📌Frame
- 포토샵/스케치/XD 등의 아트보드와 같음
- 디자인적 작업을 할 틀이라고 생각하면 됨
- Frame 종류

📌Guide
- 오브젝트를 더 섬세하게 작업할 수 있게 도와주는
안내선 눈금자(ruler)에서 드래그해서 꺼내 사용- 단축키 :
[ shift ] + [ R ]
- 단축키 :
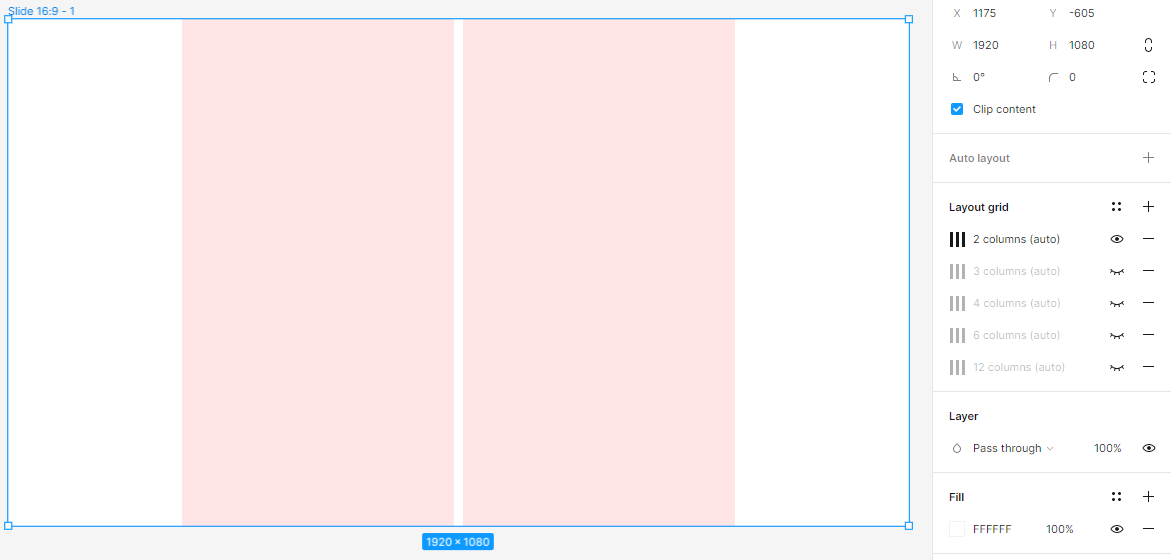
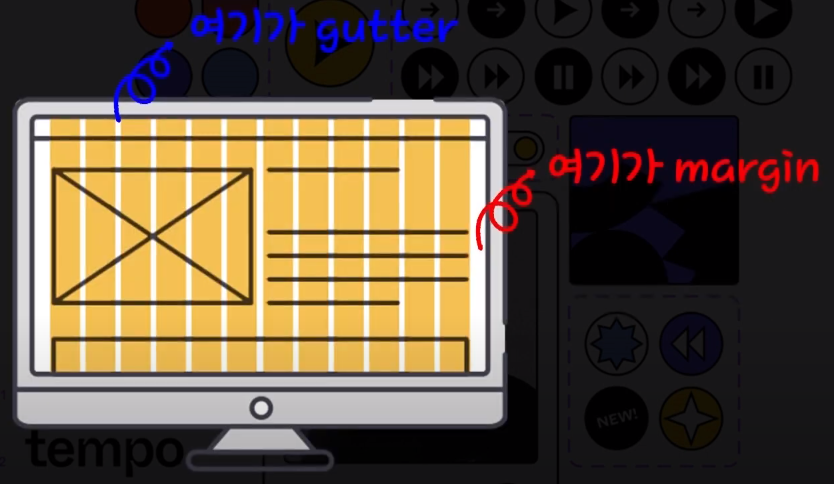
📌Grid
- 오브젝트를 더 섬세하게 작업할 수 있게 도와주는
격자선 - 웹에서는
컬럼 그리드 방식으로 디자인을 많이 하면서 중요해짐 - Figma에서의 Grid 장점
- 여러 컬럼 Grid를 레이어처럼 사용
margin: 프레임과 전체 컬럼 간의 좌우 여백gutter: 컬럼과 컬럼 사이의 여백

Grid Calculator- http://gridcalculator.dk/
- 웹 그리드 시스템 계산할 때 쉽게 할 수 있도록 하는 사이트
- 컬럼, gutter, margin 입력하면 컬럼 width가 잘 나오게끔 해주는 것
- PC웹 12컬럼 그리드 시스템
- PC 최적 해상도 : 1920 px
- 웹 컨텐츠 사이즈 : 1180 px
- Gutter : 20 px
- Margin : 370 px
- 12컬럼 작업 시
- 12, 6, 4, 3, 2 컬럼 레이아웃 그리드 만들어 놓은 후
- 오브젝트에 따라 필요한 컬럼 켜서 사용