
클래스형 컴포넌트란? 자바스크립트의 최신 문법인 class키워드를 사용하여 정의한 컴포넌트.
리액트 초기 상태(state) 관리가 필요한 컴포넌트는 클래스형 컴포넌트로 정의하였다. 상태 (state)는 컴포넌트에서 초기화되고 업데이트 되는 데이터이다.
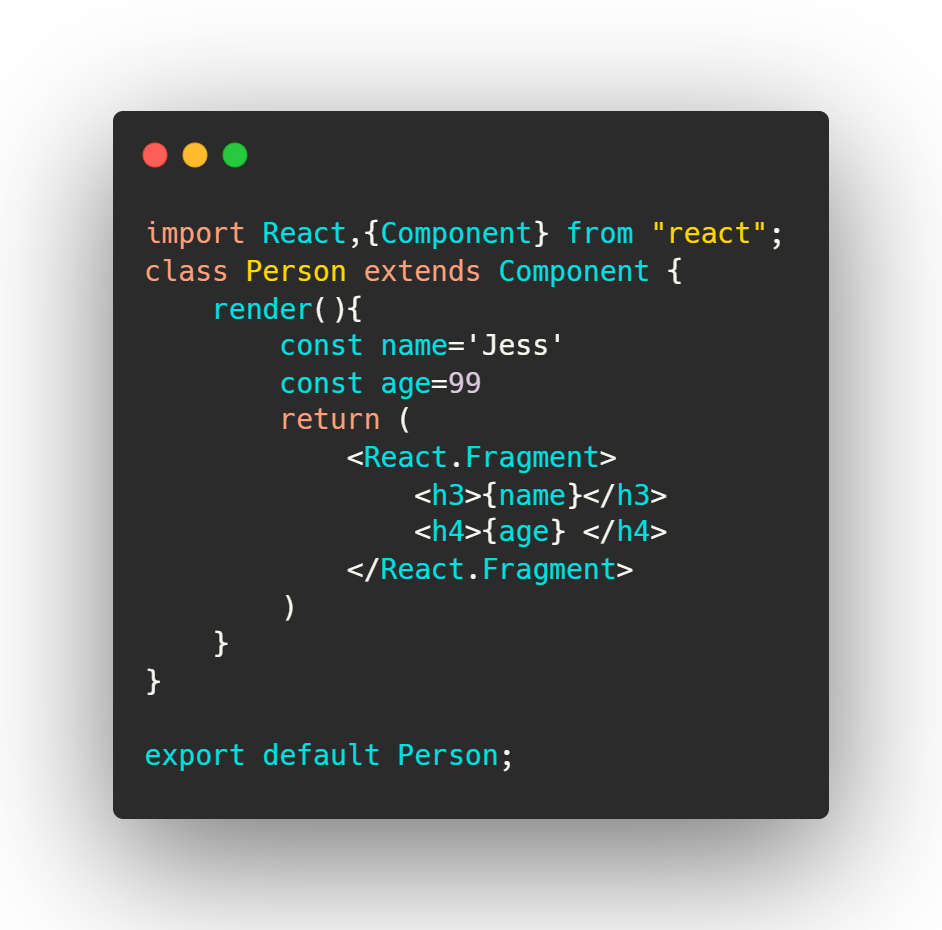
💜 클래스형 컴포넌트 기본 구조 💜
import React,{Component} from "react";
class Person extends Component {
render(){
const name='Jess'
const age=99
return (
<React.Fragment>
<h3>{name}</h3>
<h4>{age} </h4>
</React.Fragment>
)
}
}
export default Person;이미지로 보면 다음과 같다.
위 코드는 간단한 형태의 클래스형 컴포넌트이다.
리액트에서 모듈을 가져올 때에는 import 키워드를 사용하고 내보낼 때에는 export 키워드를 사용한다.
위 코드에서는 react 라이브러리로부터 React와 Component 모듈을 가져온다.
Component 는 React 객체의 프로퍼티이므로 구조분해(destructuring assignment)를 이용하여 가져올 수 있다.
class 키워드를 사용하며 기본적으로 React.Component를 상속한다.
자바스크립트에서 상속은 extends 키워드를 사용한다.
Person은 컴포넌트의 이름이며, 일반적으로 컴포넌트 이름의 첫글자는 대문자로 선언한다.
render 메서드는 클래스형 컴포넌트에서 반드시 존재해야한다.
Component 는 React 모듈의 프로퍼티이므로 아래와 같이 작성해도 동일하게 동작한다.
import React,{Component} from "react";
class Person extends React.Component{
render(){
const name ='Jess'
const age=99
return (
<React.Fragment>
<h3>{name}</h3>
<h4>{age}</h4>
</React.Fragment>
)
}
}
export default Person;이미지로 보면 다음과 같다.
