
✍🏻 BoilerPlate Code 만들어보기
*️⃣ 보일러플레이트란?
✔️ 컴퓨터 프로그래밍에서 보일러 플레이트란 최소한의 변경으로 반복적으로 비슷한 형태를 띄게되는
즉, 여러곳에서 재사용 가능한 코드를 뜻한다.
✔️ 프로젝트를 하다보면 로그인 회원가입, 버튼 등 여러가지 비슷한 형태의 코드를 반복적으로 작업하는 경우가 많은데 이러한 코드들을 보일러플레이트로 미리 템플릿을 만들어서 갖춰두면 여러 곳에서 재사용하기 편리하고 용이하다.
✔️ 내가 직접 만들 수도 있지만 이런 보일러플레이트들을 언어별로 모아둔 보일러 플레이트 사이트도 있다.
*️⃣ 나만의 보일러 플레이트 코드 만들기!
▶️ 로그인 로그아웃 등의 기능을 보일러 플레이트로 만들어보자
▶️ 먼저 개발 환경 설치하기!
✅ Node.js란?
브라우저 속에서만 사용하던 자바스크립트를 서버사이드에서 사용할 수 있게 도와준다.
Node.js 다운로드 링크
// 노드 다운로드 됐는지 버전으로 확인하는 코드
node -v
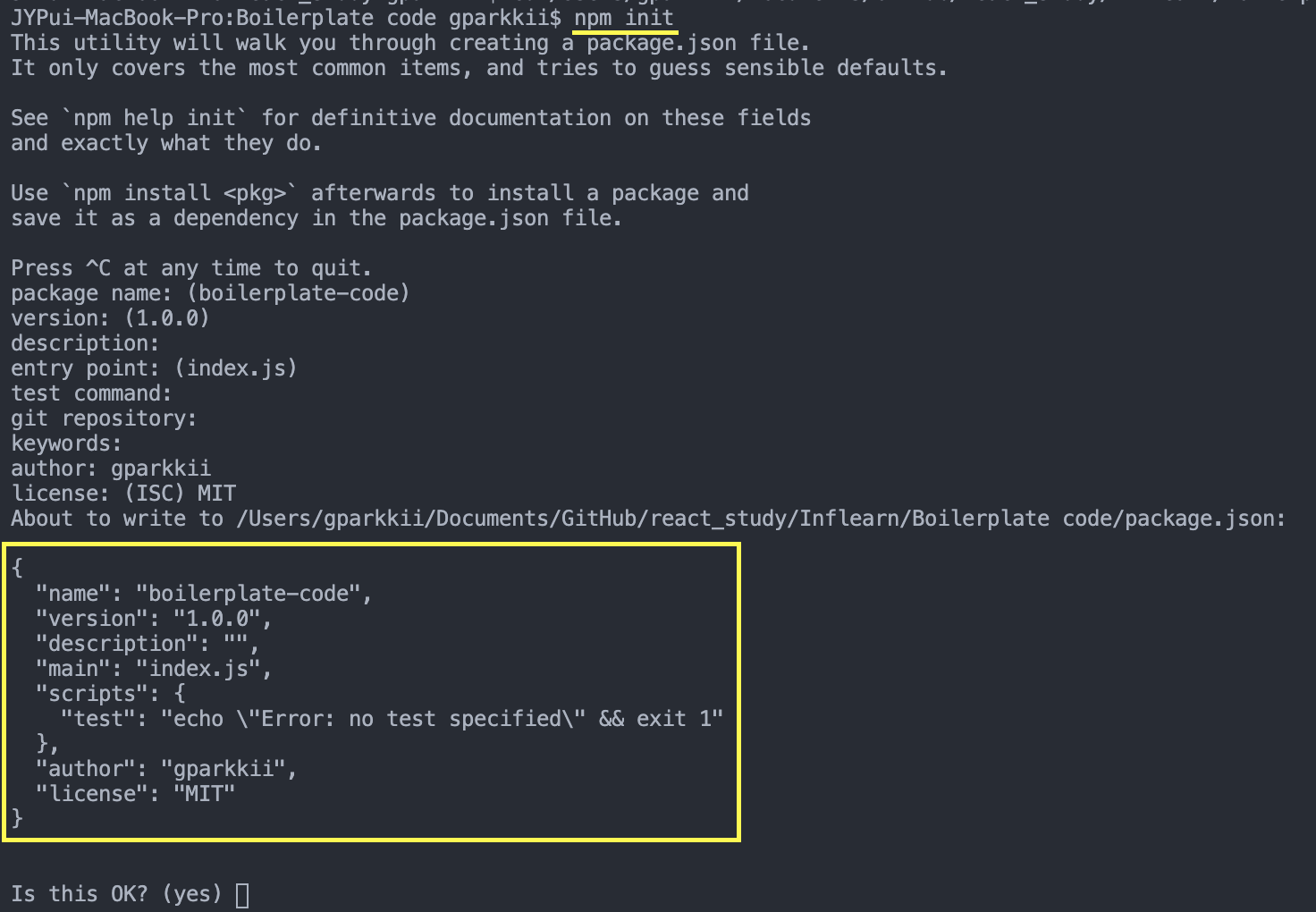
// npm package 만들기
npm init✔️ npm init으로 package.json 파일을 만든 후 백앤드의 시작점 index.js파일 만들어주기

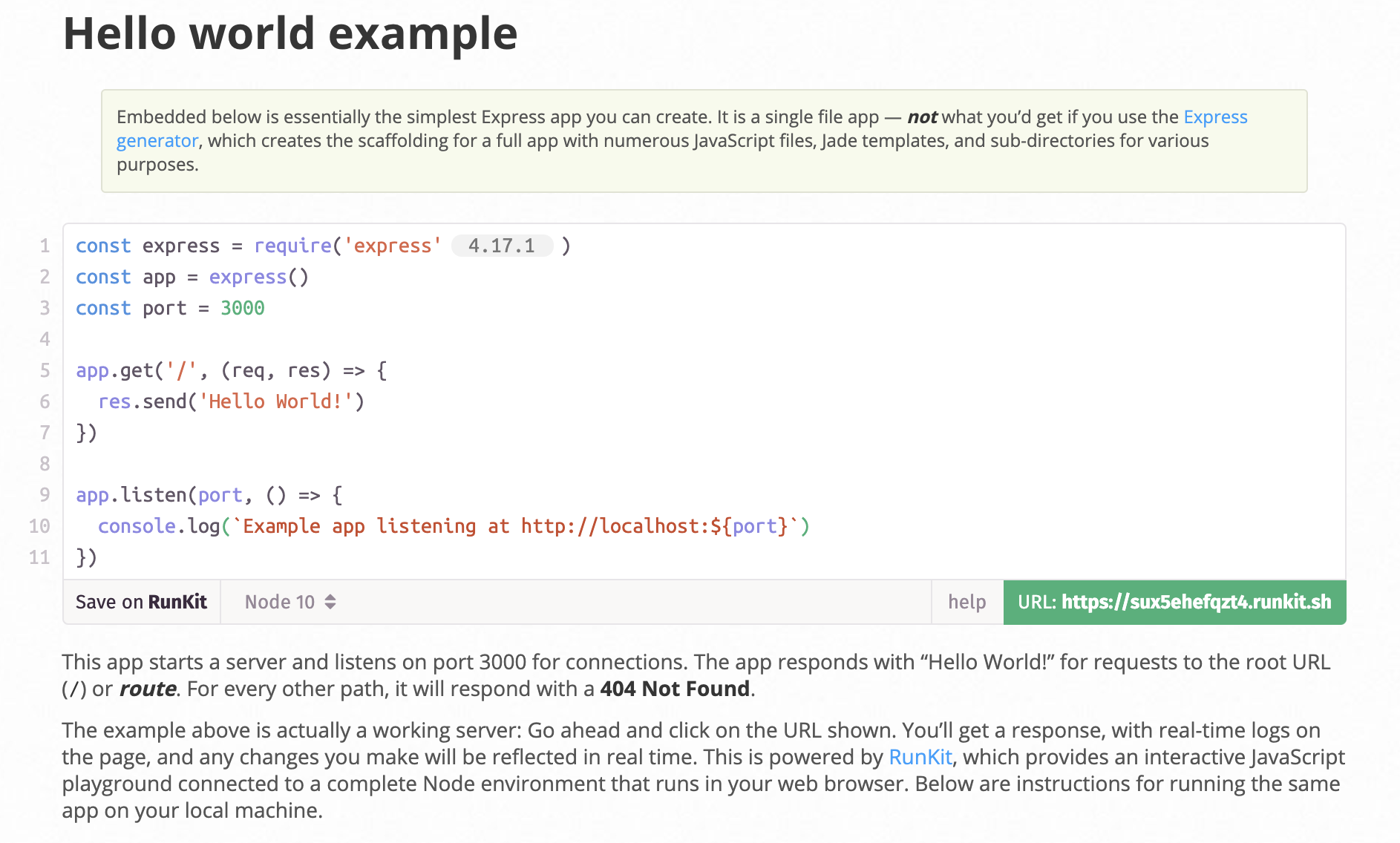
✅ Express.js란??
node.js를 쉽게 사용할 수 있게 도와주는 프레임워크
// express install code (--save : )
npm install express --save✔️ express.js를 다운받으면 node_modules라는 폴더가 생성된다. 다운받은 라이브러리들과 dependency들이 node modules에 저장된다.
