항상 시간이 나면 프론트엔드 라이브러리를 꼭 한번 공부해봐야지 하면서 리액트 강의도 한 번 들어보고, 유튜브로도 이 영상 저 영상을 봤었다.
그러나 한번 봤다고 방심해서인지 몇 개월이 지난 지금 다시 리액트를 공부하려 하니 머리 속에 남는 내용이 많지가 않다.
해서, 다시 리액트를 공부하면서 공부한 내용은 여기와 깃허브에 정리하고 나아가 개인 프로젝트를 만들어봐야겠다.
리액트란?
기존에는 HTML + CSS 혹은, HTML + CSS + JavaScript의 조합을 통해 다양한 웹 사이트를 만들어낼 수 있었다. 하지만 단순한 웹 사이트가 아닌 웹 어플리케이션에 대한 수요가 증가했고 이로 인해 2011년 페이스북의 소프트웨어 엔지니어 Jorkan Walke에 의해 만들어졌다.
특징
가상 DOM
말 그대로 가상의 DOM(Document Object Model)을 말한다.
먼저 비어있는 HTML을 읽은 뒤, 가상의 DOM에 전체 UI를 렌더링하고, 실제로 변화가 필요한 부분에만 업데이트가 된다. 즉, 소스코드에 처음부터 HTML을 넣는 것이 아닌 HTML에서 HTML을 추가하거나 제거하는 작업이 가능하다.
이로 인해, React는 빠른 속도를 자랑한다.
Component
리액트는 컴포넌트 기반 라이브러리이다.
Conceptually, components are like JavaScript functions.
They accept arbitrary inputs (called “props”) and return React elements
describing what should appear on the screen.
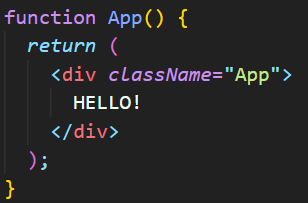
공식 문서 설명에 따르면 컴포넌트는 자바스크립트의 함수와 같은 역할을 하며 props라 불리는 입력을 받아 화면에 나타낼 React element를 return한다.
React는 component를 가져와 브라우저가 이해할 수 있는 평범한 HTML로 만든다.
JSX
자바스크립와 HTML의 조합. 자바스크립트 안에서 HTML 문법의 사용이 가능하다.

인기
React외에도 Vue, Angular 나아가 최근에는 Svelte라는 프레임 워크가 등장함에 따라 프론트엔드 프레임워크 시장은 그야말로 춘추전국시대이다.

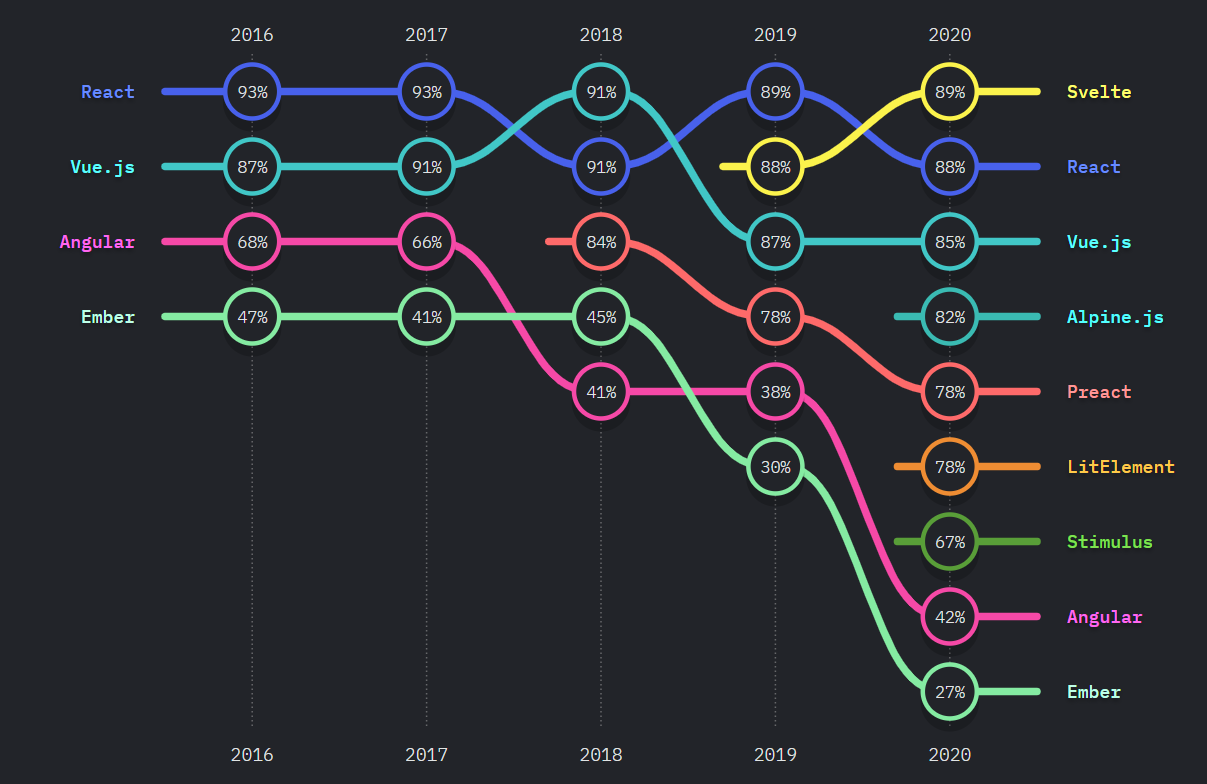
State of JS 2020 - Frontend Framework
State of JS 2020 설문 결과에 따르면 React는 2016년 이래 만족도, 흥미 면에 있어 최상위권에 위치한 것을 확인할 수 있다.
페이스북, 에어비앤비, 드롭박스, 테슬라 등의 웹사이트도 React를 기반으로 만들어진 것을 볼 때 React 기술에 대한 수요는 현재까지도 매우 높다는 것을 확인할 수 있다.
국내 다양한 스타트업, 기업에서도 프론트엔드 엔지니어의 경우 React 활용 경력을 우대하는 경우를 많이 볼 수 있다. 하루 빨리 React를 공부해 좋은 기회를 얻고 더 나아가 Svelte를 비롯한 다양한 기술을 공부해보고 싶다.