기본 개념
CSS 규칙
선택자 {
속성: 속성값;
속성: 속성값;
}아이디
같은 h3 태그 중 하나에만 스타일을 적용하고 싶을 때 아이디를 사용해서 적용할 수 있다.
<h3 id="hallasan">한라산 국립공원<h3>#hallasan{
color:#f56513;
}#아이디 이름
아이디는 중복되면 안 됨!! 고유해야 한다.
클래스
<h3 class="place" id="hallasan">한라산 국립공원<h3>
<h3 class="place">성산 일출봉<h3>.place{
color:#f56513;
}.클래스 이름
CSS 파일
<link rel="stylesheet" href="파일 이름">크기 단위
- 절대적인 단위
px : 절대적인 단위, 화면을 표시하는 기준이 되는 크기이다. - 상대적인 단위
% : 부모 태그에 대해서 상대적인 크기, 크기를 바꾸고 싶을 때 부모의 크기만 바꾸면 됨
em : 글자 크기를 기준으로 상대적인 크기, CSS에서 1em = 부모 태그의 font-size
rem : 글자 크기를 기준으로 상대적인 크기, 1rem<html>태그의 font-size
주석 다는 법
/*주석*/자주 쓰는 CSS 속성
텍스트 스타일링
- 글자 색
color - 글자 크기
font-size - 글꼴
font-family - 글자 굵기
font-weight - 줄 높이
line-height: 단위 없이 쓰는 글자 크기에 상대적인 값 - 텍스트 꾸미기
text-decoration: 텍스트에 밑줄을 넣거나 취소선을 넣을 때 사용하는 속성, 속성 값으로는 none, underline, line-through 등이 있다.
배경 이미지
background-image: url('');
background-repeat: no-repeat;
background-position: center;
background-size: cover; /* 비율 유지하면서 꽉 차게. 이미지 잘릴 수 있음 */
background-size: contain; /* 비율 유지하면서 최대한 크게. 이미지 잘리지 않음 */그라디언트: linear-gradient
background-image: linear-gradient(90deg, rgba(0,0,0,1), rgba(0,0,0,0)),
url('pizza.png');구글에 gradient generator 검색하면 다양한 그라디언트 코드 받아올 수 있다.
그림자: box-shadow
box-shadow: 5px 10px 15px 8px rgba(0, 0, 0, 0.6);
/*
가로: 5px
세로: 10px
흐린 정도(Blur): 15px
퍼지는 정도(Spread): 8px
색상: rgba(0, 0, 0, 0.6)
*/불투명도: opacity
opacity:0.5;태그 요소 전체가 반투명해진다.
배경색만 반투명하게 하고 싶으면 rgba 사용
박스 모델
padding
영역 안쪽에 여백을 넣을 때 사용
상우하좌 순서대로 값을 쓴다.(시계방향)
padding: 16px 8px 24px 10px;padding-top: 16px;
padding-right: 8px;
padding-bottom: 24px;
padding-left: 10px;위 두 코드는 똑같은 코드이다.
margin
영역 바깥쪽 여백
padding이랑 똑같이 시계방향으로 쓴다.
border, border-radius
border: 모서리 테두리
주로 굵기, 테두리 종류, 색상 순서로 쓴다.
border: 1px solid #bababa;
border-radius: 10px;border-radius: 모서리 둥글게
box-sizing
box-sizing: border-box;
width:100px;테두리까지 모두 합친 영역의 크기가 100px이 된다.
border를 기준으로 너비를 지정할 수 있다.
overflow
overflow: scroll /*넘친 부분 스크롤*/
white-space:nowrap /*줄바꿈 안 함 -> 가로로 스크롤 가능*/마진 상쇄
이웃하는 마진은 상쇄될 수 있다. 더 큰 마진으로 대체된다.
부모자식간의 마진도 겹쳐서 사용된다. 하지만 패딩이 있으면 마진이 겹치지 않는다.
마진은 세로로만 겹친다.
