프로젝트 목표
- 1주차 강의에서 배운 JWT 및 jinja2를 활용해서 프로젝트 완성하기
- DB에 저장된 데이터가 아닌 외부 api를 불러와서 좋아요 기능을 유지해보기
구현 목표
- flask, mongoDB를 활용한 회원가입, 로그인 기능 구현
- JWT를 이용한 로그인 유지
- 외부 API (TMDB API)를 불러와서 좋아요 기능 구현 및 유지(회원별 좋아요)
- 마이 페이지 내 좋아요 누른 영화 목록 출력
사용 기술
Back-end
Python3
Flask 2.0.1
jinja2
PyJWT 1.7.1Front-end
HTML5
CSS3
JavaScript
JQuery 3.5.1deploy
AWS EC2 (Ubuntu 18.04 LTS)
가비아VCS
Git
GitHubReference
- imdb : https://www.imdb.com/
- 고려 사항 : 4일이라는 짧은 시간에 완성해야 하는 프로젝트이고 디자이너도 없는데다 시안을 만들 시간도 없음
- 웹페이지를 참고해서 만들면 디자인 걱정을 덜지 않을까 생각해서 결정하게 된 사이트였다.
와이어 프레임
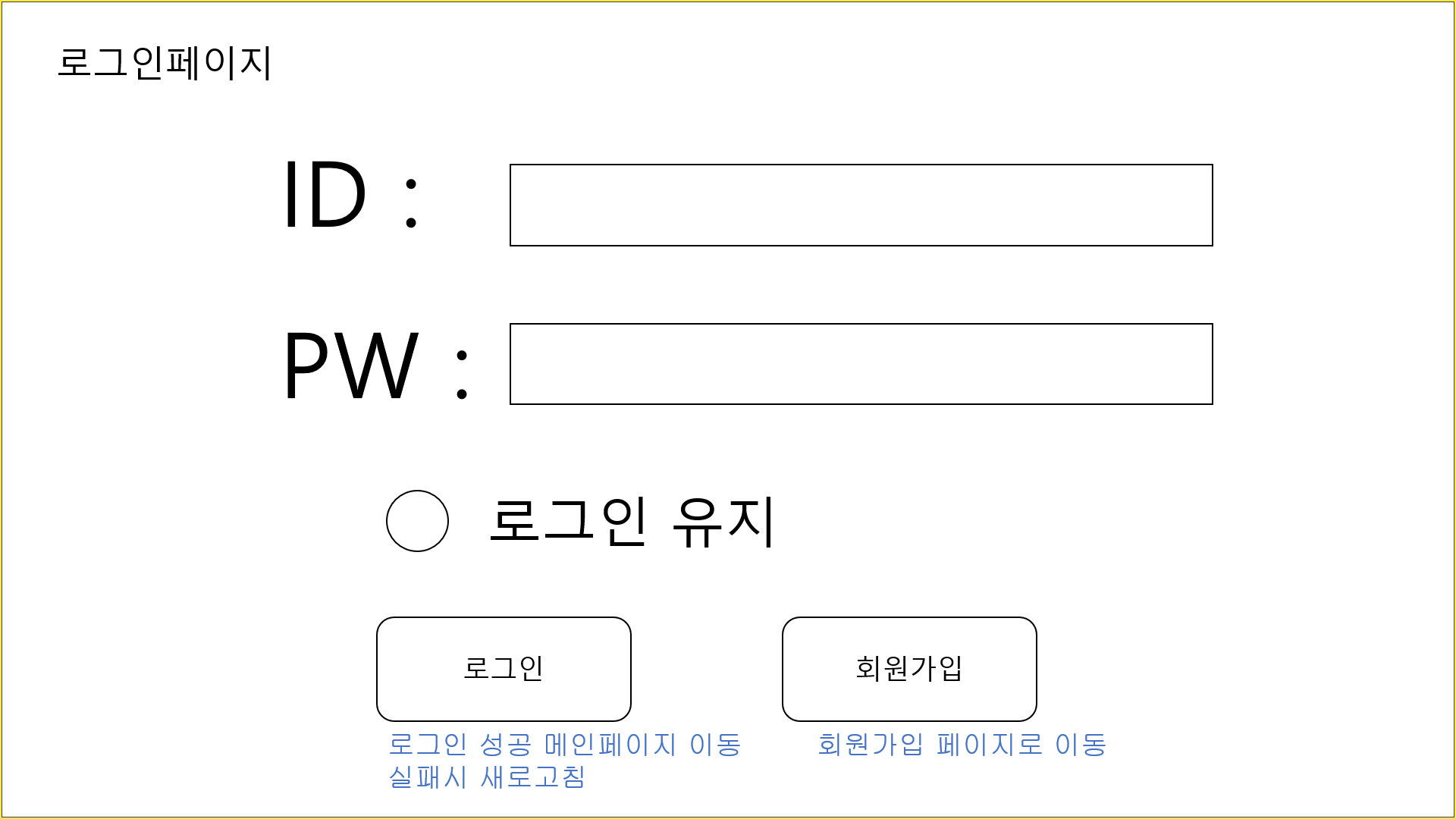
sign in page

주요 기능
