캠프에서 레이아웃 작업을 할때 가운데로 이동시키는 방법을 정확히 숙지하지 못해서 곤혹을 치루는경우가 많았다.
지금부터 position을 이용해 컨텐츠를 가운데로 이동시키는 방법을 써보겠다.
세팅
예시
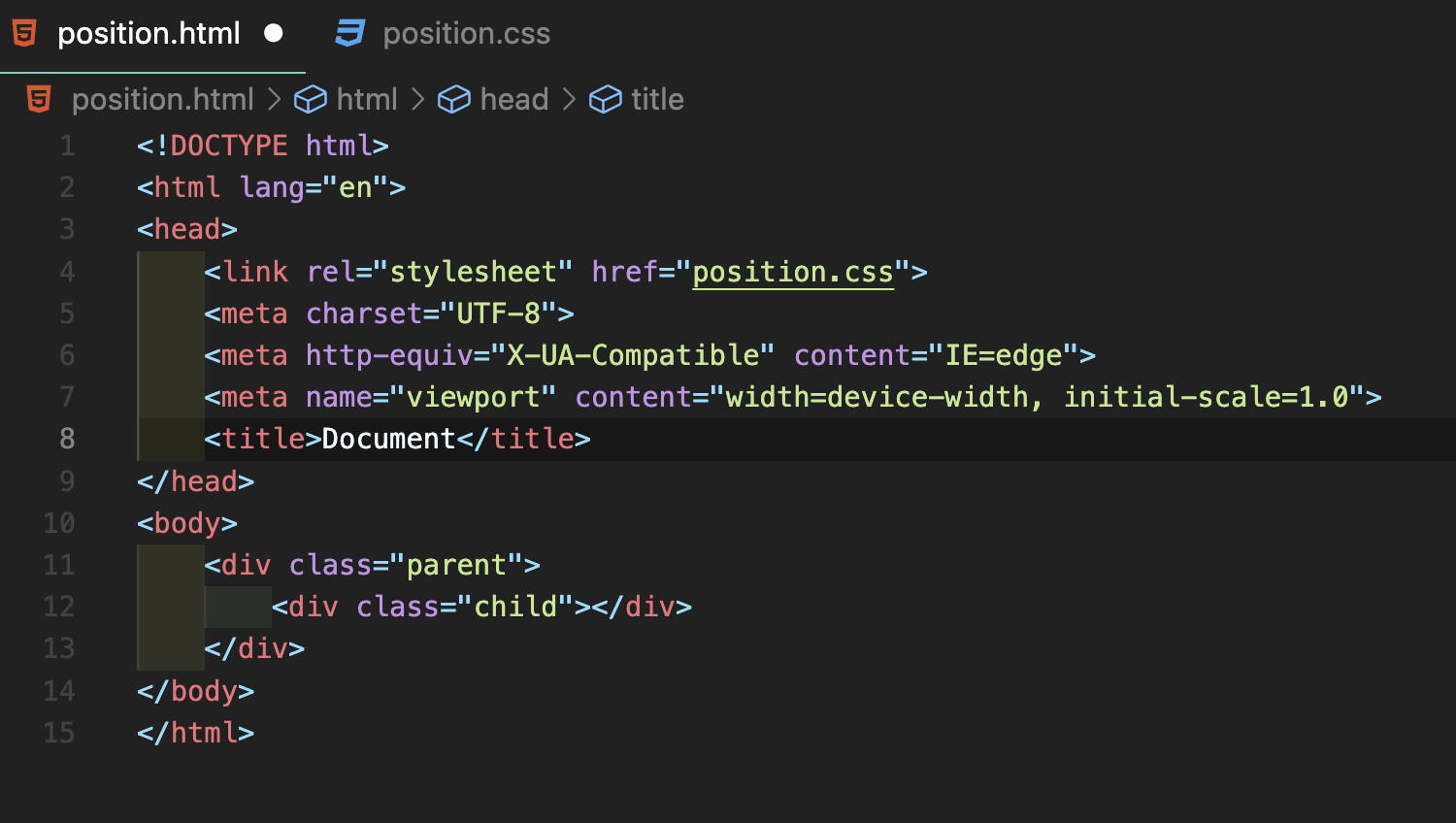
html
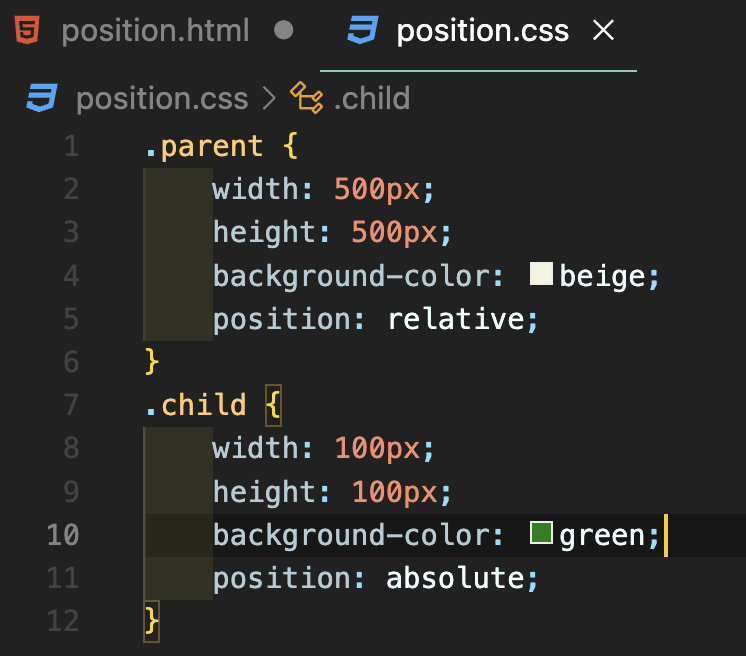
css
html에서 박스를 설정할 div(parent,child)와
알아보기 쉽게 css 설정을 했다.
