🧐 CSS Position Property에 대해서 정확하게 정리해 보자.
예쁜 프론트엔드를 만들기 위해서는 박스를 적재적소에 놓는 것은 필수다!
CSS 레이아웃을 짜다 보면, 레이아웃이 내가 원하는 대로 위치에 있는 것처럼 보였으나, 화면 크기를 조절하면 망가지는 경우때문에 (((나ㅎ)))
정확하게 정리해보려 한다.
Position Property
Position Property에는 네 가지가 있다.
- static
- fixed
- relative
- absolute
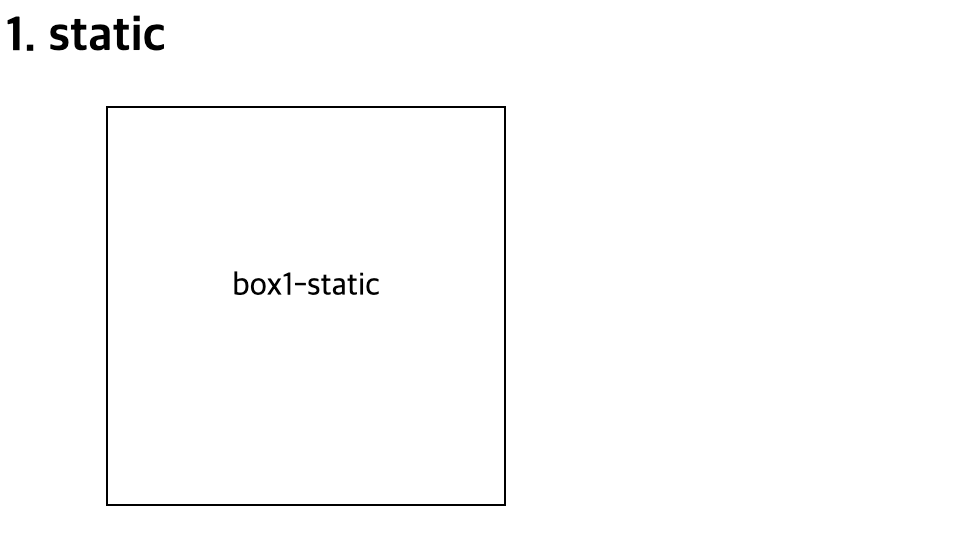
1. static
default 값이다. 위치가 지정된 것이 아니라고 표현한다.
.box1 {
position: static;
border: 1px solid black;
width: 200px;
height: 200px;
margin-left: 50px;
text-align: center;
padding: 80px 0;
box-sizing: border-box;
