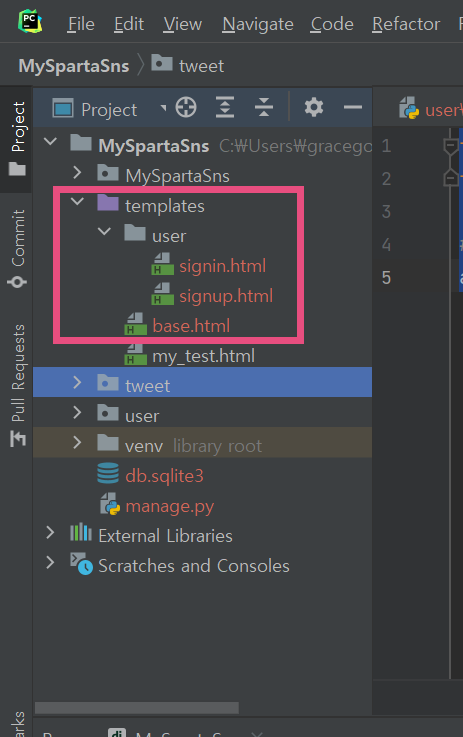
templates 오른쪽 클릭 > New > HTML 파일 > base.html
모든 화면에 기초가 되는 화면

# templates/base.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}{% endblock %} | spartaSNS</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf"
crossorigin="anonymous"></script>
<style>
.title-center {
text-align: center;
margin-top: 50px;
}
.wrap {
width: 400px;
margin: 0 auto;
}
.form-area {
margin-top: 25px;
}
.timeline-container {
margin-top : 25px
}
</style>
</head>
<body> # 상단에 Navigation 있는 HTML 파일
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="/">SpartaSNS</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#"> 친구 <span class="sr-only"></span></a>
</li>
</ul>
</div>
<form class="form-inline my-2 my-lg-0">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
</form>
</div>
</nav>
{% block content %}
{% endblock %}
</body>
</html>user 관련 기능
- sign-in
- sign-up
templates 오른쪽 > New > Directory > 'user' 파일 생성
user 오른쪽 > sign-up.html sign-in.html
{%%} : django 템플릿 문법
- html을 중복해서 작성하지 않고 이어 작성할 수 있고
- python 기능 추가할 수 있도록 도와준다.
html 붙여넣기
sign-up.html
{% extends 'base.html' %} # base.html 확장해서, 그 아래에 sign-up.html 추가하겠다.
{% block title %}
회원가입
{% endblock %}
{% block content %}
<div class="container">
<div class="wrap">
<h2 class="title-center"> 회원가입 </h2>
<form class="form-area">
<div class="form-group mt-2 mb-2">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group mt-2 mb-2">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" name="password">
</div>
<div class="form-group mt-2 mb-2">
<label for="password2">비밀번호 확인</label>
<input type="password" class="form-control" id="password2" name="password2">
</div>
<div class="form-group mt-2 mb-2">
<label for="bio">나를 한마디로</label>
<input type="text" class="form-control" id="bio" name="bio">
</div>
<hr>
<div style="float: right">
<button type="submit" class="btn btn-primary">회원가입</button>
<a href="/sign-in" class="btn btn-secondary">로그인 페이지로</a>
</div>
</form>
</div>
</div>
{% endblock %}sign-in.html
{% extends 'base.html' %} # base.html 위에 추가하겠다. (상단에 Navi가 있는 html에 sign-in 기능 추가한 것.)
{% block title %}
로그인
{% endblock %}
{% block content %}
<div class="container">
<div class="wrap">
<h2 class="title-center"> 로그인</h2>
<form class="form-area">
<div class="form-group mt-2 mb-2">
<label for="username">이름</label>
<input type="text" class="form-control" id="username" name="username">
</div>
<div class="form-group mt-2 mb-2">
<label for="password">비밀번호</label>
<input type="password" class="form-control" id="password" name="password">
</div>
<hr>
<div style="float: right">
<button type="submit" class="btn btn-primary">로그인</button>
<a href="/sign-up" class="btn btn-secondary">회원가입 페이지로</a>
</div>
</form>
</div>
</div>
{% endblock %}작성해야 할 3가지
- 이 html 파일을 화면에 보여줄 수 있도록 이어주는
url - url에서 기능할 수 있도롱 도와주는
view view와templates이 연결되는 부분
MVT 패턴
URL Conf | 접속할 url을 알려준다. |
View | 어떤 동작을 해줄 수 있는지 |
url과 연동되는 View를 작성할 것인데, View에서 Templates를 보여주도록 만든다.
Template(html)은 다 작성했기 때문에, URL과 View에 집중해서 수정한다.
회원가입 url 관련 기능

