1. Shields.io 뱃지 이쁘게 그리기
위처럼 좀 더 이쁘게 그리는 방법에 대해서 알아봤습니다!
-
기본 상태의 뱃지를 준비한다.
코드:
https://img.shields.io/npm/v/@every-analytics/react-analytics-provider.svg -
Query Parameter
style=for-the-badge를 추가합니다.코드:
https://img.shields.io/npm/v/@every-analytics/react-analytics-provider.svg?style=for-the-badge -
Query Parameter labelColor를 추가해 label 배경색을 자유롭게 변경할 수 있습니다.
코드:
https://img.shields.io/npm/v/@every-analytics/react-analytics-provider.svg?style=for-the-badge&labelColor=blue -
Query Parameter logo를 추가해 label에 아이콘을 추가할 수 있습니다. (가능한 아이콘: simple icons)
커스텀 이미지도 base64 string으로 넣어줄 수 있습니다!
코드:
https://img.shields.io/npm/v/@every-analytics/react-analytics-provider.svg?style=for-the-badge&labelColor=000000&logo=npm -
Query Parameter logoColor를 추가해 아이콘의 색상을 변경할 수 있다고 들었는데 안 되네요 허허 ㅠ
코드:
https://img.shields.io/npm/v/@every-analytics/react-analytics-provider.svg?style=for-the-badge&labelColor=000000&logo=npm&logoColor=000000
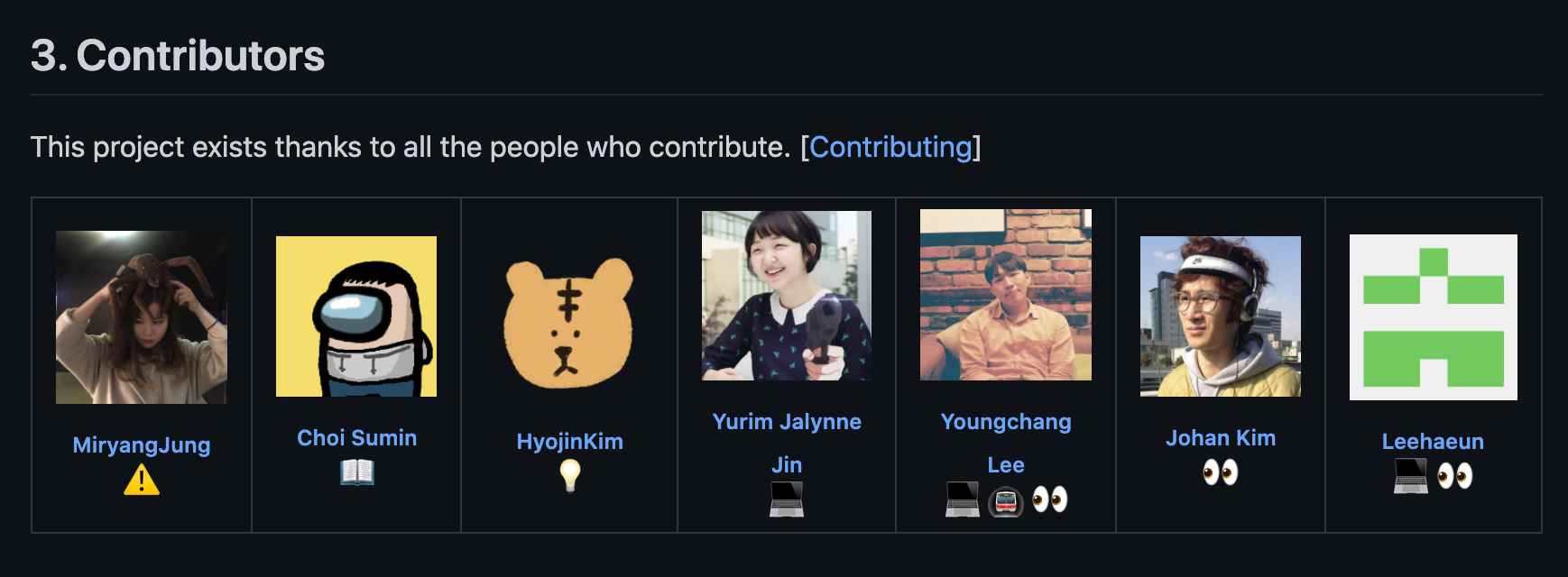
2. All Contributors

위 사진처럼 GitHub 문서에 Contributors 목록을 추가할 수 있는 서비스입니다 ㅎㅎ
아래 과정을 통해 설정할 수 있습니다.