Display
블록과 인라인
블록
<h1>,<p>,<div>같은 것- 위에서부터 아래로 배치됨
- 너비와 높이를 지정할 수 있다.
인라인
<a>,<span>같은 것- 평소에 글쓰는 방향으로 배치됨
- 화면에 꽉 차면 다음 줄로 넘어감
- 너비나 높이를 지정할 수 없음 (예외적으로
<img>같은 건 가능) - 여백은 가로로(글쓰는 방향)만 가능
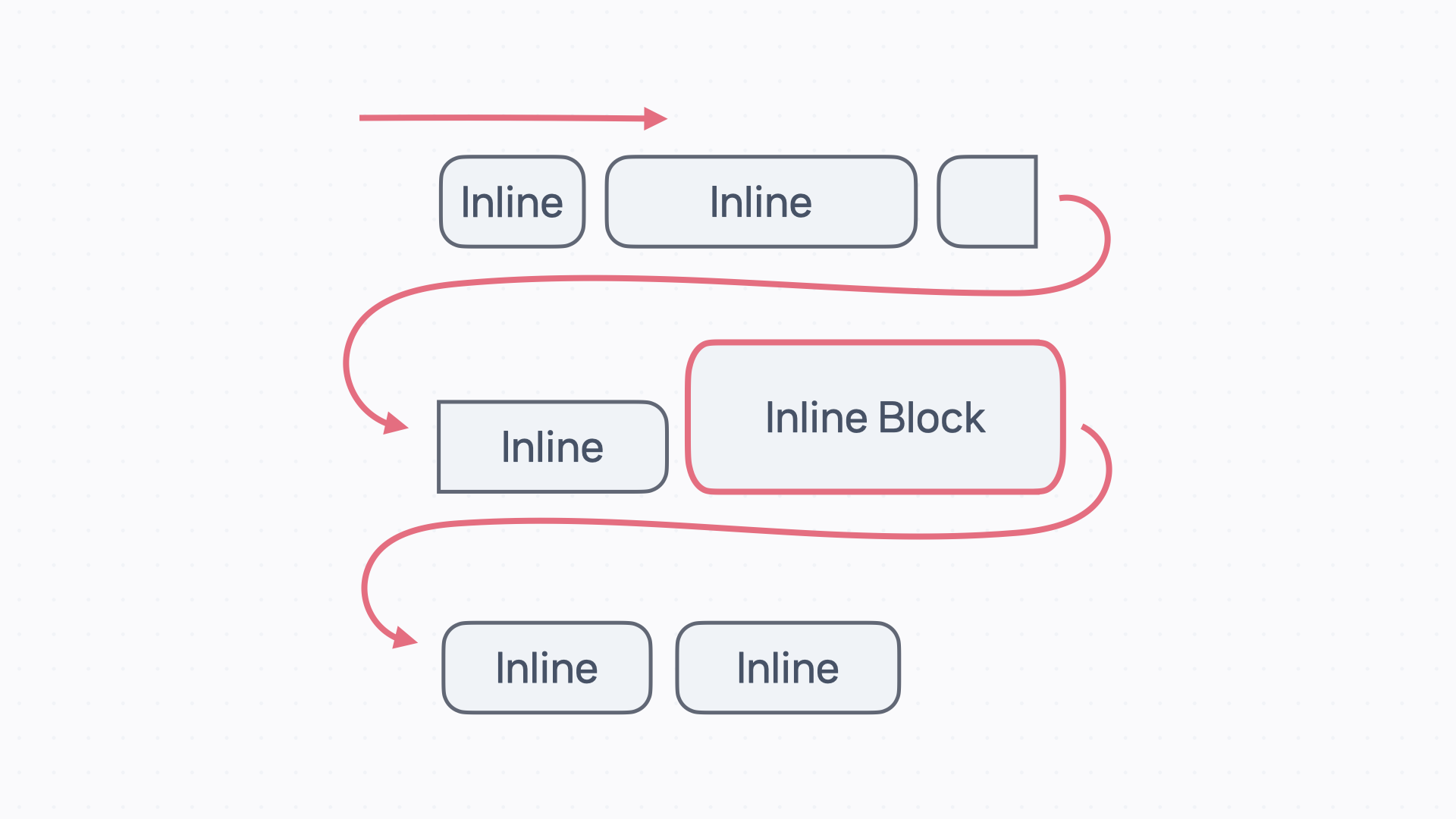
인라인 블록
인라인 처럼 배치되지만 블록처럼 크기를 가지고 싶을 떄 사용하는 display 속성이다.
