각 기능별로 나눠서 Model은 Model의 역할 Controller는 Controller View는 View의 역할로 나눠지게 하는것이며 즉,function을 나눈다는 것에 의미가 있다. 우리가 Programing 할 때 하나의 code base에서 모든 것들을 하는 것이 아닌 의도적으로 정돈되어져 있으며 작성된것이 특정 역할에서 동작할 수 있다는 점이다.
이것은 code의 가독성과 퀄리티를 좋게 할 것이며 MVC 패턴을 의식하지 않더라도 이렇게 되어있을 가능성이 높을 것이다.
MVC의 concept을 사용하고 있는 예를 본다면 다음과 같다.
Ruby on Rails(Ruby), Laravel(PHP), Codeigniter(PHP), Django(Python)
Express(JS), Backbone(JS), Angular(JS), Flask(Python)
Model
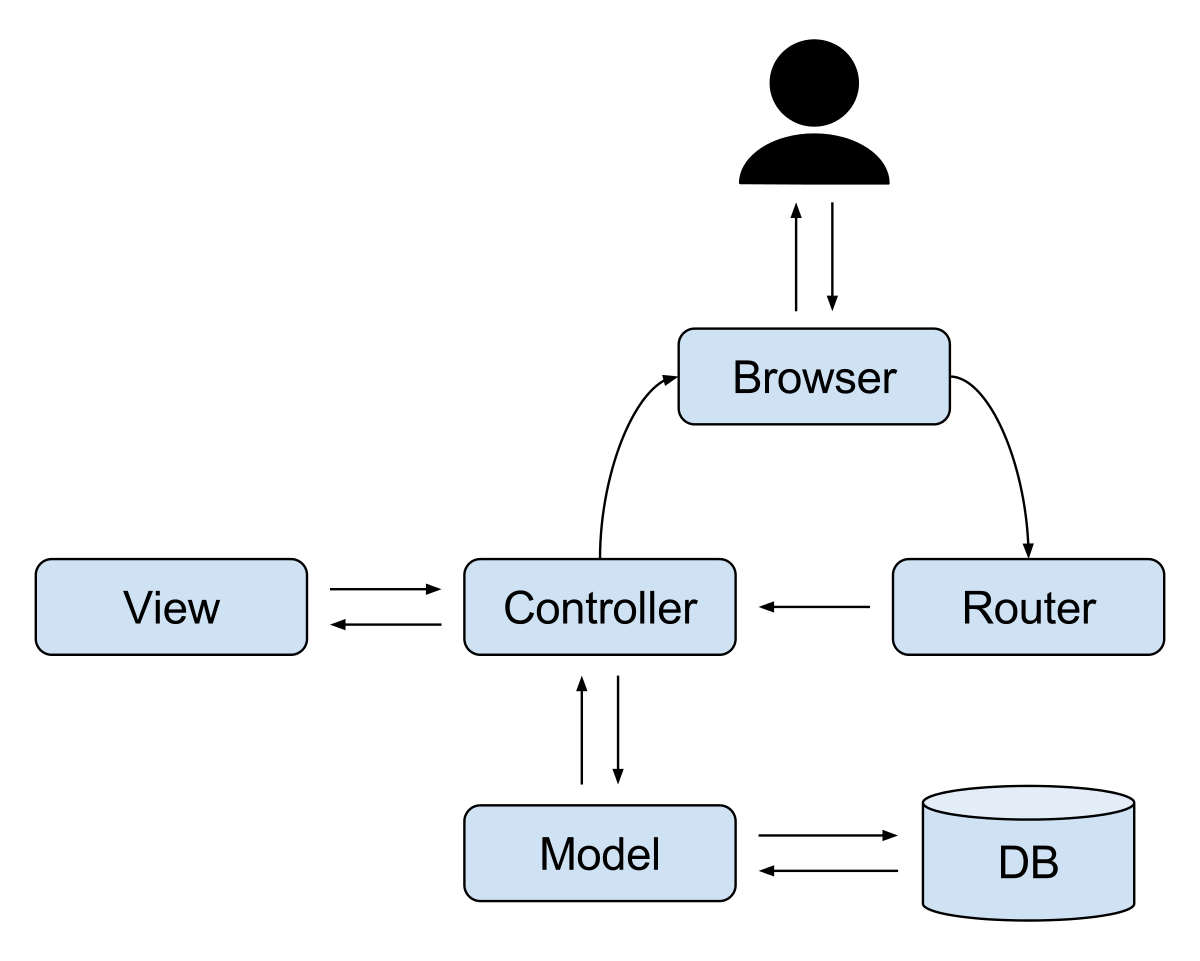
Data의 정보를 가지고 있으며, 자신이 가지고 있던지 아니면 Database와 연결되어서 가지고 올 수 있다.
