✔️ 체크박스 구현하기

체크박스... 이게 뭐라고... 이렇게 구현하기가 힘든건지...
아무리 뒤져봐도... 체크박스 나오긴 하지만,,, 도무지 이해할 수가 없어서 내가 아주아주 이해하기 쉽게 써보려고 하는데 잘 쓸 수 있을진 모르겠다 ㅎ
☑️ 전체동의 클릭하면 하위 체크박스 동시에 체크 적용
constructor() {
super();
this.state = {
allNecessaryChecked: false,
checked1: false,
checked2: false,
checked3: false,
};
}
// allNecessaryChecked(전체동의 버튼), checked1, 2, 3(각각 체크박스 1, 2, 3)
handleAllChecked = () => {
if (this.state.allNecessaryChecked === true) {
this.setState({
checked1: false,
checked2: false,
checked3: false,
allNecessaryChecked: false,
});
} else {
this.setState({
checked1: true,
checked2: true,
checked3: true,
allNecessaryChecked: true,
});
}
};
// handleAllChecked함수는 전체선택 체크 시 하위항목 세 개가 다 체크되게 하는 기능이다.
만약에~~ allNecessaryChecked가 true(checked)일 때, 버튼을 클릭하면 --> 버튼이 다 false(unchecked)가 되어야한다.
따라서 setState를 false로 지정해준다!
반대로, allNecessaryChecked가 false(unchecked)일 때, 버튼을 클릭하면 --> 버튼이 다 true(checked)가 되어야한다.
setState를 다 true로 지정해주기!
render() {
const { allNecessaryChecked } = this.state;
return (
<input type='checkbox'
onChange={this.handleAllChecked}
checked={allNecessaryChecked} />
<label for='cb1' />
<div>필수항목 전체동의</div>
}
)
export default 어쩌궁;checkbox는 onClick이 아니라 onChange 이벤트에 함수를 걸어줘야 한다.
onChange event에 전체를 컨트롤할 수 있는 handleAllChecked함수 걸어주기
또한 input checkbox 자체에 checked라는 프로퍼티가 있다. 이 프로퍼티에 allNecessaryChecked state(boolean)로 관리해준다...!
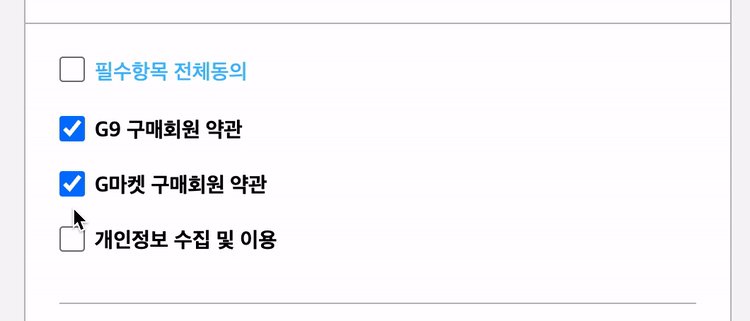
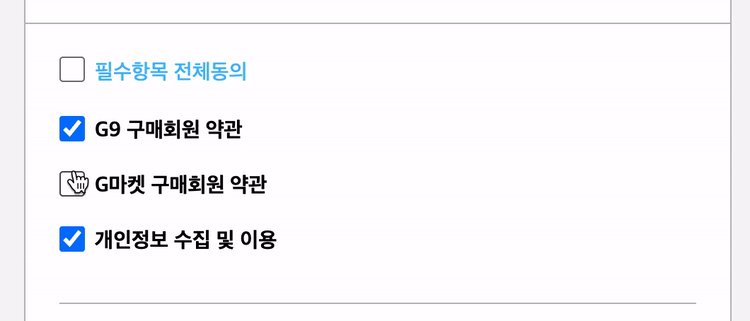
☑️ 하위 체크박스 전체가 선택되어 있으면 전체선택 박스도 자동으로 체크되게 하기! // 또는 그 반대의 경우!
후... 잠만만,,, 여기서 조금 어려운데...뭔데 진짜... 갓현지님이 도와주셨는데 ... 진짜 god 그자체... 당신 천재야... 지니어스...
handleEachChecked1 = () => {
this.setState({
checked1: !this.state.checked1,
});
};
handleEachChecked2 = () => {
this.setState({
checked2: !this.state.checked2,
});
};
handleEachChecked3 = () => {
this.setState({
checked3: !this.state.checked3,
});
};
// 각각의 체크박스 클릭시 true, false로 체크되었다가, 풀렸다가 딸깍딸깍 하게 하는 로직...
// 여기까진 쉬워 괜찮아...componentDidUpdate 등장쓰...
componentDidUpdate(prevProps, prevState) {
const { checked1, checked2, checked3 } = this.state;
let prevtruecnt = 0,
curtruecnt = 0;
if (prevState.checked1) prevtruecnt++;
if (prevState.checked2) prevtruecnt++;
if (prevState.checked3) prevtruecnt++;
if (checked1) curtruecnt++;
if (checked2) curtruecnt++;
if (checked3) curtruecnt++;
if (prevtruecnt < 3 && curtruecnt === 3) {
this.setState({
allNecessaryChecked: true,
});
}
if (prevtruecnt === 3 && curtruecnt < 3) {
this.setState({
allNecessaryChecked: false,
});
}
}이전의 prevtruecnt, 현재의 curtruecnt = 0;이라고 놓고
각각 prevtruecnt, curtruecnt state값을 세어 주기
만약에, 이전 스테이트카운트가 3개 이하고 지금 스테이트카운트가 3개면
현재 전체선택된 상태기때문에 전체선택이 활성화되어야하겠지??
allNecessaryChecked: true
반대로, 이전 스테이트카운트가 3개고 지금 카운팅된것이 3개 이하면
현재, 전체선택이 해제되어야하기때문에 전체선택이 해제되어야 하겠지??
allNecessaryChecked: false
이렇게 하고
<div className='check'>
<input
type='checkbox'
onChange={this.handleEachChecked1}
checked={checked1}
/>
<label for='cb1' />
<div>G9 구매회원 약관</div>
</div>
<div className='check'>
<input
type='checkbox'
onChange={this.handleEachChecked2}
checked={checked2}
/>
<label for='cb1' />
<div>G마켓 구매회원 약관</div>
</div>
<div className='check'>
<input
type='checkbox'
onChange={this.handleEachChecked3}
checked={checked3}
/>요로케 이어주면 끝!
아잠만만 집가야돼서 급하게 마무리...

체크박스 구현을 멋지게 해주셔서 참고합니다!!!!