
🤔 import * as React from 'react'?
- javascript에서 react를 import할 때,
import React from 'react';- typescript에서 react를 import할 때,
import * as React from 'react';각각 Import 구문이 다른 이유는 뭘까용?
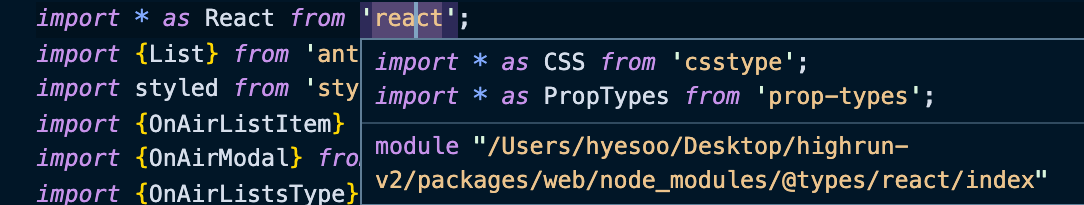
우선, command+'react'를 눌러 index.d.ts file로 들어가보쟈.


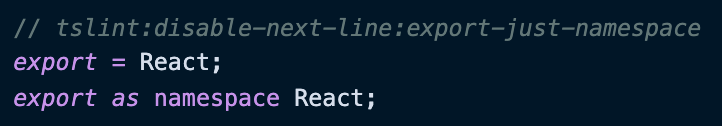
들어가서 확인해보면, react가 우리가 흔히 쓰던 export default가 아닌
export as namespace로 되어있다.
default export가 없으니 어떤 것을 기본으로 받아와야 하는 지 모르기 때문에 오류가 뜨는 것이다.
그렇기 때문에, namespace 형태로부터 받아오기 위해 * as React라고 사용하는 것이다.
참고!!
🤔 엥? 난 TS에서 import React from 'react' 해도 되던데?

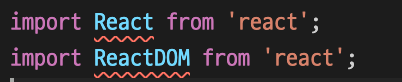
처음에 해보면 에러가 뜬다.

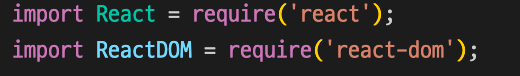
commonJS 모듈을 받아오는 키워드인 require를 사용하면 에러가 발생하지 않는다. ES6 문법인 import 구문을 사용할 때는 에러가 발생한다.
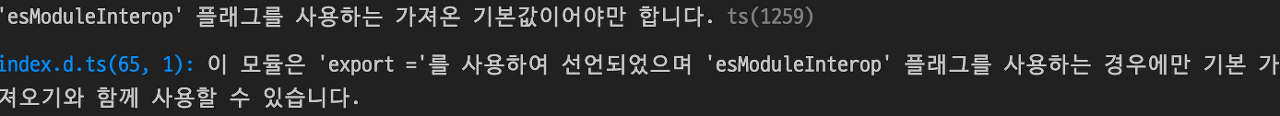
에러를 한번 확인해 보자.

esModuleInterop 플래그를 사용하는 경우에만 기본 가져오기와 함께 사용할 수 있다고 한다.
여기서 esModuleInterop은 commonJs 모듈을 ES6사양에 준수하여 받아올 수 있게 해준다.
즉, 이 플래그를 키면 자동으로 다음과 같이 변환하여 받아온다는 얘기다.
🤔 그래서 이 플래그는 어디에 있는건디?
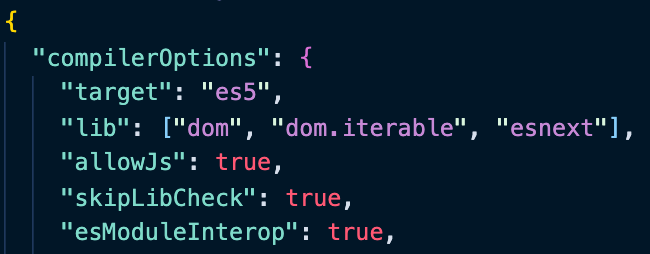
tsconfig.json에 들어가봐....
👩🔧 tsconfig.json
디렉토리에 tsconfig.json 파일이 있다면 해당 디렉토리가 TypeScript 프로젝트의 루트가 됩니다.
tsconfig.json 파일은 프로젝트를 컴파일하는 데 필요한 루트 파일과 컴파일러 옵션을 지정합니다.
TS 핸드북 참고

저기 보이는 esModuleInterop: true로 되어있는 것이 TS에서의 import 구문을 JS처럼 써도 에러가 안 뜨게 만들어 주는 것이야..!
모듈의 세계 참 신기하다! 배울 게 너무너무 많고 궁금한 것도 많다 !!!


우와 대박 짱짱 도움돼요 좋은 정보 많이 얻고갑니다!!