next.js 13에서 SSG 구현하기
SSG를 구현하기 위해서는 예전 getStaticPaths 함수 같은 게 필요.
Next.js 13 버전에서는 generateStaticParams 함수로 바뀌었다.
chat GPT에는 13버전의 내용이 적용이 되지 않았는지 generateStaticParams 부분에 대한 설명이 없고 자꾸만 getStaticPaths을 쓰라고 한다.
—> 공식 문서로 내용 확인해야함. generateStaticParams
기존 /users/[userId]/page.tsx에서 하단에
아래와 같은 코드만 추가 한다.
나는 generateStaticParams를 generateStaticProps로 잘못 적어서 빌드 시 에러가 났었다..
export async function generateStaticParams() {
const usersData: Promise<User[]> = getAllUsers()
const users = await usersData
return users.map(user => ({
userId: user.id.toString()
}))
}generateStaticParams 함수의 리턴 값은 Params를 리턴해야함.
리턴 값은 userId가 되어야한다.([userId]이기 때문에…)
params는 일반적으로 string 타입이어야한다.
types.d.ts에서 User의 id타입은 Number로 지정했었기 때문에 toString()을 써서 string 으로 바꿔주어야한다.
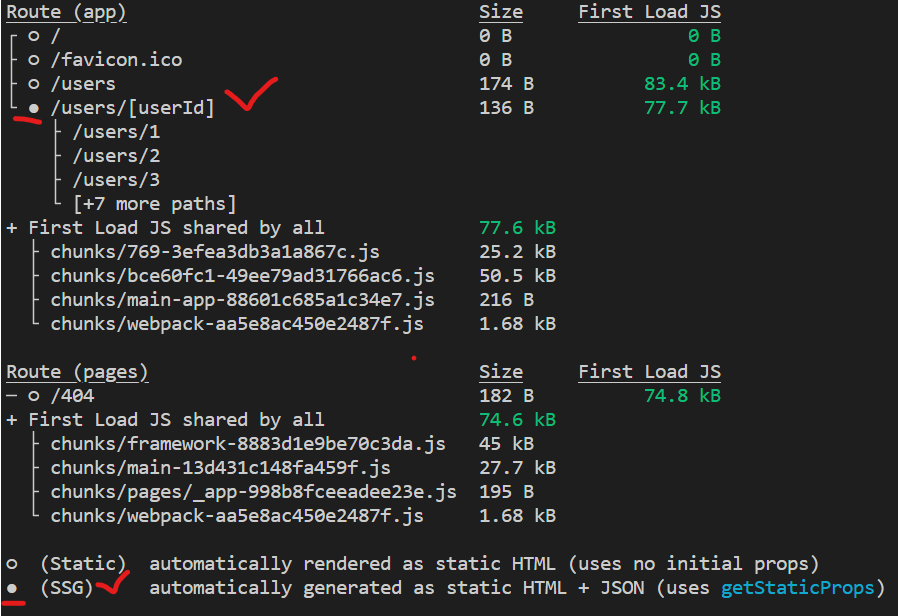
빌드 해보면 users/[userId]의 부분이 SSG 로 나온다.