json-server를 이용해서 가짜 서버를 만들고, 게시물 추가 기능을 만들어봄.
새 게시물은 상단 nav에 메뉴로 생김..

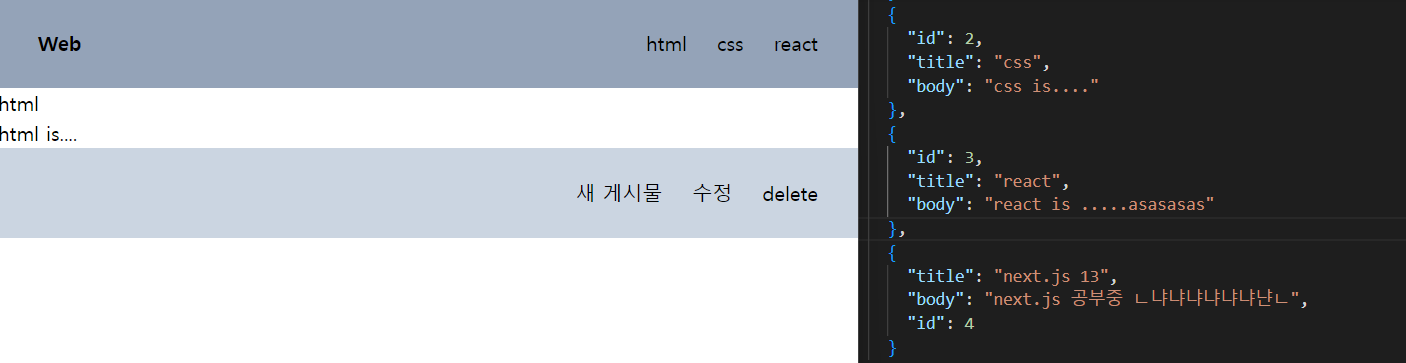
게시물을 추가하면 json-sever로 만든 db.json에는 생성되어있는데
상단 nav에는 적용이 안됨... 새로 고침을 해도 적용이 안됨.

바로 cache 때문인데
fetch를 사용하게 되면 next.js는 한번 불러온 정보를 cache로 저장한다.
visualstudio code를 보면 .next 폴더가 생성되어 있을텐데
거기에 저장이 되어있음.

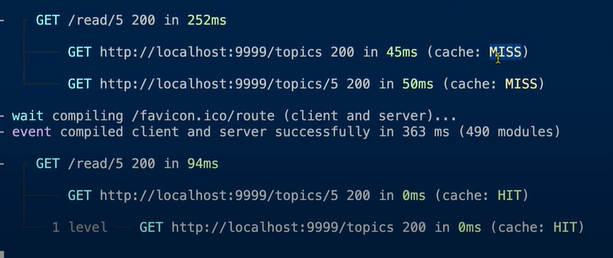
터미널에서 cache: MISS는 캐시를 사용하지 않았다는 뜻
cache: HIT는 저장된 정보를 사용했다는 뜻이다.
reload를 해도 cache: HIT이면 저장된 정보를 사용하는 것이기 때문에
새로 추가한 정보는 적용되지 않는다.
fetch를 이용해 데이터를 가져온 후에 그 데이터를 cache로 만들지 않는 방법으로
이것을 해결할 수 있다.
revalidating Data

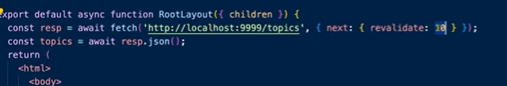
fetch('https://...', { next: { revalidate: 30 } })fetch를 하는 곳에서 주소 뒤에 위와 같은 옵션을 주면 되는데
숫자는 초를 의미한다. 위의 코드는 30초 동안만 캐시를 유지하겠다는 의미이다.
이렇게 하면 바로 캐시가 업데이트 되지 않기 때문에 숫자를 0으로 주면
캐시를 사용하지 않겠다는 뜻이 된다.
그럼 바로바로 업데이트가 되어 보여진다.
Dynamic data fetching
매번 새로운 데이터를 업데이트 해야하는 것이면 캐시를 저장하지 않는 방법을 쓸 수 있다.
fetch('https://...', { cache: 'no-store' })글 목록 상세보기를 할 때도 캐시를 저장하지 않아야 새로운 글이 저장된다.