관심사의 분리
컴퓨터 프로그램을 관심사 별로 구별해서 분리하는 설계 원칙
관심사의 분리를 잘하면 얻는 장점
- 컴포넌트의 불필요한 반복이 없어지고, 책임이 단일화되어 전체 시스템을 유지보수하기 쉬워진다.
- 시스템 전체가 유지보수성이 올라가 더 안정적이게 된다.
- 각각의 컴포넌트가 단일 책임으로 자신의 관심사만 집중해서 확장 가능성을 만든다.
- 고유한 책임들이 잘 나누어지면 팀 간의 필요한 협력을 최소화시키고, 각 팀이 그들의 책임과 핵심 경쟁력에 집중할 수 있게 해준다.
수평적인 분리
애플리케이션 내에 동일한 역할을 수행하는 기능의 논리적 단위로 분리한다.

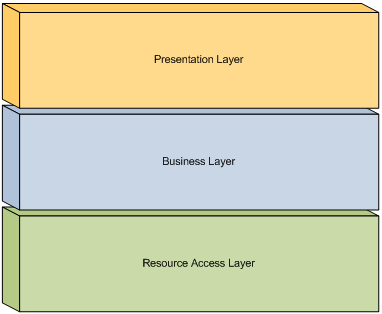
위 사진처럼 크게 세 개의 레이어로 나눠 볼 수 있다.
프론트엔드 관점에서 아래와 같이 대응해 볼 수 있다.
- Presentation Layer: 보이는 요소인 HTML, CSS, UI에 필요한 상태관리로 이루어진 UI 컴포넌트
- Business Layer: 비즈니스 로직과 정책 등에 관련된 컴포넌트
- Resource Access Layer: 유저에게 제공할 데이터를 받기 위해 백엔드 서버에 요청, 로컬 스토리지 접근, 외부 api 서버 요청 등 외부 정보 접근과 관련된 훅 또는 함수
이렇게 레이어를 분리하면 UI의 스타일에 문제가 있을 때 Presentation Layer만 보면 되고, 요청한 데이터를 받지 못하는 문제가 있으면 Resource Access Layer만 보면 문제를 확인할 수 있다. 또한 비즈니스의 정책 변경이 있다면 해당하는 Business Layer만 찾아서 수정하면 된다.
이처럼 수평적인 분리를 사용하면 문제를 빠르게 발견해 고칠 수 있고, 변경이 필요한 경우 빠르고 정확하게 반영할 수 있어 유지보수가 쉬워진다. 그리고 반복해서 필요한 UI, 비즈니스 규칙, 데이터 요청 등을 재사용하기 쉬워진다.
수직적인 분리
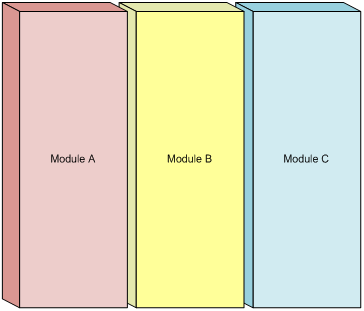
수직적인 관심사는 애플리케이션의 동일한 도메인(비즈니스 관심사)을 모듈로 묶어서 분리한다.

수평적 분리와 수직적 분리를 함께 적용할 수도 있다.
React 컴포넌트에 관심사의 분리 적용
수평적 분리
Presentational & Container 패턴
Presentational and Container(또는 Smart and Dumb) 패턴을 활용해 Presentational Layer를 분리할 수 있다. (Presentational 컴포넌트는 사용자가 보고, 조작하는 UI 컴포넌트) UI 만을 위한 상태를 제외하고는 상태를 가지지 않고 Container 컴포넌트가 내려준 props를 통해 조작된다. Container 컴포넌트는 데이터를 받거나 비즈니스 로직을 설정할 수 있고, UI 컴포넌트를 포함할 수 있고, UI 컴포넌트에 props를 전달해 UI를 조작한다.
데이터 접근 분리
Container 컴포넌트에 데이터를 받아오는 부분이 있는 경우가 많은데, 이는 분리할 수 있습니다. 이때 리액트의 커스텀 훅을 활용하면, 데이터 접근 로직만 분리해서 재사용도 가능하다.
유틸리티 함수 분리
유틸리티 함수란 계산과 처리를 대신하는 일반 함수를 말한다. UI 컴포넌트, 데이터 접근을 위한 훅, 비즈니스 로직 등을 만들다 보면 유틸리티 성격의 함수들을 만들어 사용하게 되는데 이런 함수들도 분리할 수 있다. 분리하게 되면 재사용할 수도 있고, 분리된 환경에서 유틸리티 함수만 테스트하기도 쉬워진다.
수직적 분리
수직적 분리는 서비스에 따라 다른데, 비즈니스 도메인에 따라 나누면 좋다. 앞서 살펴본 예시의 경우 user, folder, link로 나눠볼 수 있고, nav, footer의 경우 여러 페이지에서 공유하는 사용이 필요해 sharing이라는 관심사로 묶어볼 수 있다.