- 로그인하지 않은 상태로 메인페이지로 접속하거나 직접 url을 쳐서 이동을 시도할 경우 sign in 페이지로 이동
- ID, password 입력 시 로그인 및 JWT 토큰 발급 / 실패시 새로고침
- 회원가입 이동 버튼
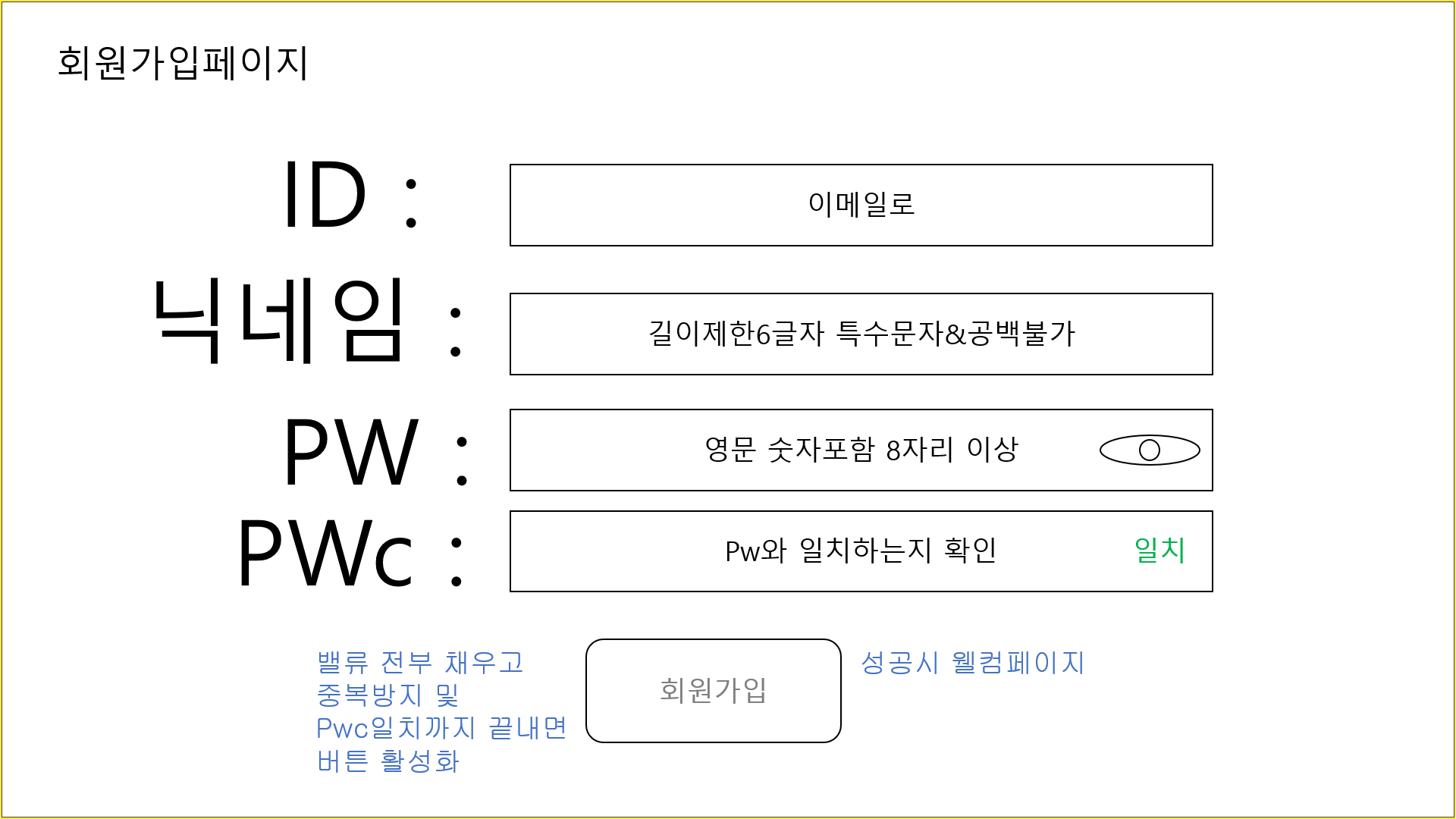
sign up page

주요 기능
- ID, username, password, confirm password 입력 및 회원가입
- 4개의 input에 value를 모두 채우고 password와 confirm password가 일치해야 회원가입 성공
- 성공시 웰컴 페이지로 이동, 실패시 재입력
- password 인풋 확인 기능 (눈 버튼)
