
브라우저를 알아보자
브라우저 란 기본적으로 월드 와이드 웹 흔히 인터넷 주소창에 (www) 달리는 월드 와이드 웹에서 정보를 검색 및 탐색하기 위한 소프트웨어이다.(여기서 소프트웨어는 알아서 찾아보도록 하자 말이 너무 길어진다.)
대표적으로는 웹 퍼블리셔들에게 익숙한 익스플로러, 크롬, 파이어폭스, 사파리, 오페라 등이 있다. 인터넷에서 특정 정보를 알 수 있고 주소 입력창이 있으며 HTTP와 HTTPS를 이용하여 정보 탐색 및 검색이 가능하게 도와준다.

출처 : https://www.inven.co.kr/board/webzine/2097/221731
브라우저에 역할은?
브라우저의 주요 역할은 무엇일까?
우리가 인터넷을 사용할 때 주로 무엇을 하는 지를 생각하면 쉽게 알 수 있다.
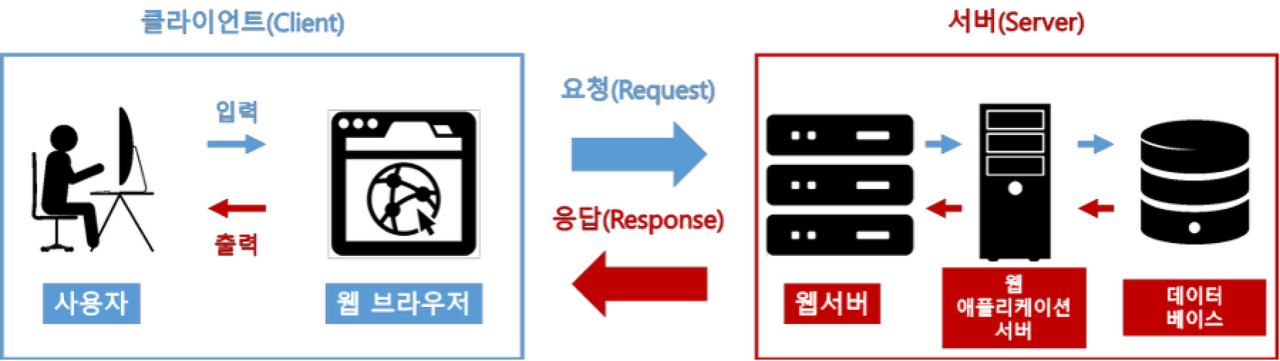
바로 검색이다. 검색은 언제 어디서나 할 수 있는 데 이러한 환경을 만들어 주는게 브라우저의 역할이다.(회사에서 웹툰과 쇼핑은 꿀맛이다) 사용자가 선택한 검색 목록을 웹리소스 서버에 요청하고, 브라우저 윈도우에 디스플레이 하는 것을 표현하는 역할이다.
뭐 외우기 귀찮을 수도 있으니 2가지로 얘기 하자면
첫째, 사용자(검색창을 활용하는)가 원하는 정보를 서버에게 요청
둘째, 서버에서 받아라 사용자의 정보!!! 를 인터넷 창에 출력하는 역할

출처 : https://helloinyong.tistory.com/286
브라우저에 구성 요소
그러면 사용자가 브라우저를 사용할 때 무엇을 클릭하고 어떻게 전달이 되는 지를 알아야 한다!!
(이게 왜 중요하냐면 나중에 이거 다음으로웹 브라우저 렌더링을 설명해야 하거든요.)

출처 : (https://d2.naver.com/helloworld/59361)
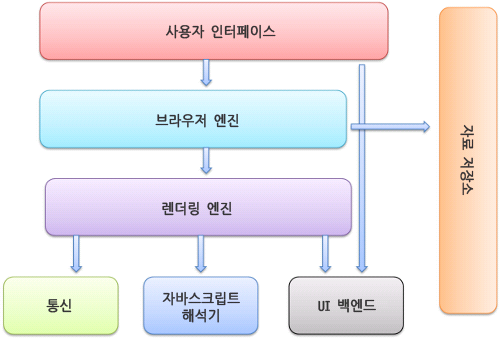
1. 사용자 인터페이스 - 주소 표시줄/이전/다음버튼/북마크 메뉴 등등 요청한 페이지를 제외한 보여주는 창을 전부 포괄함
2. 브라우저 엔진- 사용자 인터페이스와 렌더링 엔진 사이의 동작으 ㄹ제어
3. 렌더링 엔진 - 요청한 콘텐츠를 표시 예를 들어 HTML을 요청하면 HTML과 CSS을 파싱하여 화면에 표시함
4. 통신 - HTTP 요청과 같은 네트워크 호출에서 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨
5. UI 백엔드 - 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
6. 자바스크립트 해석기 - 자바스크립트 코드를 해석하고 실행.
7. 자료 저장소 - 이 부분은 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있다.
[출처](https://d2.naver.com/helloworld/59361)!간단한 작동원리!
사용자가 검색을 하게 되면 이 자그만한 웹 브라우저 안에서 이러한 일들이 벌어진다.
이걸 간단하게 얘기를 하자면 사용자가 인터페이스를 활용하여 브라우저 엔진에 검색을 하면 서버 자료 저장소에 접근하여 검색 정보를 가져오고 거기서 거의 동시에 렌더링 엔진을 활용하여 통신 및 자바스크립트를 해석하고 ui, 백엔드 까지 전달하게 되는 일련의 과정들이다.
간단하게 브라우저에 작동원리와 역할을 알아보았다.
