1. Semantic Web
- 컴퓨터가 의미를 이해할 수 있는 웹
- 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹
- semantic은 '의미의', '의미론적인' 이란 뜻을 담고 있다.
- 즉, 유저가 입력한 단어나 문장의 정보를 파악하고 다양한 정보를 제공해 주는 웹이다.
- 방대한 양의 데이터를 컴퓨터가 자동으로 해석해 사용자가 원하는 결과값을 정확히 주는 것을 의미한다.
- HTML5 이전까지는 시맨틱 태그라는 것이 없었다.
- 그 때의 대부분의 태그는
<div>로 감싸져 있었을텐데, 개발자의 입장에서는 코드로 사이트 전체 구조를 한눈에 파악하기 힘들었을 것이고, 검색 엔진은 사이트의 의미를 정확히 파악하지 못해 검색 결과값의 정확도가 떨어졌을 것이다.
출처: https://takeuu.tistory.com/147 [워너비스페셜]
2. Semantic Tag
그래서 나온 대안이 시맨팁 웹이고, HTML5에서 시맨틱 태그(Semantic tag)라는 것이 등장한다.
- 이제 기계는 더 의미있고 간결하게 태그를 받아들일 수 있다.
- 코드의 가독성 증가☝
- 그 전에는
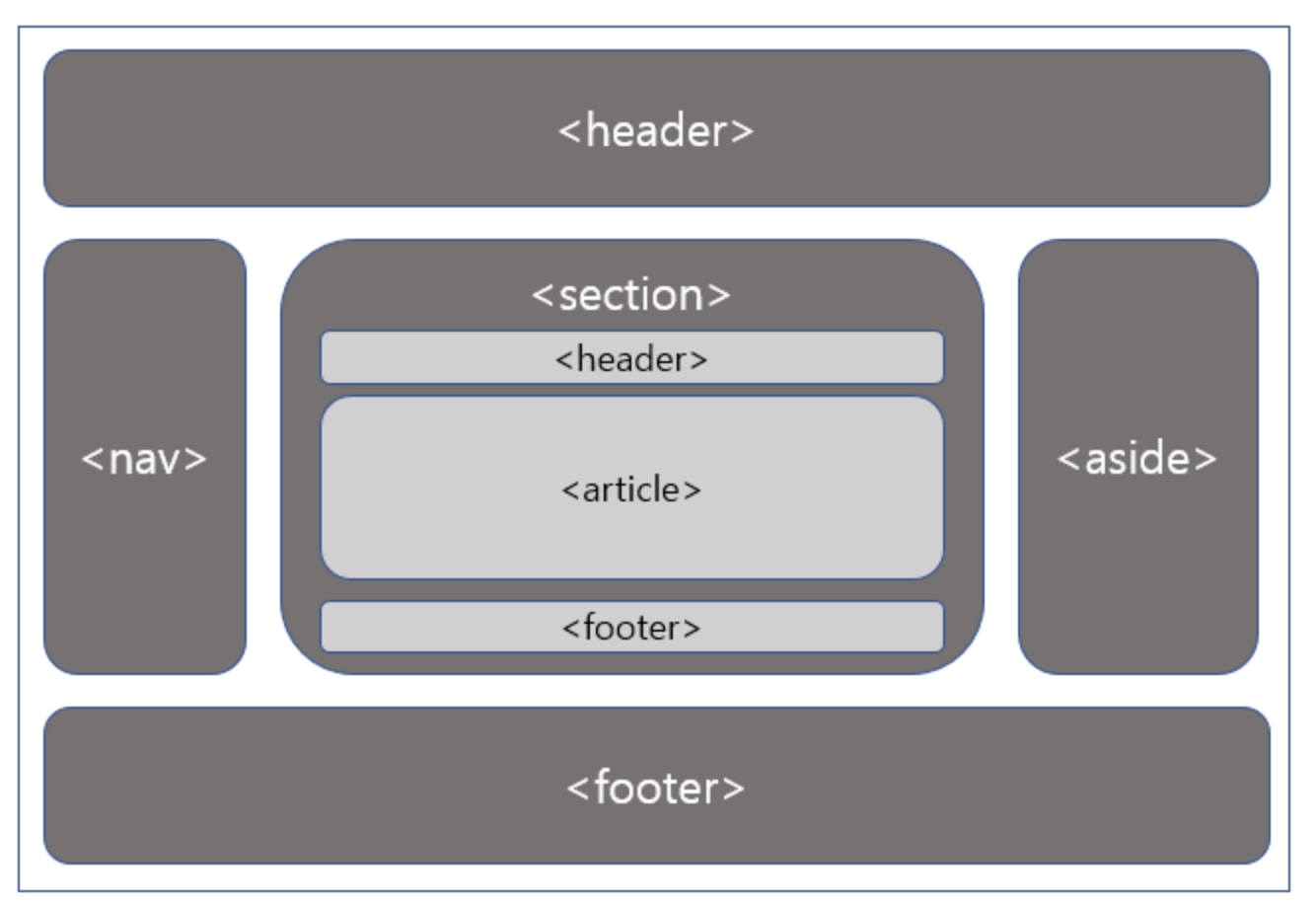
<div class="header>"이런 식으로 div에 각각 클래스명을 지정하여 의미를 부여했다면, semantic tag의 등장으로<header>로 바로 표기하면서 코드 가독성을 높였다. - 위와같이 div를 대체할 수 있는 태그로 header, nav, article, section, aside, footer가 나왔고, 각각 의미에 맞게 사용하면 된다!

3. img태그/div 내의 background-image 속성의 차이🧐🧐
- img태그는 alt속성을 갖는데, image를 설명하는 코멘트를 넣을 수 있다.
- 그리고 그 alt에 담긴 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식하게 된다.