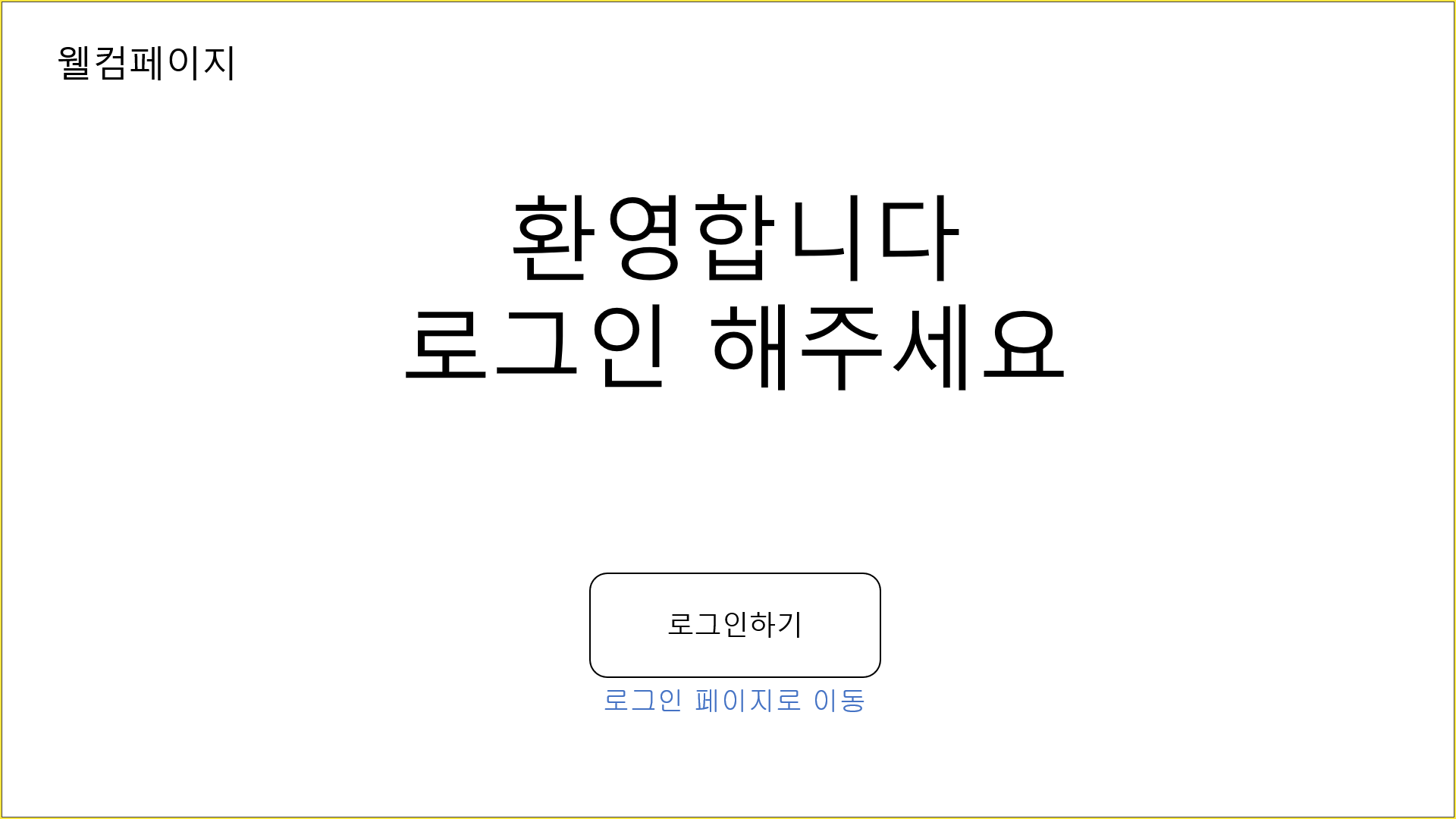
welcome page

주요 기능
- 회원 가입 성공시 이동하게 되는 페이지 (로그인되지 않은 상태)
- 로그인 여부와는 관계 없음 (웰컴 페이지로 이동했다고 해서 로그인이 된 것은 아니기 때문에)
- sign in 페이지로 이동하는 버튼
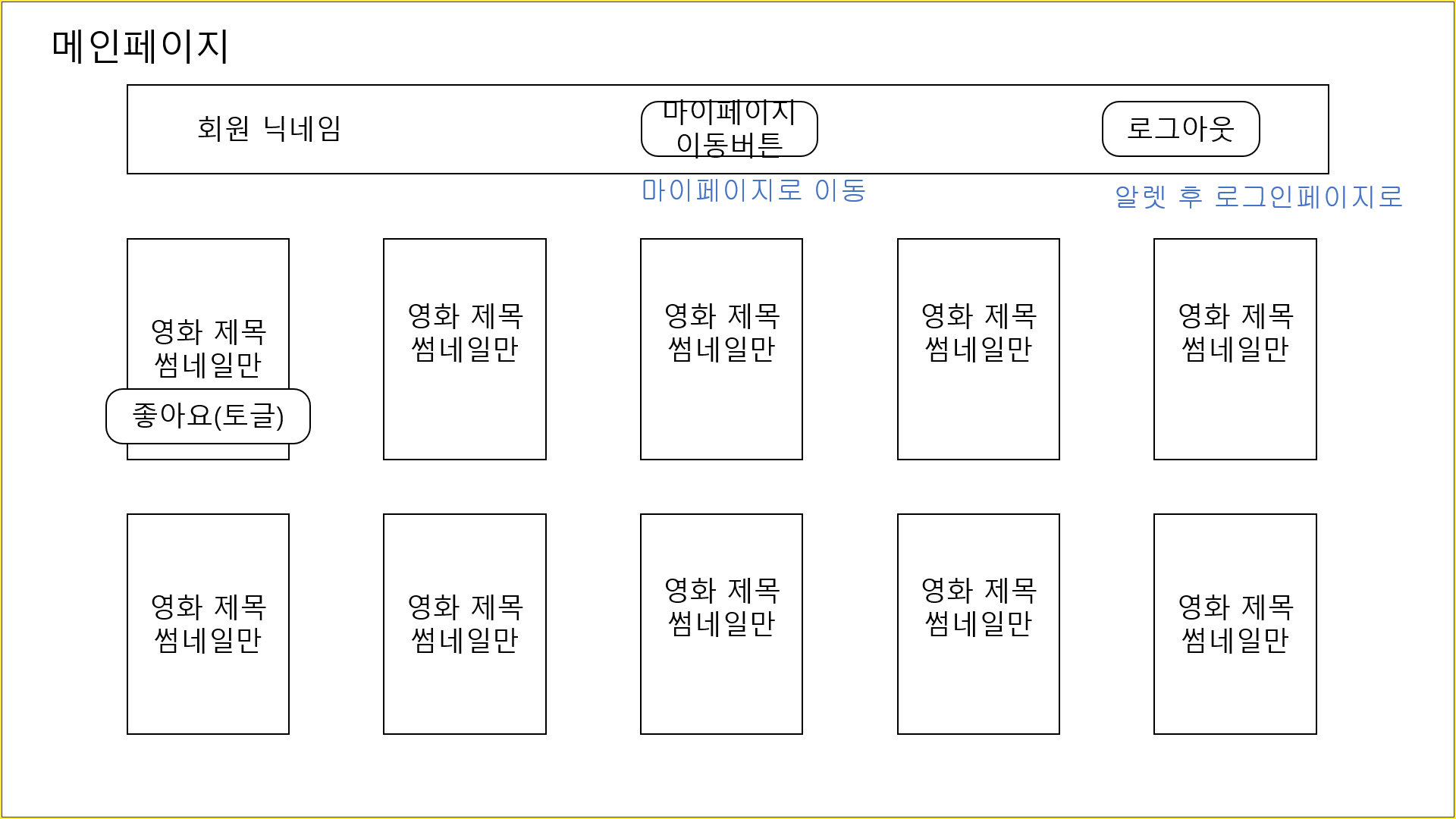
main page

주요 기능
- navBar : 페이지 로고(클릭 시 메인 페이지로 이동), 회원 닉네임(jinja로 페이지 렌더링 시 받아온다), my page 이동 버튼, sign out 버튼
