
Nest.js 애플리케이션 Docker 컨테이너 패키징
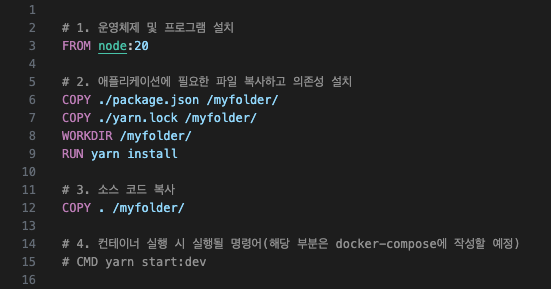
Dockerfile 작성(Dockerfile)

-
운영체제 및 프로그램 설치(사용할 베이스 이미지 선택)
hub.docker.com에서 Node.js 20 버전 이미지를 사용할 수 있으며, 이를 통해 기존에는 필요한 패키지들을 하나씩 설치해야 했던 작업을 줄일 수 있다.
Node.js 20 버전 이미지를 가져오면 이미 리눅스, node, npm, yarn 등 필요한 패키지들이 모두 설치된 환경을 제공받을 수 있다. -
package.json 설치 및 의존성 설치
패키지 관리를 위해 먼저 package.json 파일과 yarn.lock 파일을 컨테이너 내의 /myfolder 경로에 복사한다.
그 후 작업을 수행할 디렉토리를 지정하고, 해당 디렉토리에서 패키지를 설치한다.pakage.json과 yarn.lock 파일을 따로 복사하는 이유
Dockerfile은 코드를 순차적으로 실행하며, 이미지를 빌드할 때 이전에 생성된 이미지가 있다면 그 정보를 캐싱하여 사용한다.
만약 현재 디렉토리의 모든 정보를 복사하고 라이브러리를 설치하는 순서로 작성한다면, 패키지와 관련없는 단 하나의 파일에서 변경사항이 생기더라도 패키지를 다시 설치해야 한다.
따라서 패키지를 먼저 복사하고 설치한 후에 소스 코드를 복사하는 순서로 진행함으로써, 패키지가 변경되지 않으면 다시 설치하는 번거로움을 피할 수 있다. -
도커 외부 코드를 도커 내부로 복사
현재 위치에 존재하는 모든 파일 또는 폴더를 도커 컴퓨터의 myfolder 내부로 복사 -
명령어 실행
컨테이너를 실행할 때 yarn start:dev라는 명령어를 실행명령어
COPY: 파일 또는 폴더 복사
RUN: 명령어 실행
WORKDIR: 작업할 디렉토리 지정
RUN과 CMD 의 차이
RUN: 이미지를 빌드할 때 실행되는 명령
CMD: 컨테이너가 시작될 때 실행될 명령을 지정하는 명령어(한번만 사용 가능)
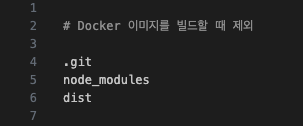
.dockerignore 파일 생성(.dockerignore)
도커 이미지를 빌드할 때 불필요한 파일이나 폴더를 제외한다.

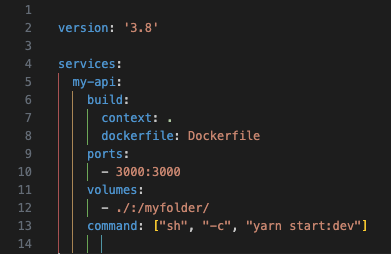
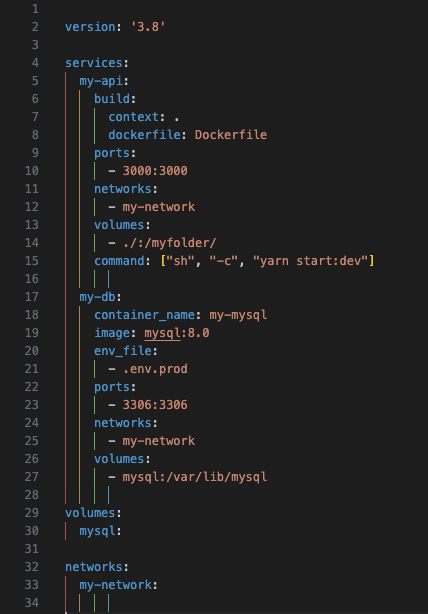
docker-compose 파일 작성(docker-compose.yml)
백엔드 서비스와 데이터베이스 서비스 정의