display: inline-block;
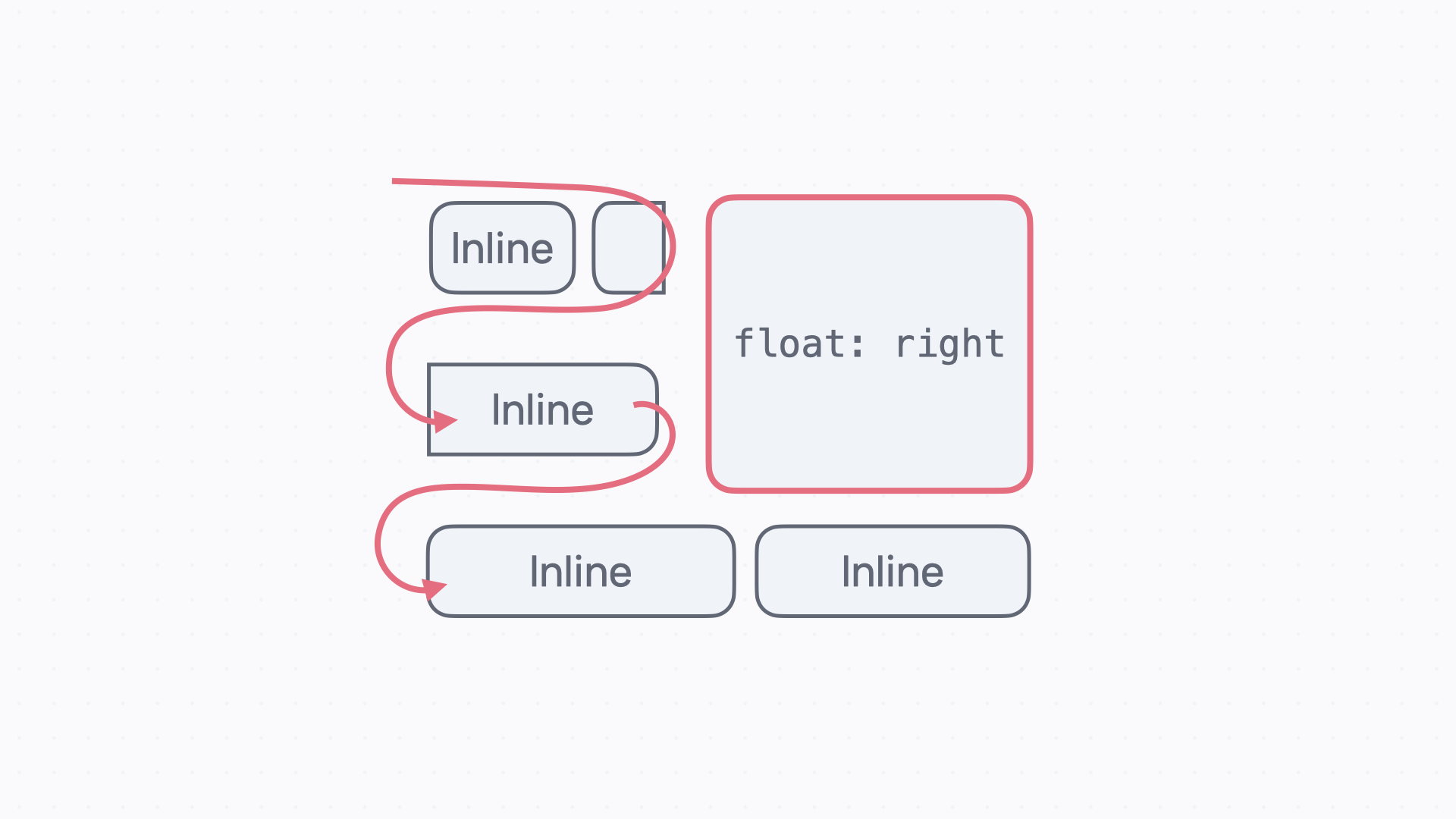
float
float: right;요소가 배치되는 방식을 벗어나 블록 왼쪽이나 오른쪽에 배치될 수 있다.