*alt속성은 서버에 이상 생겼거나, 에러가 나서 이미지가 뜨지 않을 때 alt태그를 통해 해당 메뉴가 무엇인지 알 수 있게 해주기 때문에 유용하다.
- div background-image는 단순히 이미지를 첨부하는 것이지, 어떠한 의미도 가지지 않는다.
🌛CEO(검색엔진 최적화)
- 시맨틱 요소는 접근성 뿐 아니라 검색엔진 최적화(SEO: Search Engine Optimization)에도 영향을 준다.
- 관련 키워드로 검색했을 때 검색 결과 상위에 문서를 노출하려면 SEO 최적화는 필수다. 구글 같은 검색 사이트는 주기적으로 전 세계에 공개된 웹을 수집(Crawling)하고 분석(또는 색인: Indexing)한다. 구글 검색엔진이 웹사이트에 방문하 때, 미리 제공한 sitemap.xml 파일이나 robots.txt 파일을 이용해 수집 방법을 결정한다. 소유자 입맛에 맞게 수집 방법을 결정할 수 있도록 Google Search Console과 같은 서비스도 제공한다.
- 검색엔진이 웹사이트를 방문하면 문서에 포함된 링크를 따라가며 관련 페이지를 모두 방문하고 수집한다. 수집된 문서는 구글 시스템에서 분석 과정을 거친다. 웹사이트에 사용된 태그와 단어의 빈도 등 검색엔진 자체 알고리즘에 따라 주요 키워드를 추출한다.
<div>와<span>만 사용한 문서는 어떤 부분이 중요한 영역인지 구분이 어렵다.- 문서의 제목에 해당하는
<title>, 본문 영역 표시<main>, 글 제목<h1>등 주요 항목을 별도의 태그로 구분한 문서가 더 좋은 점수(실제 점수가 있는 건 아니다)를 획득한다. 즉, 검색 결과 상위에 노출된다. 물론, 검색엔진마다 알고리즘이 다르기 때문에(우리는 알 수 없다) 무엇이 정답이다 말할 수는 없다. 하지만, 상식적으로 생각해도 영역 구분이 확실한 문서가 그렇지 않은 문서보다 더 적절한 키워드를 추출할 것이라 예상할 수 있다. 우리가 웹문서를 의미에 맞게 구성해야 하는 이유다.