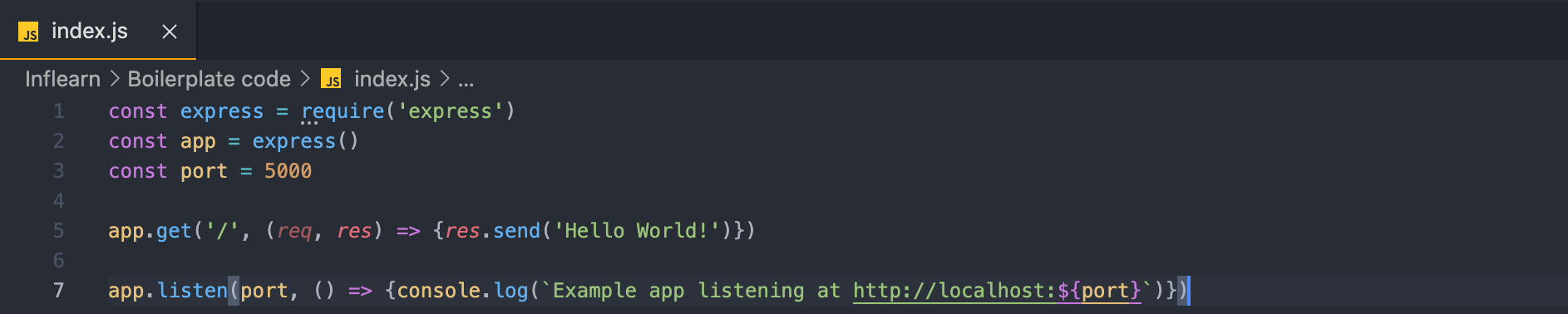
✔️ 복사해서 내 vscode에 입력하기

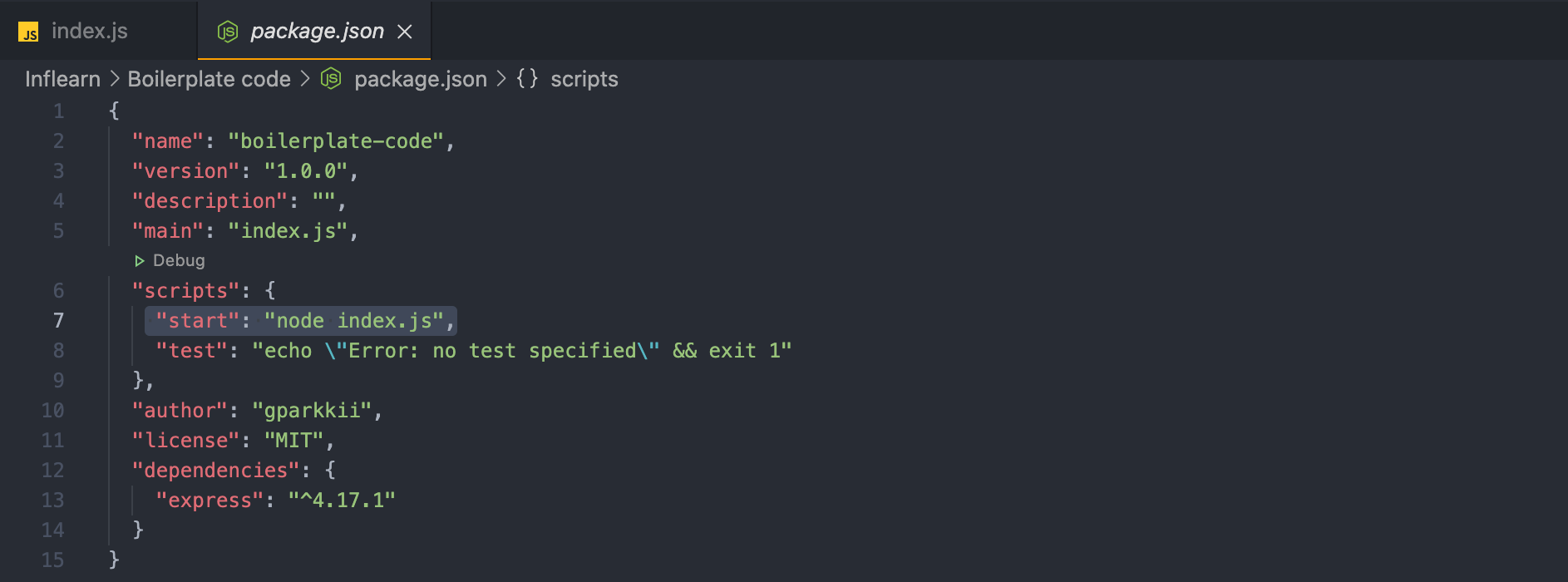
✔️ package.json에 start script등록

// 터미널 서버 실행 코드 입력 후 서버 확인
npm run start✔️ 결과물