선택자
CSS 규칙에서 맨 앞에 적어주는 것을 CSS 선택자라고 부른다.
선택자 목록
겹치는 요소가 있을 경우 (텍스트 크기, 두께 등등이 똑같을 경우)
선택자 목록을 만들어서 여러 선택자에 같은 규칙을 적용할 수 있다. (콤마(,)로 이어주기)
.book-description, .book-info {
font-size:12px;
font-weight:400;
line-height:17px;
}
.book-info {
background-color:#000000;
border-radius:5px;
}선택자 여러개 쓰기
<h2 id="mongolia" class="large title">몽골 대자연으로 떠나는 여행</h2> 예시 1. 아이디 + 클래스
#mongolia.title예시 2. 클래스 + 클래스
.large.title예시 3. 태그 + 아이디 + 클래스
h2#mongolia.large.title태그 이름,아이디, 클래스를 함께 선택하려면 선택자를 붙여서 쓴다.
자식, 자손 선택하기
.book-container > title
.coin-list > div {}> : 자식
.book .date {}
.coin-list span{}스페이스 : 자손
자손이 더 많이 쓰임
가상 클래스
요소의 상태 같은 것을 선택할 때 사용하는 클래스
: 콜론으로 시작
a:hover{
text-decoration:underline;
}:hover : 마우스 올린 상태 ( 자주 쓰임 )
:active : 클릭했을 때 상태
:focus : 포커싱 됐을 때
:visited : 이미 방문한 링크 표시
알아두면 좋은 선택자
전체 선택자
* 모든 요소를 선택하는 선택자이다.
* {
box-sizing: border-box;
}gallery의 모든 자식 요소 선택하기
.gallery > * {
width: 120px;
height: 90px;
}n 번째 자식 선택자
:nth-child()
.gallery의 세 번째 자식
.gallery :nth-child(3) { ... }.gallery의 짝수 번째 자식
.gallery :nth-child(even) { ... }
.gallery :nth-child(2n) { ... }.gallery 의 홀수 번째 자식
.gallery :nth-child(odd) { ... }
.gallery :nth-child(2n+1) { ... }첫 번째 자식, 마지막 자식은 아래처럼 선택한다
.gallery :first-child { ... }
.gallery :last-child { ... }스타일 계산하기
캐스케이드
최종적으로 CSS를 적용할 때 CSS 규칙을 순서에 따라 합쳐서 적용하는 것
우선순위가 높은 규칙일수록 우선적으로 속성을 적용
- inline( HTML에 직접쓰는 것 ) > style sheet > user agent stylesheet(브라우저 기본 스타일)
- 코드에서 아래 쪽에 쓴 코드일수록 우선순위가 높다
- 명시도 (점수 매겨서 우선순위 정함, id, class, 태그 개수 세서 정함) specificity calculator
(id class tag 순으로 0 1 1, 1 0 1 이면 후자가 명시도가 더 높다.)
상속
가까운 조상에게 물려받은 속성일수록 우선순위가 높다.
개발자도구에서 inherited from 이라고 쓰여 있는게 상속 받은 것들
상속되는 속성들
대표적으로
color, font-family, font-size, font-weight, line-height, text-align, … .
가 있다.