}
2. fixed
- 페이지 스크롤 내려도 fix되어 있는 것 !
- 뷰포트(viewport)에 상대적으로 위치가 지정되는데, 이는 페이지가 스크롤되더라도 늘 같은 곳에 위치한다는 뜻이다.
- relative와 마찬가지로 top이나 right, bottom, left 프로퍼티가 사용된다.
.box2 {
border: 3px solid skyblue;
width: 200px;
height: 200px;
margin-left: 50px;
text-align: center;
padding: 80px 0;
box-sizing: border-box;
position: fixed;
right: 0;
}


스크롤을 내려도 box2-fixed가 유지됨을 알 수 있다.
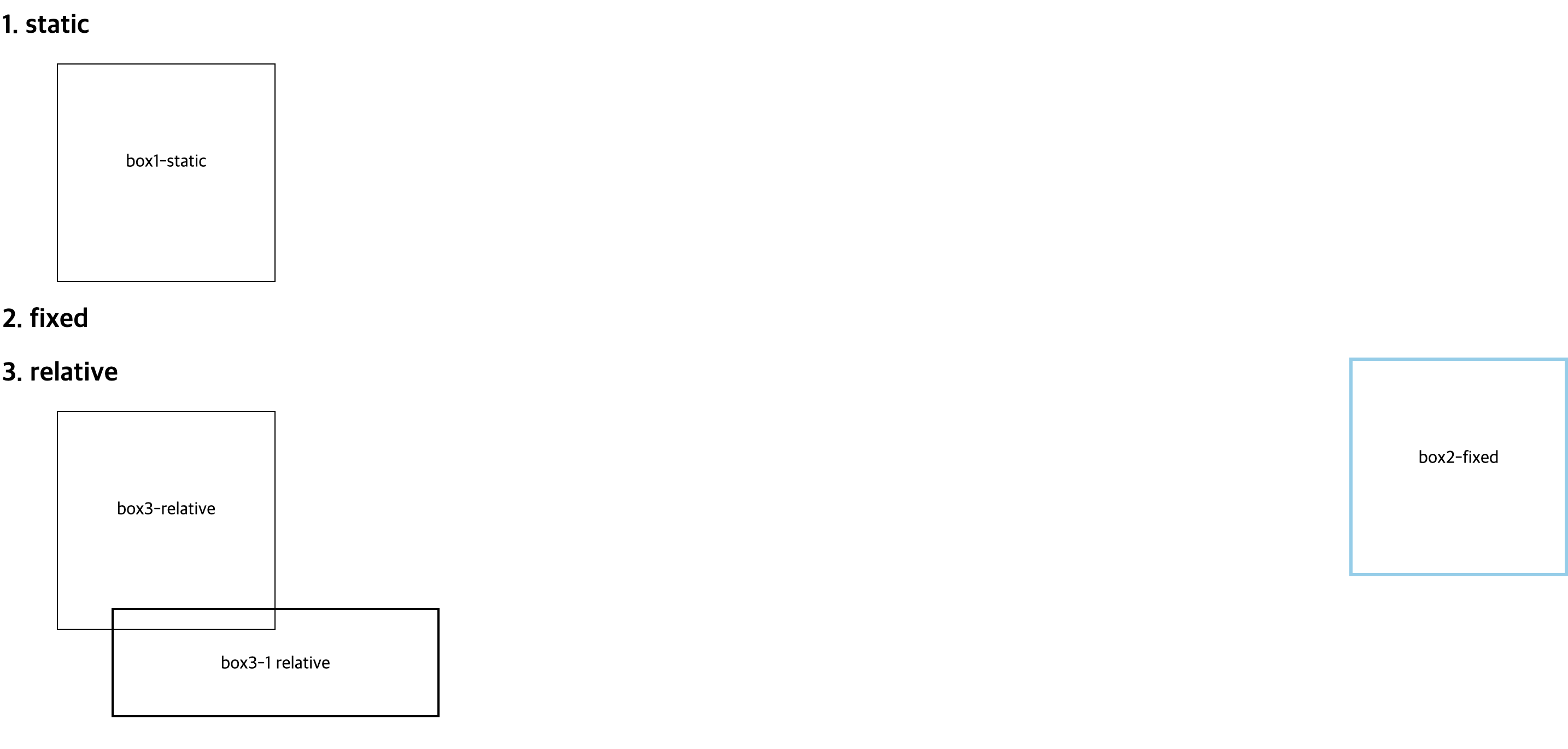
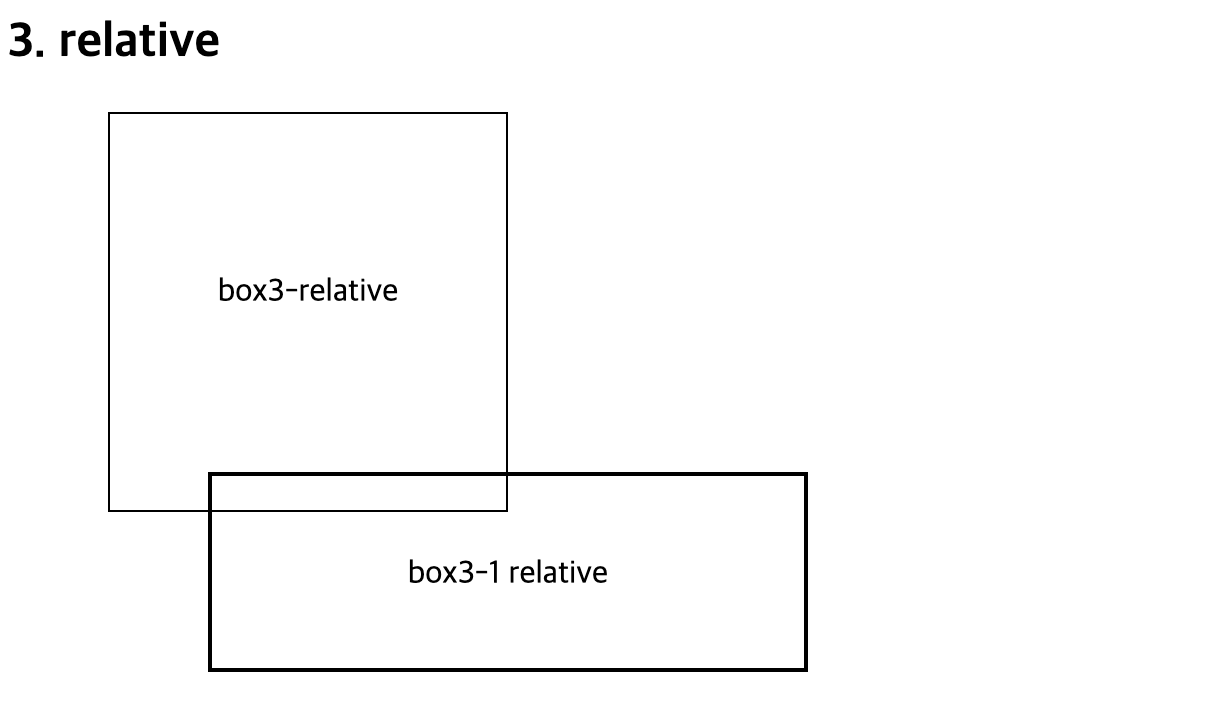
3. relative
- 아 이거 absolute랑 너무 헷갈린다......