- version: docker-compose의 버전 정보
- services: Docker 서비스 정의
- my-api, my-db: 각각의 Docker 서비스 이름 정의
- build: 해당 서비스를 컨테이너로 빌드할 때 필요한 옵션들을 정의
(context: Docker 빌드 명령을 실행할 경로, dockerfile: 사용할 Dockerfile명) - ports: 호스트포트와 컨테이너포트를 연결하여 포트포워딩 설정
- networks: 서비스가 연결할 네트워크 지정
- volumes: 로컬 디렉토리와 컨테이너 경로를 연결하여 데이터 공유 및 코드 변경사항 동기화
- command: 도커 컨테이너가 실행될 때 실행될 명령어
- container_name: 컨테이너의 이름 지정
- image: 사용할 Docker 이미지 지정
- env_file: 컨테이너에 환경 변수 파일을 제공하여 설정을 로드
- volumes: Docker 볼륨 정의(여기서는 MySQL 데이터를 저장하기 위한 볼륨을 정의)
- networks: Docker 네트워크 정의(서비스 간의 통신을 가능하게 함)
현재 프로젝트를 배포할 때, 백엔드 서비스를 가동하기 위해 cross-env를 활용하여 MySQL과의 연결을 설정할 계획이다. 이에 따라 MySQL을 컨테이너로 연결하지 않고, 백엔드 서비스에만 필요한 설정을 진행할 것이다.
docker-compose를 사용하여 빌드 및 실행 명령어
# docker-compose 파일 빌드
$ docker-compose build [서비스명]
# docker-compose 실행(-d: 백그라운드)
$ docker-compose up [-d] [서비스명]
# docker-compose 서비스 중지
$ docker-compose down
# docker-compose 관련된 모든 정보 삭제
$ docker system prune --volumes --all --forcedocker-compose를 사용하여 백엔드 서버 배포
AWS EC2 인스턴스 생성
AWS EC2 인스턴스 생성은 아래 블로그를 참고 (EC2 생성하기 파트)
https://cherishvert.tistory.com/107
인스턴스에 이미지 빌드 및 컨테이너 실행
Termius를 이용한 원격 서버 접속: https://new-pow.tistory.com/19
-
Termius를 사용해 원격 서버 접속을 하여 Docker, docker-compose 설치
설치가이드(docker, docker compose 설치 파트): https://velog.io/@zero-black/Docker-ubuntu%EC%97%90-Docker-Docker-compose-%EC%84%A4%EC%B9%98 -
github 레포지토리의 프로젝트를 clone
$ sudo git clone https://[github 닉네임]:[github 토큰]@github.com/[경로]/git -
clone하여 받아온 프로젝트 내부에 .env파일을 추가해서 start:dev 명령이 실행될때 cross-env 지정
$ cd [프로젝트 폴더명] $ sudo touch .env $ sudo vim .env -> .env 파일로 이동 -> i # 입력모드로 변경 -> 내용작성 -> ESC # 명령모드로 변경 -> :wq # 작성내용을 저장하고 나가기 -
docker-compose 빌드를 통해 이미지를 생성
$ sudo docker-compose build my-api -
생성된 이미지를 이용해 컨테이너를 실행
$ sudo docker-compose up -d my-api -
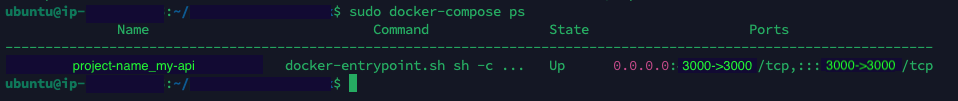
컨테이너가 정상적으로 실행되었는지 확인

[참고자료]