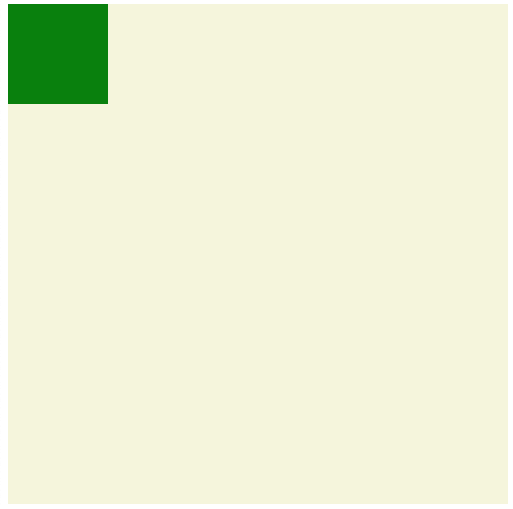
결과
부모 div(parent)에 position을 relative로 주고
자식 div(child)에 position을 absolute로 설정하면 이런 레이아웃이 나온다.
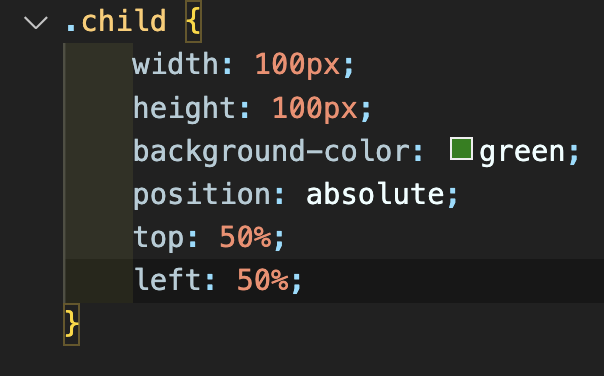
여기서 가운데로 이동시키려면 absolute를 준 자식div에 top,left를 각각 50%를 주면된다.
예시 
결과
그럼 이런 레이아웃이 나오는데 정가운데가 아닌 기준점을 기준으로 가운데로 온것을 확인할수있다.
