웹 사이트 링크
💎 프로젝트 명
Sinn 한국 웹 사이트 개발 및 구축 (Front-End까지)
💎 프로젝트 시작일
2022.03.20~
💎 사용한 언어
| 언어 | 사용처 |
|---|---|
| HTML & CSS | 기본적인 웹 브라우저의 골격과 스타일을 생성하기 위해 사용 |
| Javascript | 동적인 인터렉션과 CSS에서 구현하기 어려운 기능을 구현하기 위해 사용 |
| JQuery | 짧고 단순한 코드로도 웹 페이지에 다양한 효과나 연출을 적용 |
💎 프로젝트 팀원
디자인 (어도비 XD) : 김정숙, 김혜민
퍼블리싱 : 김은영
자바스크립트 : 문경민
📄 기획이유
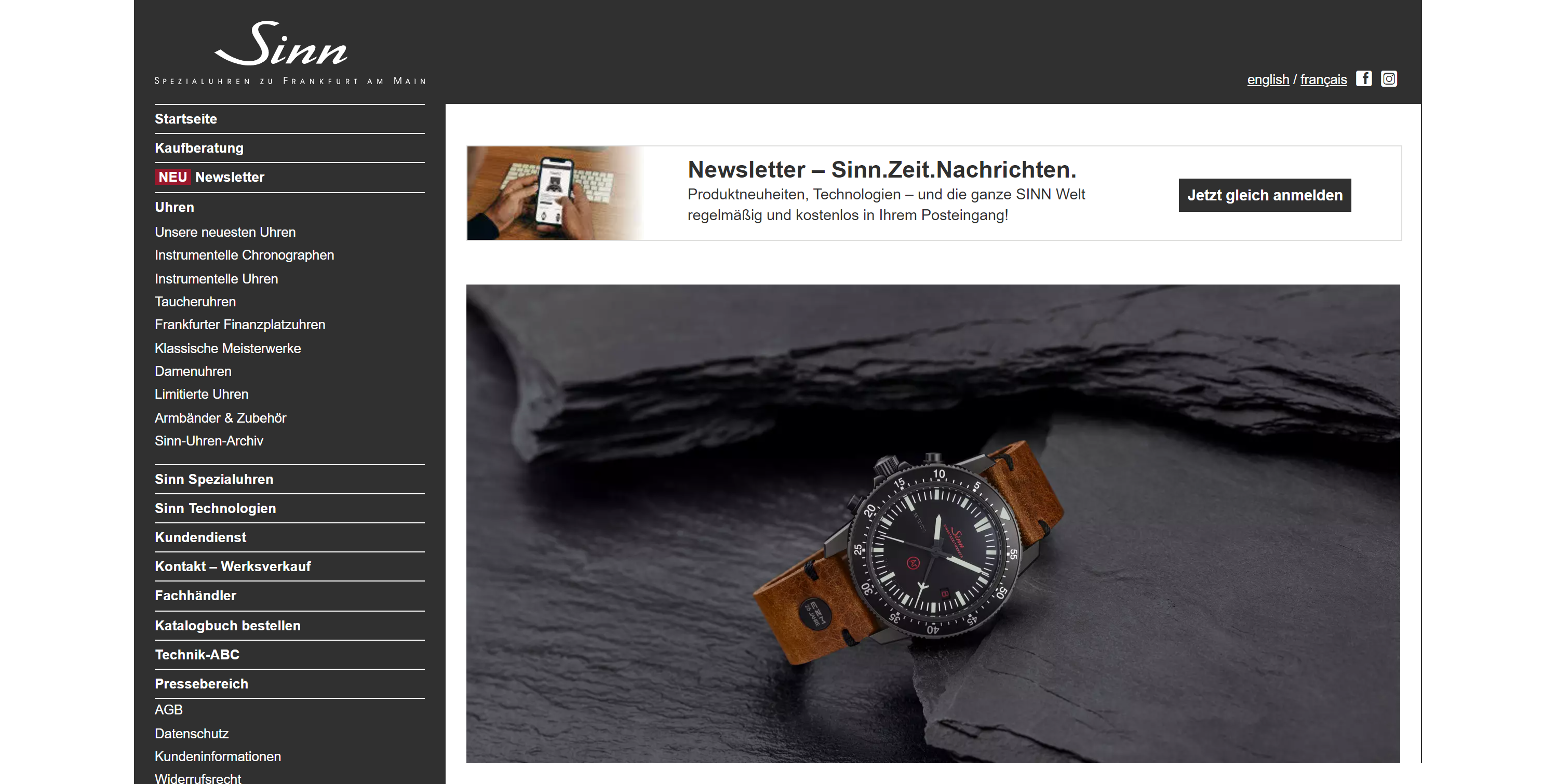
해외 시계 브랜드인 Sinn(진)의 사이트는 반응형 웹 사이트임에도 불구하고, 다음과 같이 제대로 호환되지 않는 문제점이 발견되었습니다. 이 지점에 주목하여 우리 팀원들은 사이트를 리디자인 하여 새로운 반응형 웹 페이지로 만들고자 했습니다.
.png)
📄 기획의도
Sinn의 웹사이트를 트랜드한 반응형 웹페이지로 구축하고자 했습니다. 기존 사이트가 '잡지' 같은 느낌이라면 저희 웹 사이트는 동적으로 시계를 잘 보여줄 수 있는 미디어를 적극적으로 차용하였습니다.

📄 기획목적
무엇보다도 저희가 만든 웹 사이트를 통해 기존 Sinn 사이트의 사용자 경험을 개선하고자 하였습니다. 기존의 웹 페이지에서는 원하는 시계의 사진을 찾기 위해 복잡한 메뉴 구성을 파고들어야 했습니다. 저희는 훨씬 직관적으로 메뉴를 설계하고자 했습니다. 그래야 사용자들이 헤매지 않고 원하는 정보를 얻을 수 있기 때문입니다.
💡 디자인 과정
- 워크플로우 제작
- 스토리보드 제작
- 프로토타입 제작
- 레이아웃 구성
- 디자인 완료
메인 페이지
💻 PC 화면
💻 태블릿 화면
💻 모바일 화면
세부 페이지
📄 page 01 / COLLECTION
📄 page 02 / COMPANY
📄 page 03 / RETAIL & SERVICE
💡 코딩 과정
Web Publishing
01 / Web Publishing
02 /
Javascript
01 / Javascript Coding
