1. 라우터 설치
터미널 > cd vue-news > npm i vue-router@3.5.3. --save
※ 만약 여기서 router 설치가 안 될 경우, server가 켜져있는지 확인! 서버가 켜져있으면 라우터 설치가 안된다.
설치완료 > package.json에서 dependancy에 router가 추가됐는지 확인한다.
2. 라우터 주입

- main.js
import Vue from 'vue'
import App from './App.vue'
import { router } from './router/index.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
}).$mount('#app')- index.js
import VueRouter from 'vue-router';
import Vue from 'vue';
import NewsView from '../views/NewsView.vue';
import AskView from '../views/AskView.vue'
import JobsView from '../views/JobsView.vue';
Vue.user(VueRouter);
export const router = new VueRouter({ //router라는 이름으로내보내겠다
routes: [
{
//path : url 주소
path: '/news',
//components: url 주소로 갔을 때 표시될 컴포넌트
components: 'NewsView',
},
{
path: '/ask',
components:'AskView',
},
{
path: '/jobs',
components: 'JobsView',
}
]
})3. Tip
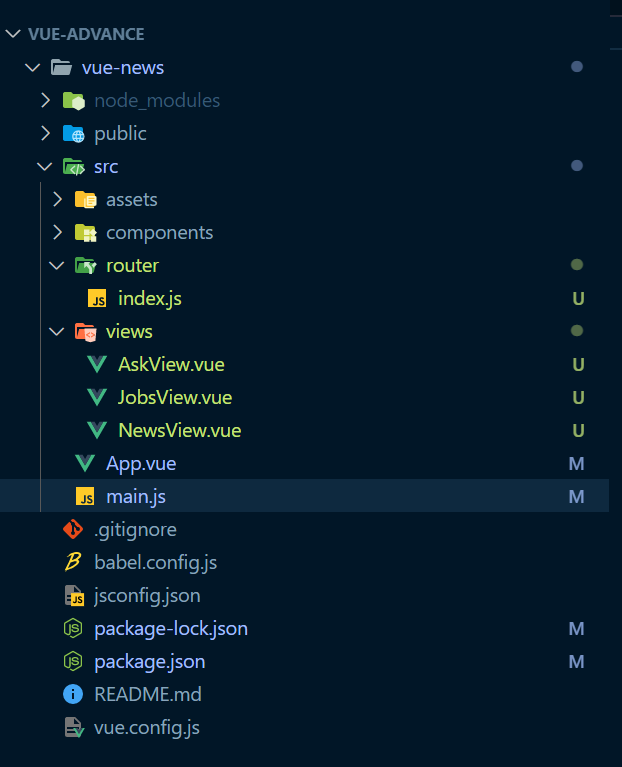
3-1. router 폴더 디자인

폴더명을 routes나 router로 하면 라우터 폴더임을 알리는 디자인의 폴더로 바뀐다!
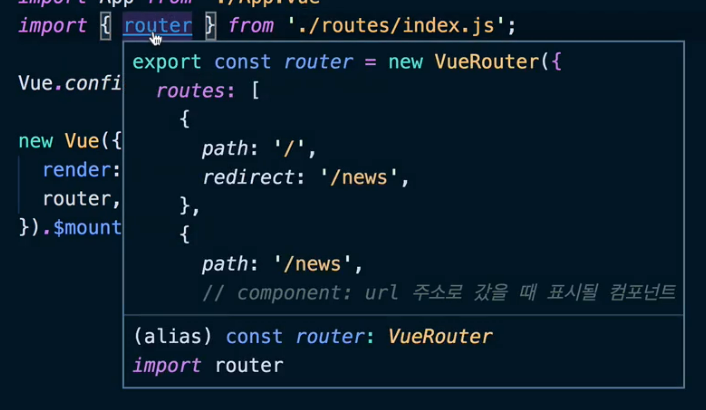
3-2. import시 경로 제대로 입력했는지 확인하려면

이렇게 해서 이동가능하면 경로가 유효한 것.
ctrl이나 alt눌러서 확인.
3-3.
- router > index.js
export const router = new VueRouter({
mode : `history`,로 하면 클라이언트에서 url 이동시 url에 /#/붙는 것을 제거해 줌
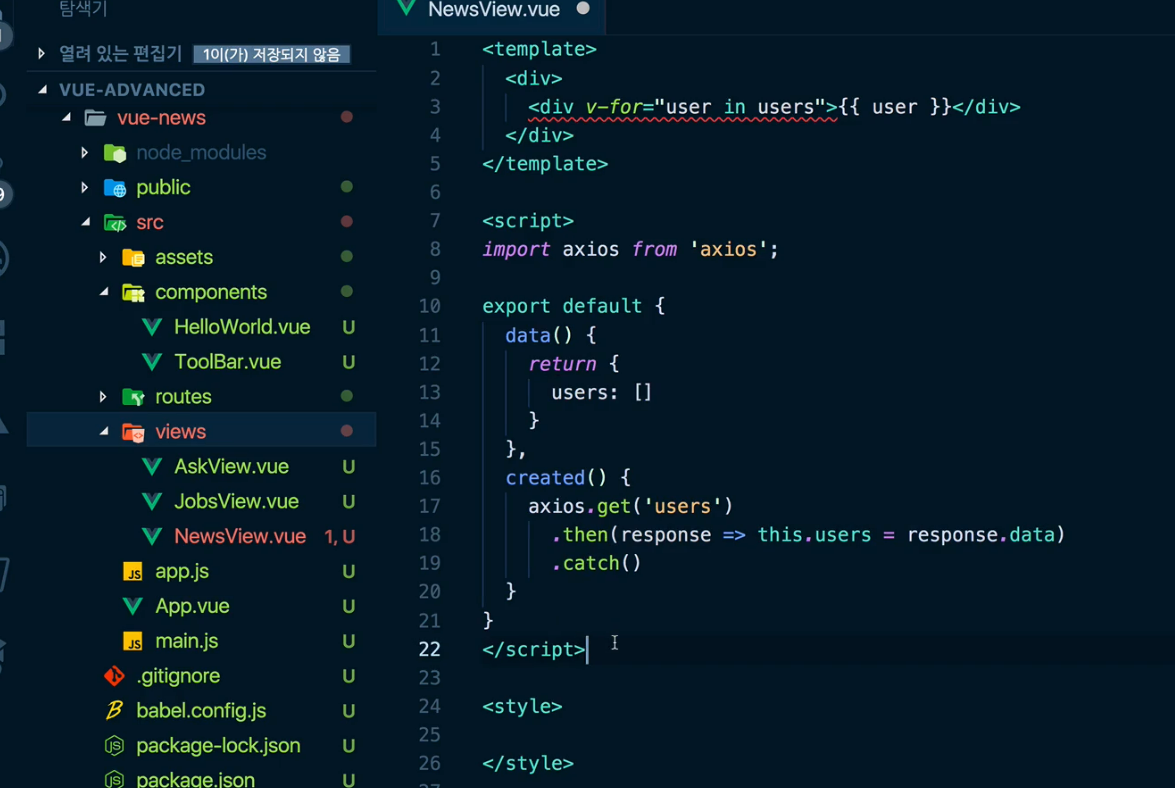
3-4. views 폴더에 있는 파일들은 router와 관련된 파일들만 넣는게 좋다. 데이터를 패치하는 로직이 있으면 좋지 않은 방식이다.

이러면 NO!