여기서 정가운데로 보낼수있는 방법이 두가지로 나뉜다.
transform과 margin을 사용해 이동시킬수있다.
transform
transform은 엘리먼트의 크기, 위치, 모양을 변경시켜주는 속성이다.
transform의 기능중 위치 이동기능인 translate을 이용해서 위치를 조정시켜보자
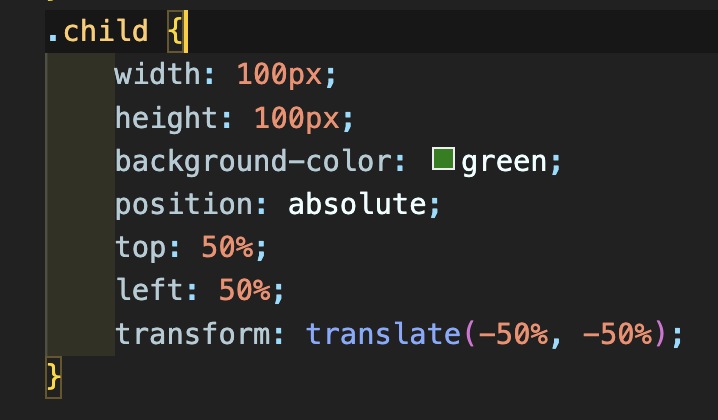
예시
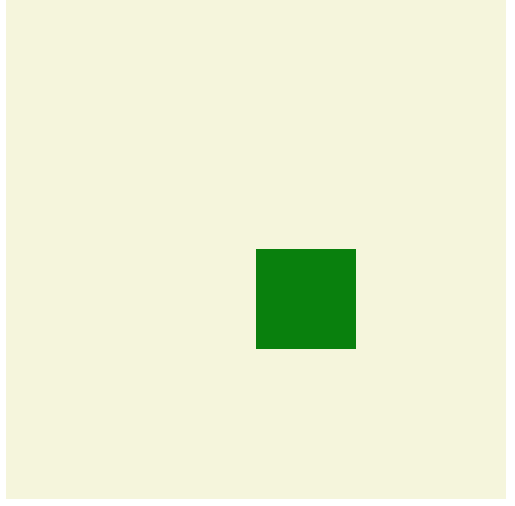
결과 
transform에 translate 기능을 이용하여 x축, y축에 각 -50%씩 주게되면 저렇게 정 가운데로 이동하는것을 볼수있다.
transform은 ie8 이하버전에서는 동작하지 않기때문에
크로스브라우징 문제를 염두에 두고 사용해야한다.
만약 ie8 이하버전까지 고려한다면 margin을 사용할수있다.
margin
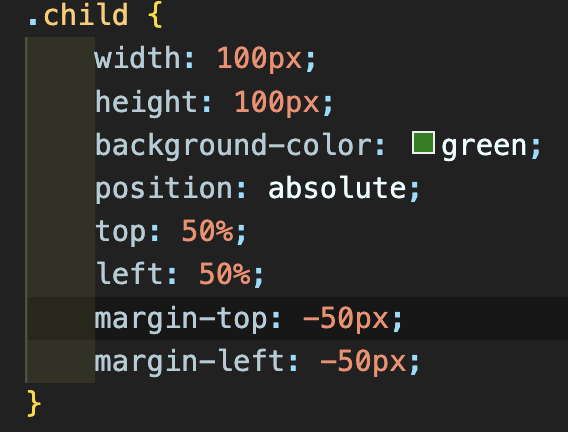
예시
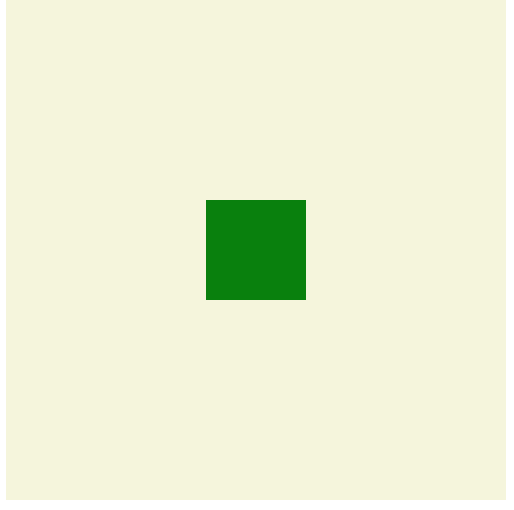
결과
margin-top, margin-left에 각 -50px을 적용해주면 transform과 같은 결과를 볼수있다.

