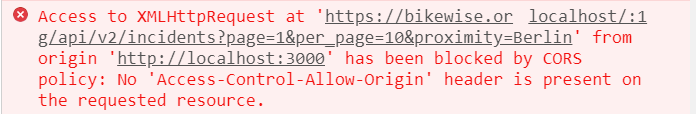
CORS 에러 해결

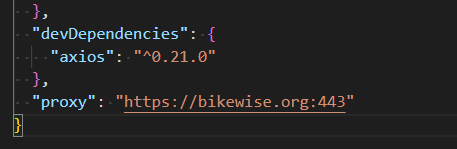
create-react-app으로 react 프로젝트를 개발 중이므로 package.json에 가서 proxy 설정을 해 주었다.

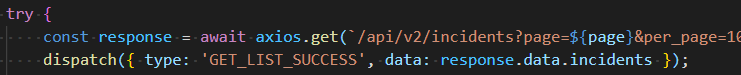
위와 같이 proxy를 api 도메인(포트번호까지)으로 넣어주고, axios.get() 할 때는 나머지 url을 넣어줌.
map()는 배열 메서드다
저렇게 api에서 데이터를 받아오고 map으로 배열 만들어서 뿌려줘야하는데 또 에러남...
TypeError: list.map is not a function
내가 받아오고 있는 api response의 body는 다음과 같이 객체로 되어있었음...


response.data로 받고 있으니 당연히 오류남.
response.data.incidents로 바꿔주니 결과값이 제대로 출력됨!!
위의 두 가지 때문에 몇 시간을 ㅠㅠ...
