
✅ MVC 웹 프레임워크란?
먼저 웹 프레임워크는 동적인 웹페이지나 웹 서비스를 개발하는 과정에서
DB연동, 템플릿, 코드 재사용 등의 어려움을 줄여주는 역할을 담당한다.
아키텍처는 MVC 패턴을 따라 UI와 백엔드를 분리한다.
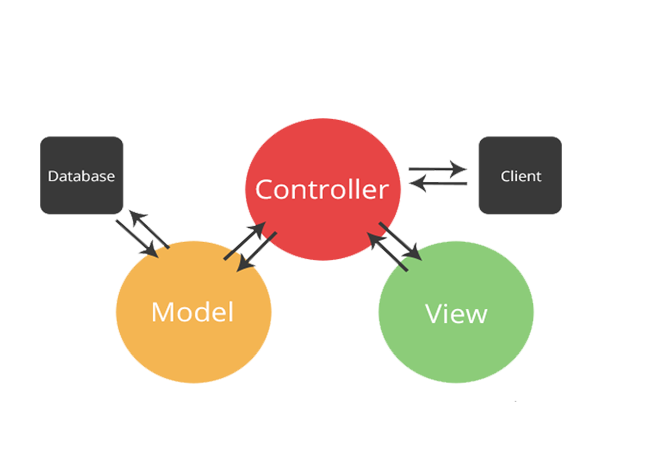
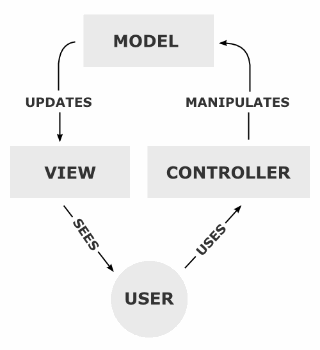
웹사이트를 비롯한 소프트웨어에는 Model, View, Controller를 합쳐 부르는 MVC 접근법이 많이 사용된다.
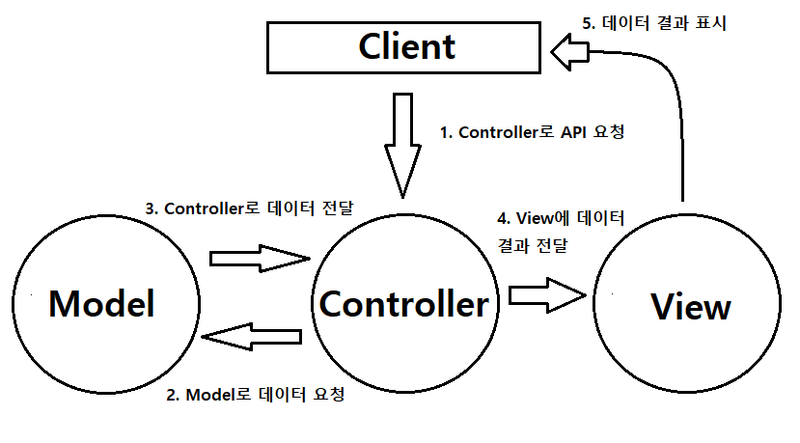
✔️ Model : 데이터베이스에 데이터로 저장된 형식을 지정하고, 저장하고, 불러오는 파트로
Controller에게 받은 요청에 따라 데이터를 관리하고 해당 데이터를 다시 Controller에게 전달한다.
✔️ View : View는 Model파트의 데이터를 시각적으로 보여주는 영역으로 데이터 및 객체의 입력,
그리고 보여주는 출력을 담당하며 데이터를 기반으로 사용자들이 볼 수 있는 화면이다.
Controller에서 받은 데이터를 Client로 전송해 결과를 보여준다.
ex) input, 텍스트, 체크박스 등과 같은 사용자 인터페이스 요소.
✔️ Controller : Model의 데이터를 View에 연결해서 사용자가 GUI 화면을 통해
데이터를 읽고 쓰고 제어할 수 있도록 도와주는 것이 Controller이다.



✅ MVC 패턴은 왜 필요할까?
✔️ MVC패턴은?
디자인 패턴 [ 소프트웨어 설계시 발생할 수 있는 여러가지 문제들에 대해 일반적으로 사용되고 재사용이 가능한 해결방법] 중 하나라고 볼 수 있다.
즉, 많은 실무 프로그래머들이 인정한 효율적인 코딩방법, 구조가 MVC 패턴이다.
프로젝트의 크기가 커질수록 세분화되지 않은 코드들은 프로젝트의 가독성을 떨어트리게 된다.
이를 MVC 패턴으로 관리하게되면
1) API로 접근하는 Router 2) API를 처리하는 Controller 3) 데이터를 관리하는 Model
들을 구분해줌으로써 각각의 역할들에 대해 체계적으로 관리할 수 있게 되고
코드의 가독성을 높힐 수 있으며 서버내의 오류들을 좀 더 쉽게 디버깅 할 수 있게 된다.
출처 :
1) https://m.blog.naver.com/jhc9639/220967034588
2) https://m.blog.naver.com/sejun3278/221575009683
3) https://bsnippet.tistory.com/13
4) https://www.yalco.kr/12_mvc_framework/
