오늘하루도... 눈 깜빡할 새에 지나갔다...
하루의 마무리,, 오늘 배운 것 정리,,
🌝 React란?
- 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것을 목표로 2013년 Facebook에서 개발한 Library.
- MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다.
- 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리(ex. React-router, Redux)를 함께 사용한다.
- 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
- 사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
- 가상 돔(Virtual Dom) 을 통해 UI를 빠르게 업데이트
- 가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
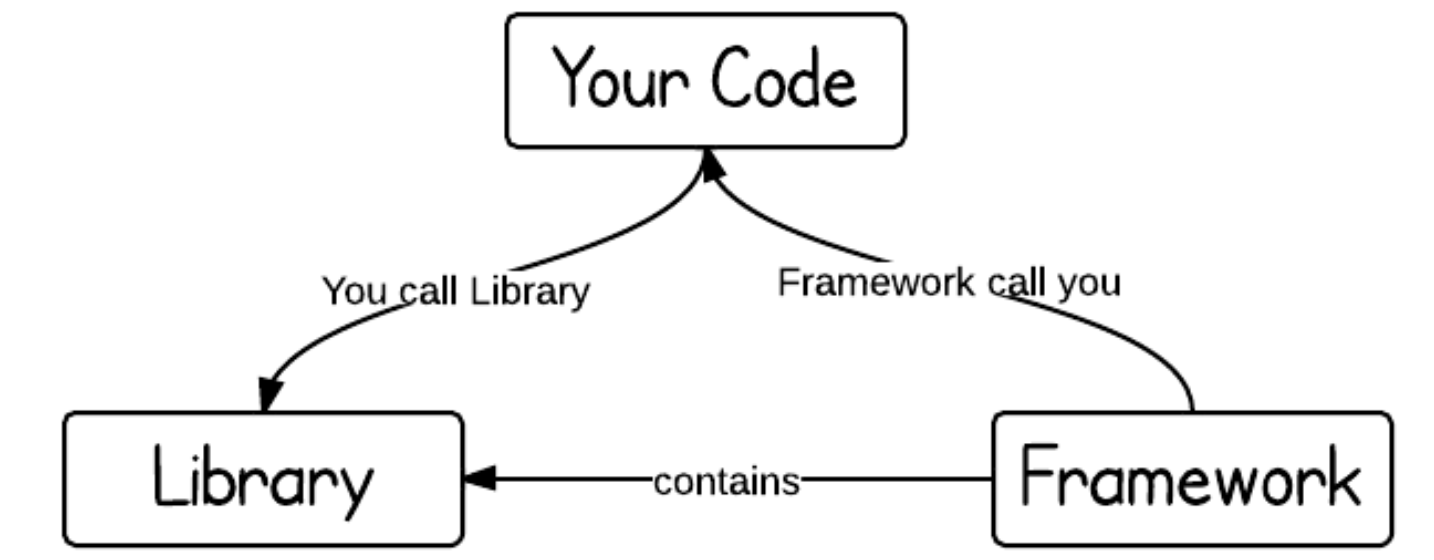
Framwork와 liberary의 차이?

작업환경 셋팅: Creat-React-App(CRA)
1. 프로젝트 설치하고자 하는 폴더 진입
cd Desktop/wecode
2. westagram 프로젝트 설치
npx create-react-app westagram-react
3. westagram-react 프로젝트 진입
cd westagram-react
4. 로컬 서버 띄우기
npm startCRA 기본 폴더 및 파일 구성

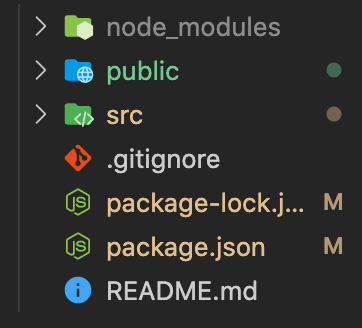
:: node.modules - package.json - .gitignore
1) node.modules
- CRA 를 구성하는 모든 패키지 소스 코드가 존재하는 폴더
2) package.json
- CRA 기본 패키지 외 추가로 설치된 라이브러리/패키지 정보(종류, 버전)가 기록되는 파일
- 모든 프로젝트마다 package.json 하나씩 존재
"dependencies"- 리액트를 사용하기 위한 모든 패키지 리스트, 버전 확인 가능
- 실제 코드는
node.modules폴더에 존재 - Why ? node.modules 와 package.json 에서 이중으로 패키지를 관리할까?
- 참고) 새로운 Library(package) 설치 시
"scripts"- run : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어.
npm run start. - build : 프로젝트 production mode(배포 모드) 실행을 위한 명령어. 서비스 상용화.
- run : 프로젝트를 development mode(개발 모드) 실행을 위한 명령어.
- 참고) package.json vs. package-lock.json
3) .gitignore
.gitignore파일에 github 에 올리고 싶지 않은 폴더와 파일을 작성할 수 있다.push를 해도.gitignore파일에 작성된 폴더와 파일은 올라가지 않는다.
:: :: index.html - index.js - App.js
1) public - index.html
<div id="root"></div>
2) src - index.js
- React의 시작 (Entry Point)
ReactDOM.render( <App /> , document.getElementById('root'))- ReactDOM.render 함수의 인자는 두 개
- 첫 번째 인자는 화면에 보여주고 싶은 컴포넌트
- 두 번째 인자는 화면에 보여주고 싶은 컴포넌트의 위치
- (이름 함부로 수정하면 안 됨)
3) src - App.js
- 현재 화면에 보여지고 있는 초기 컴포넌트
- Westagram 작업 시
<Login />컴포넌트,<Main />컴포넌트를 그 자리에 대체하여 작업하면 된다. - React Router 를 배운 후에는
<Routes />컴포넌트가 최상위 컴포넌트로 그 자리에 위치하게 된다.
:: 기타 폴더 구성
1) public 폴더
- index.html
- images - 이미지 파일 관리
- data - mock data 관리 (추후 세션을 통해 다룰 예정)
2) src 폴더
- components - 공통 컴포넌트 관리
- pages - 페이지 단위의 컴포넌트 폴더로 구성
- Login -
Login.js,Login.scss - Main-
Main.js,Main.scss
- Login -
- styles 폴더
reset.scss- css 초기화commom.scss- 공통으로 사용하는 css 속성 정의 (ex. font-family, theme color)
- 참고) components vs. pages
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리한다.
(ex. Header, Nav, Footer) - 페이지 컴포넌트의 경우 pages 폴더에서 관리한다.
- 해당 페이지 내에서만 사용하는 컴포넌트의 경우 해당 페이지 컴포넌트 폴더 하위에서 관리한다.
- 여러 페이지에서 동시에 사용되는 컴포넌트의 경우 components 폴더에서 관리한다.