- .all-contributorsrc 추가
{
"projectName": "REPOSITORYR_NAME",
"projectOwner": "REPOSITORY_OWNER_NAME",
"files": [
"README.md"
],
"imageSize": 100,
"commit": false,
"contributors": [
],
"contributorsPerLine": 7,
"repoType": "github",
"repoHost": "https://github.com",
"skipCi": false
}- README.md의 원하는 부분에 테이블 삽입 코드 작성
<!-- ALL-CONTRIBUTORS-LIST:START - Do not remove or modify this section -->
<!-- prettier-ignore-start -->
<!-- prettier-ignore-end -->
<!-- ALL-CONTRIBUTORS-LIST:END -->- 아래 링크에서 All Contributors GitHub App을 설치한다!
https://github.com/apps/allcontributors/installations/new
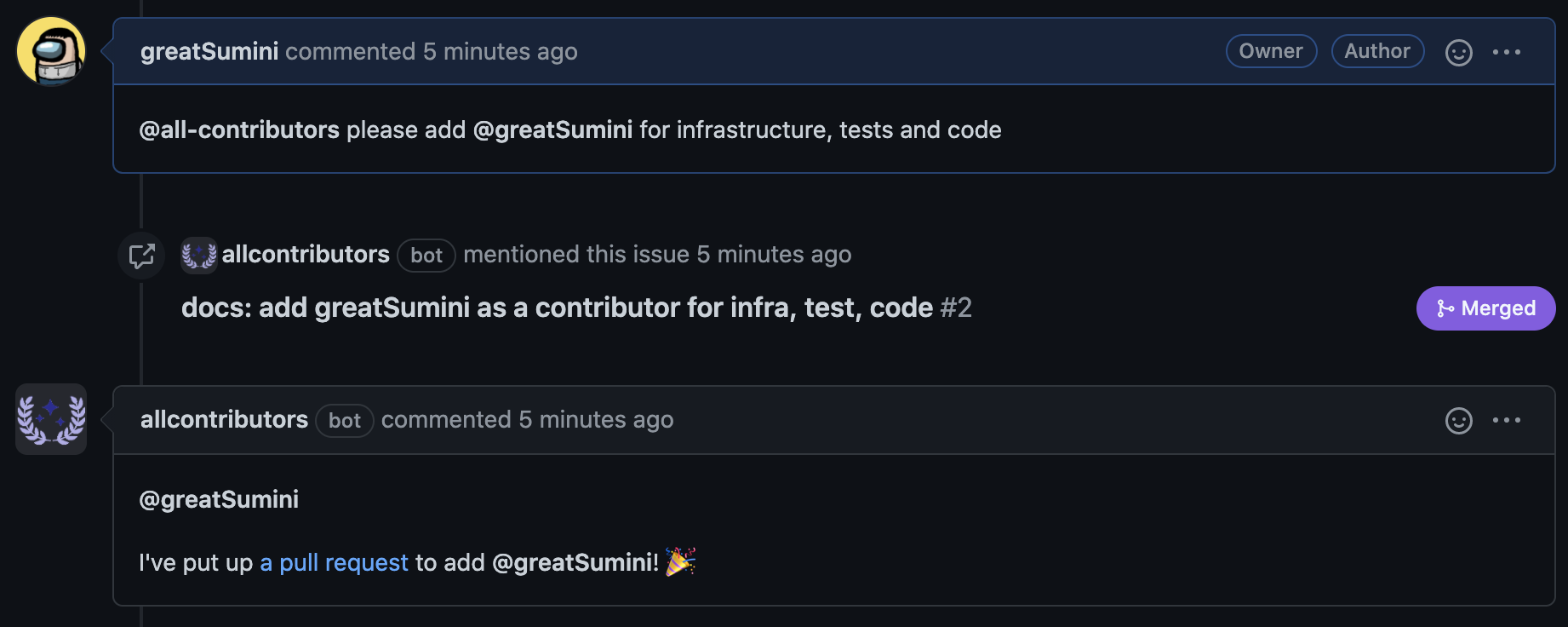
이제 아무 이슈/PR에서나 아래처럼 댓글을 달면

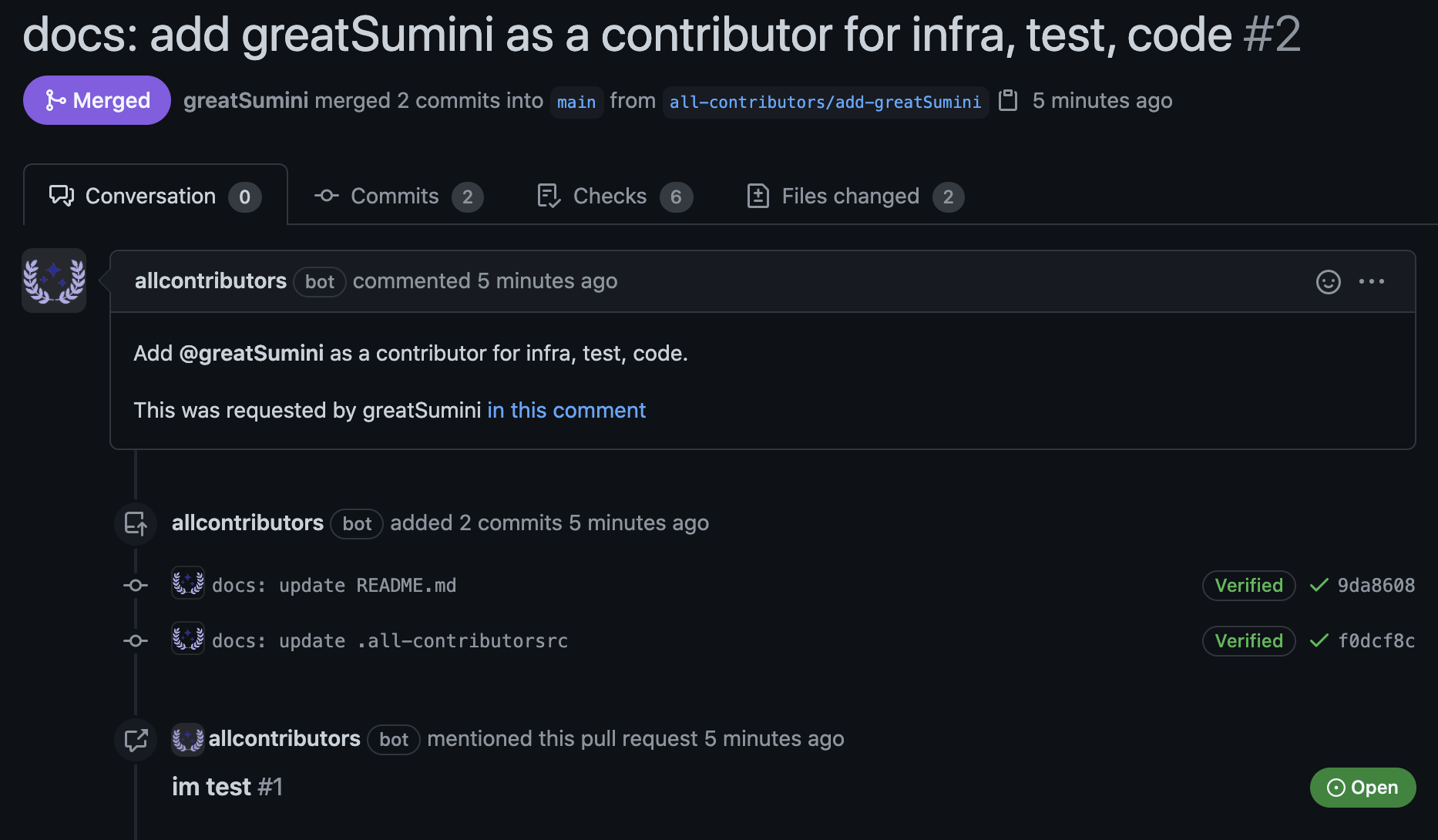
이렇게 PR이 생기고

머지하면 이렇게 컨트리뷰터가 추가된다!