- relative는 별도의 프로퍼티를 지정하지 않는 이상 static과 동일하게 동작한다.
- 상대 위치가 지정된 엘리먼트에 top이나 right, bottom, left를 지정하면 기본 위치와 다르게 위치가 조정된다.
.box3 {
position: relative;
border: 1px solid black;
width: 200px;
height: 200px;
margin-left: 50px;
text-align: center;
padding: 80px 0;
box-sizing: border-box;
}
.box3-1 {
border: 2px solid black;
width: 300px;
height: 100px;
/* margin-left: 50px; */
text-align: center;
padding: 40px 0;
box-sizing: border-box;
position: relative;
top: -20px;
/* top을 -로 설정해주면 위로 간다 ! */
left: 100px;
}
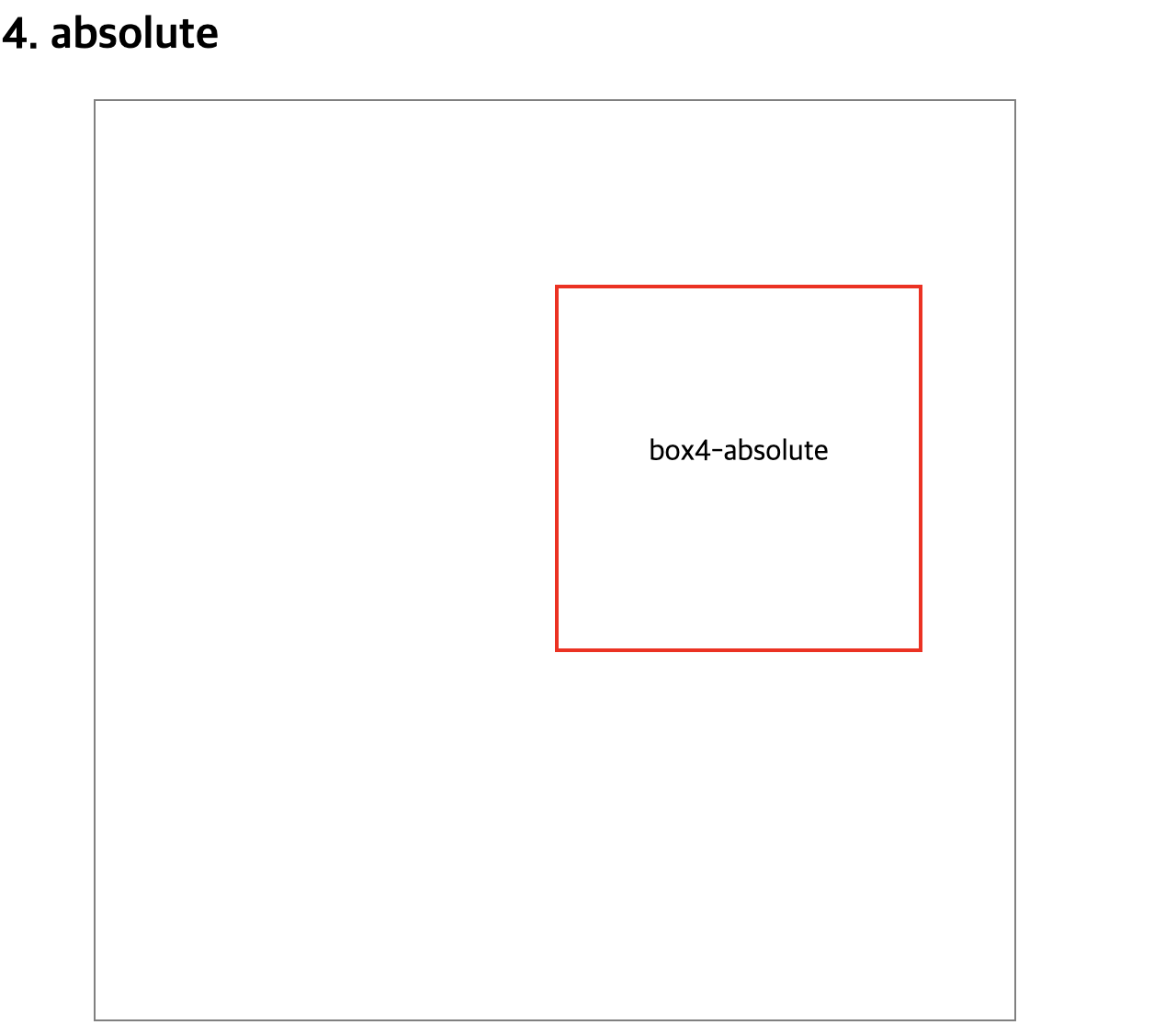
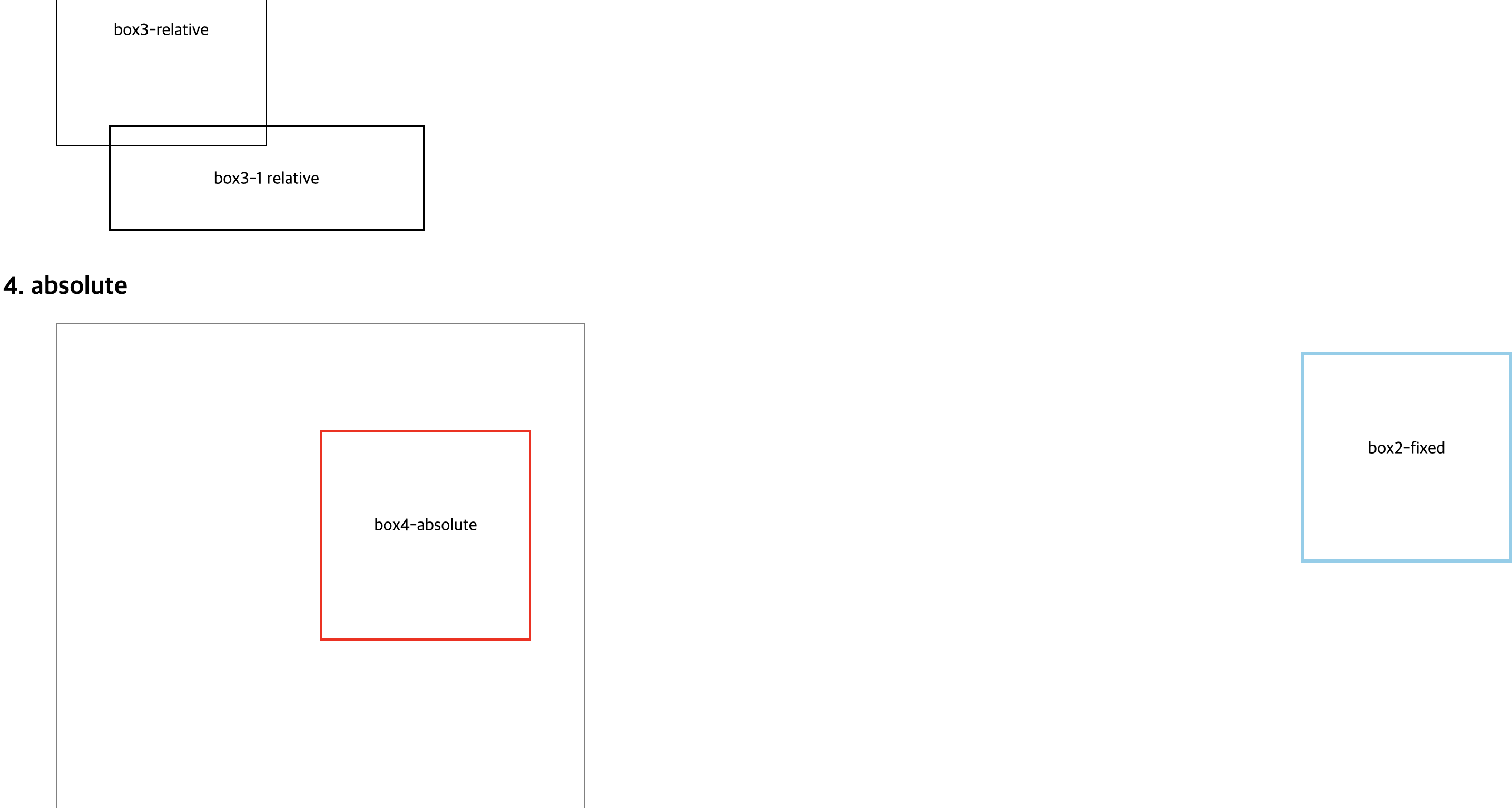
4. absolute
- 가장 가까운 부모 태그의 position이 relative일 때, 부모 태그를 기준으로 absolute가 움직인다.
- 조상 element가 없으면 body document를 기준으로 움직인다.
.absolute {
position: relative;
border: 1px solid grey;
width: 500px;
height: 500px;
left: 50px;
}
.box4 {
border: 2px solid red;
width: 200px;
height: 200px;
margin-left: 50px;
text-align: center;
padding: 80px 0;
box-sizing: border-box;
position: absolute;
top: 100px;
left: 200px;
}