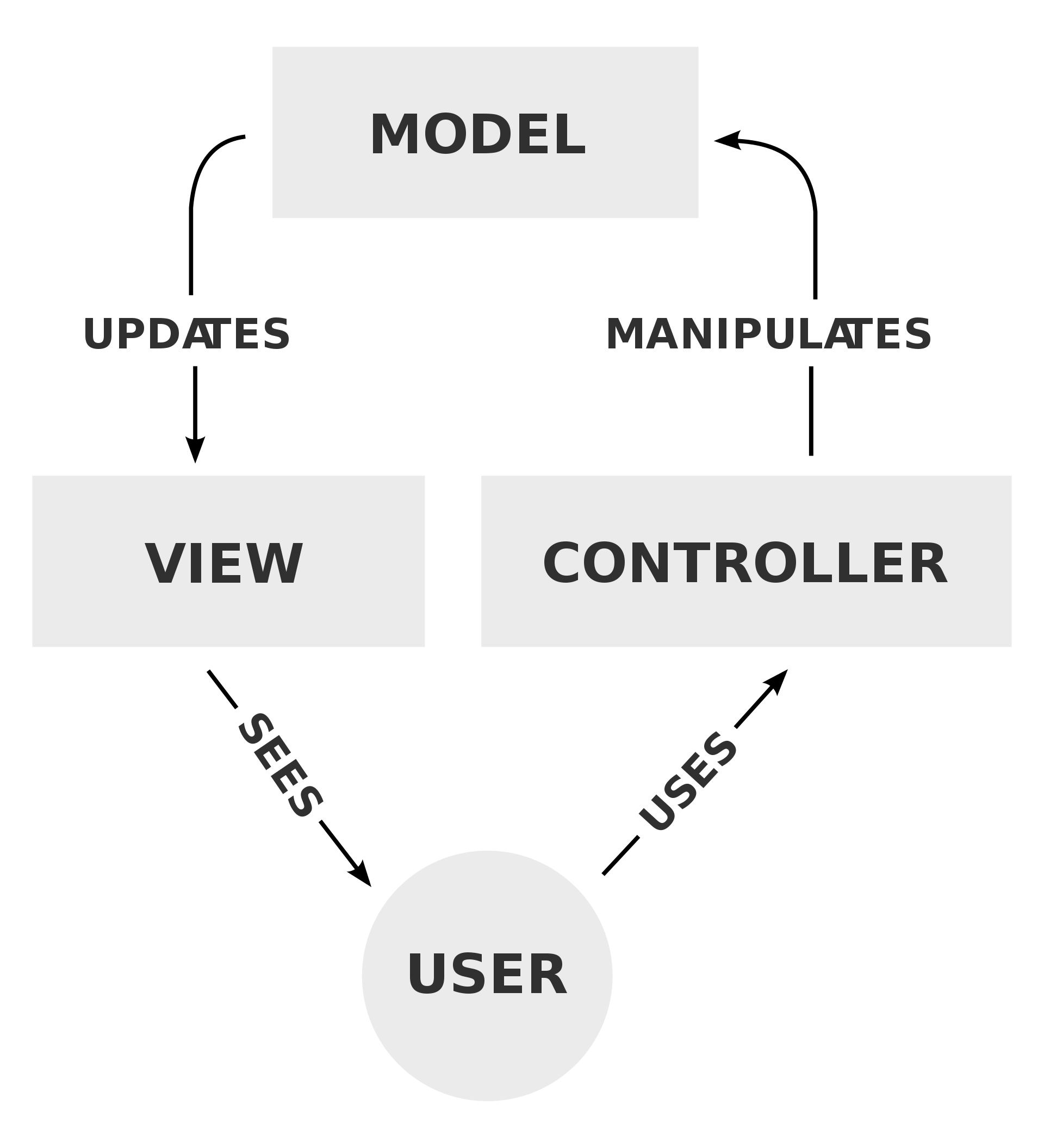
Model은 Controller에게 물어보거나 반환하는 역할을 하고 View랑 직접 이야기하는경우는 없다.
View (Visual representation of a model)
유저가 보는 역할을 보이게 하는것이다. View는 Controller하고만 이야기한다. Model이랑 직접이야기 하지 않는다.
Controller
View에 Action과 Input Value를 받고 Model에게 가기전에 가공과정을 거쳐서 Model에게 넘겨 줄 수있다. 한번에 혹은 여러과정을 거쳐서 View가 알아들을 수 있게 가공을 하는 과정을 한다.

이 3가지가 위의 이미지처럼 돌아갈 것이다. That's all!