- 영화 목록 : TMDB API로 영화 목록 불러오기, 좋아요 클릭시 DB 업데이트 및 UI 반영(+새로고침 시 유지), 영화 좋아요 toggle
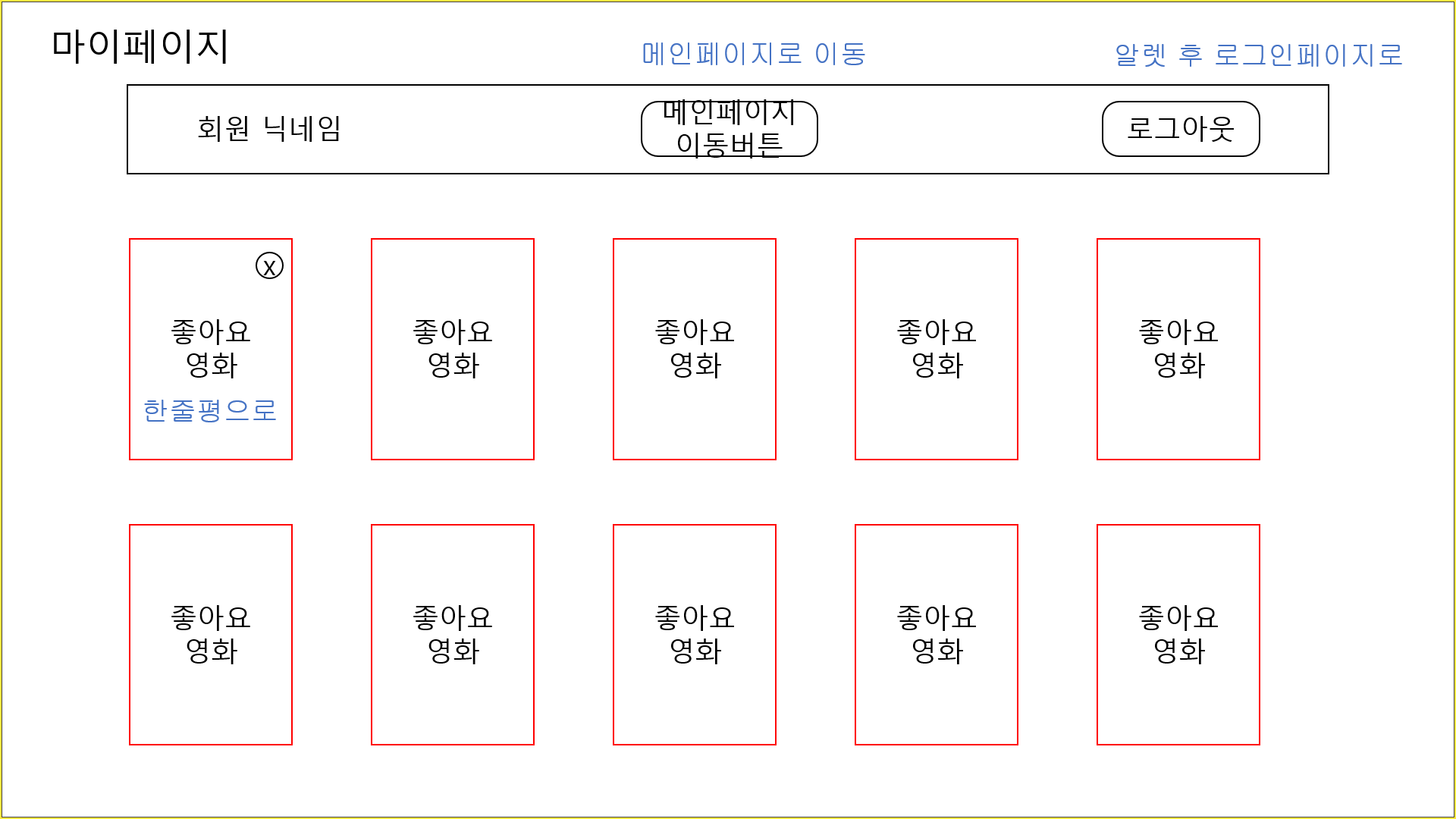
my page

주요 기능
- navBar : main page와 동일, 단, my page 이동 버튼은 없음
- 영화 목록 : 좋아요 누른 영화 목록 mongoDB에서 GET 요청으로 받아와 출력, delete 버튼 구현, 한줄평 작성 기능(추가, 수정, 삭제 모두 마이페이지에서 - 한줄평은 시간 여유 있을 때)