리액트에서는 하나의 최상위 요소만 렌더링 할 수 있다.
그렇지 않으면 에러가 발생한다.
React.Fragment는 HTML 템플릿 안의 다양한 요소들(예를 들어, 위 코드의 h4, h3 태그)을 하나의 그룹으로 묶어주는 최상위 요소의 역할을 하지만 실제 웹화면에서는 보이지 않는다.
즉, 렌더링 할 HTML 요소가 두개 이상인 경우에는 반드시 위와 같이 React.Fragment 나 div로 묶어줘야 한다.
import React from "react";
class Person extends React.Component{
render(){
const name='Jess'
const age=99
return(
<>
<h3>{name}</h3>
<h4>{age}</h4>
</>
)
}
}
export default Person React.Fragment 컴포넌트는 위와 같이 축약형으로 사용할 수도 있다.
💜 클래스형 컴포넌트 사용하기 💜
App 파일에서 다음과 같은 코드를 적으면 모듈의 import는 끝이난다.
import React,{Component} from "react";
import Person from './Person';
class App extends Component {
render(){
return
<Person country="korea"></Person>
}
}
export default App;App 컴포넌트에 Person 컴포넌트를 가져온 다음 render 메서드에서 HTML 요소처럼 사용하면 된다.
HTML 요소와의 차이점은 리액트에서는 반드시 슬래쉬(/)로 컴포넌트의 끝을 알려줘야 한다.
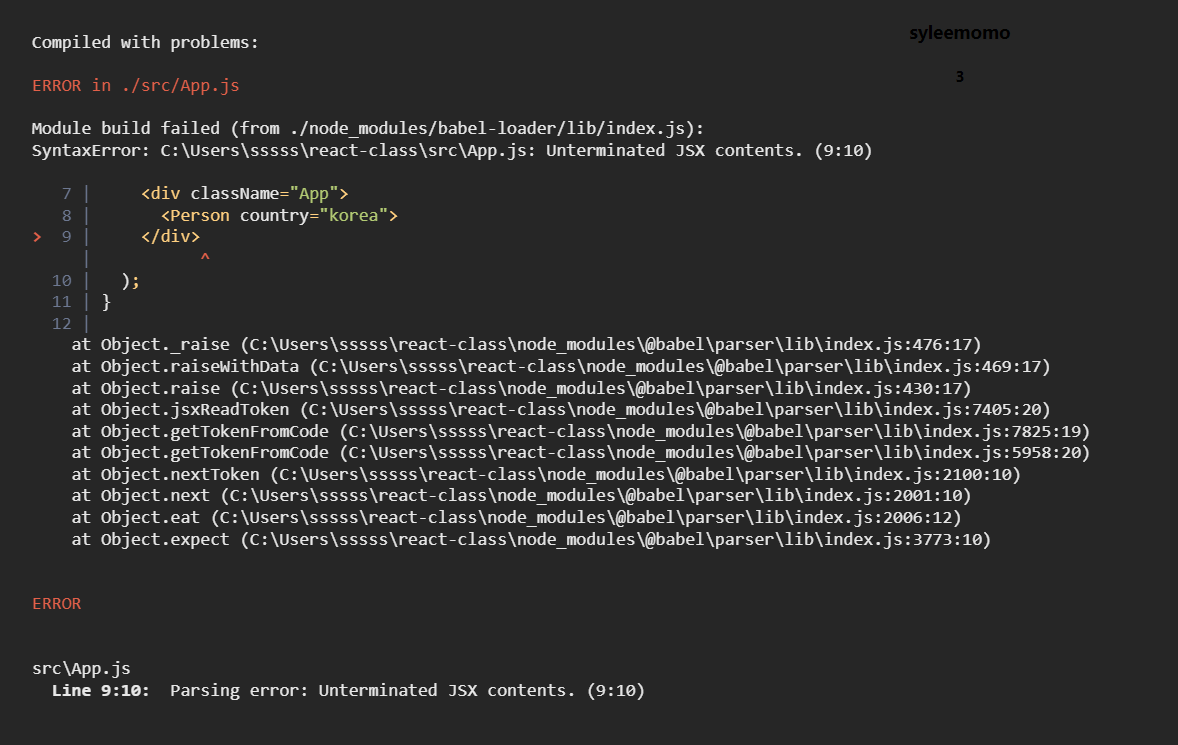
<Person country="korea"></Person>그냥 처럼 사용하면 아래와 같은 에러가 발생한다.

render 메서드에서 HTML 요소를 생성하는 코드를 JSX 문법 이라고 한다.

.png)