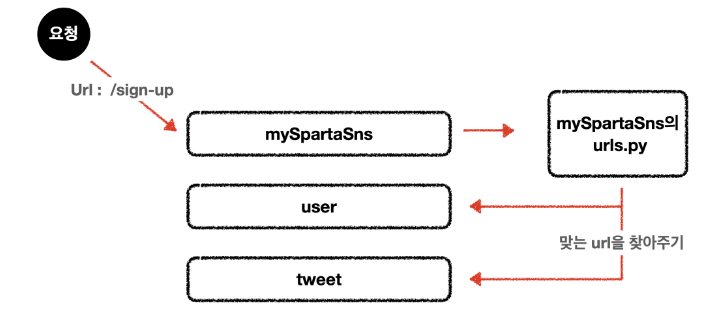
/sign-up으로 접근하면 MySpartaSns의 url이 어떤 url인지 판단 > urls.py에서 판단한 곳으로 이동
MySpartaSnS > urls.py에 우리가 추가한 app들을 알려준다.
- user app에 urls.py를 추가한다. user app과 관련된 url들은 모두 여기서 작성한다.

user app url > 원래 있던 MySpartaSns에 연결해야.
MySpartaSns > urls.py
"""MySpartaSns URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/4.1/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include # 추가
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', views.base_response, name='first_test'), # 마지막 콤마까지.
path('first/', views.first_view, name='first_view'),
path('', include('user.urls')), # 추가
]
# user의 url과 MySpartaSns의 url이 연결되었다.user.urls 파일에서 작성되는 모든 url은 django가 이해할 수 있게 되었다.
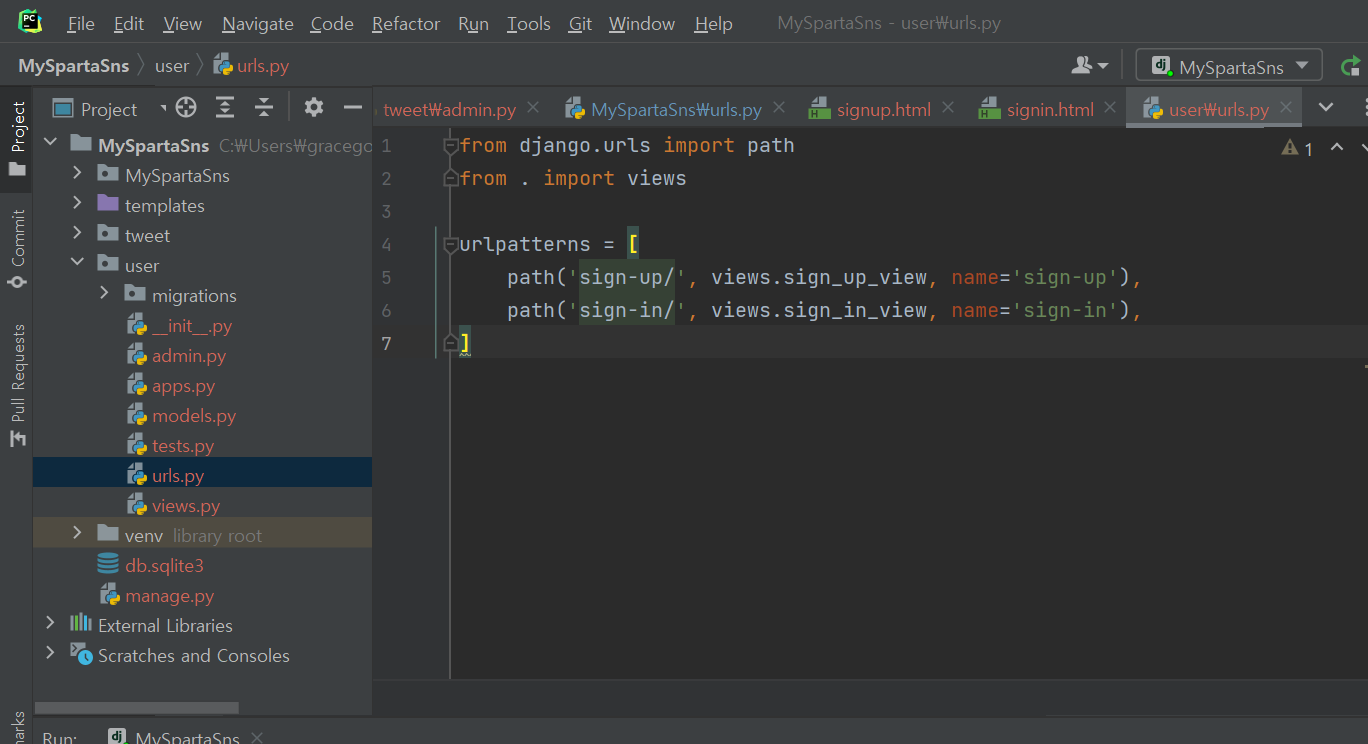
작성해야 할 것
- user app의 url
- url과 맞는 view
view 작성하기
# user app > views.py
from django.shortcuts import render # html을 화면애 보여주는 역할.
# Create your views here.
def sign_up_view(request):
return render(request, 'user/signup.html')
def sign_in_view(request):
return render(request, 'user/signin.html')함수 sign_up_view(), sign_in_view() : 각각에 맞는 html 연결하는 함수 만들었다.
- html 파일들을 view와 연결함 : views.py 생성
- 그 view가 url과 연결이 되어서
- 사용자에게 화면이 보이게 된다.
