React LifeCycle(클래스형 vs 함수형)
React LifeCycle
리액트 내 모든 컴포넌트는 초기화, 업데이트, 소멸 순으로 생명주기를 가지며 각 단계에서 호출되는 메서드를 '생명주기 메서드'라 한다.
- 초기화 단계 : 컴포넌트 객체가 최초 생성 될 때 한번 수행되는 과정
- 업데이트 단계 : 컴포넌트가 마운트 된 이후 컴포넌트의 속성값(props) 와 상태값(state)이 변경되면 업데이트 실행 (리액트는 view에서 ui가 변경되면 컴포넌트가 업데이트 되고 동적으로 화면이 변경되는데 이처럼 업데이트 되는 과정에서 필요한 작업을 처리하게 된다.)
- 소멸 단계 : 컴포넌트가 소멸되는 과정
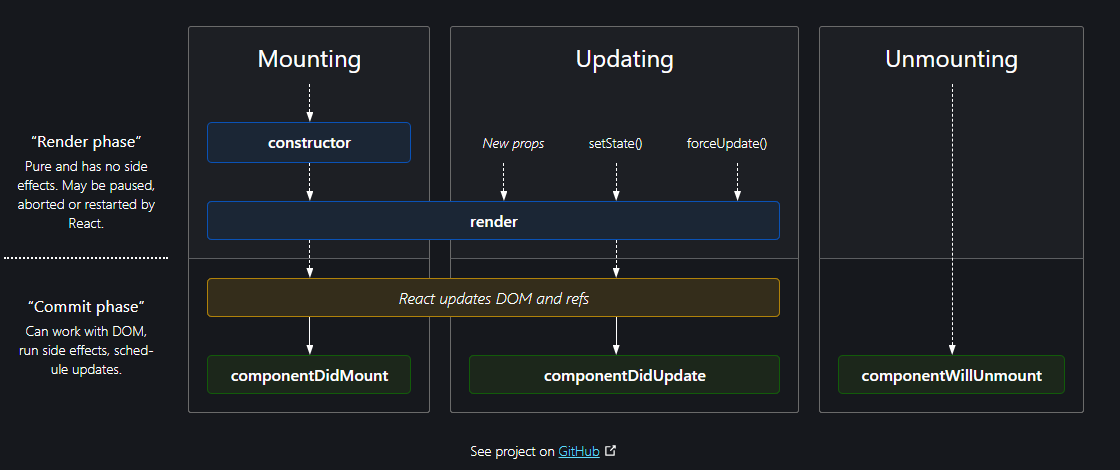
클래스형 라이프사이클

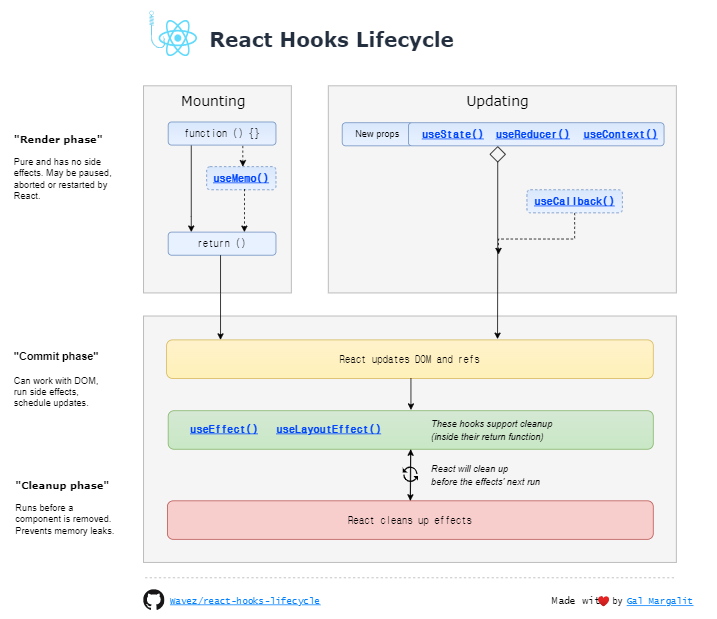
함수형 라이프사이클

React Hooks
Hook은 함수 컴포넌트에서 React state와 생명주기 기능(lifecycle features)을 '연동(hook into)'할 수 있게 해주는 함수이며, class 없이 React를 사용할 수 있게 해준다.
Hook 규칙
- 최상위 레벨(at the Top Level)에서만 hook을 호출해야 한다. 반복문, 조건문, 중첩 함수 내에서 hook을 호출하면 안된다. 그래야 컴포넌트가 렌더링될 때마다 동일한 순서로 hook이 호출되는 것이 보장된다.
- 오로지 React 함수 내에서만 hook을 호출해야 한다. 일반 자바스크립트 함수에서 호출할 수 없다. (커스텀 훅은 호출할 수 있다.)
참조
https://ko.reactjs.org/docs/hooks-intro.html
https://ko.reactjs.org/docs/hooks-rules.html
https://ko.reactjs.org/docs/hooks-overview.html
https://wavez.github.io/react-hooks-lifecycle/
https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
https://koras02.tistory.com/178
