Next.js
next.js에서 레이아웃과 페이지는 웹 애플리케이션의 구조와 뷰를 구성하는 데 사용된다.
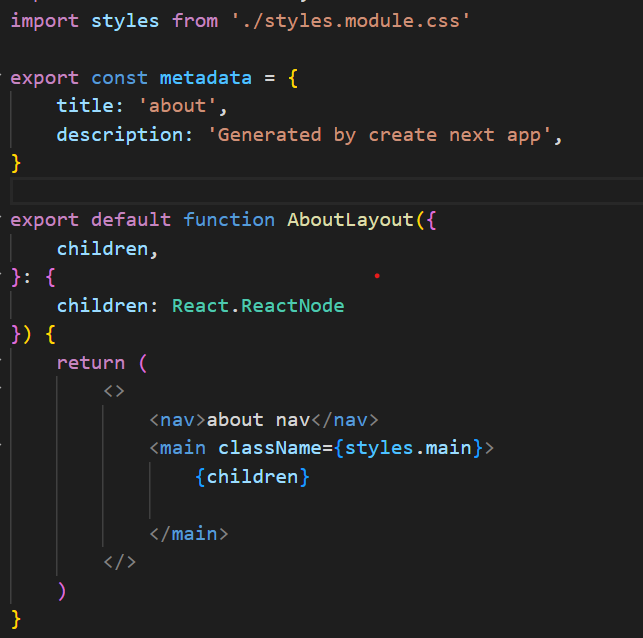
레이아웃(Layout)
- 여러 페이지에서 공통으로 사용되는 구조를 정의하는 컴포넌트이다.
- 사이트의 헤더, 푸터, 네비게이션 메뉴 등과 같은 요소를 포함.
일반적으로 프로젝트의 공통 디자인과 스타일을 적용하고, 페이지 간의 일관성을 유지. - layout.tsx에서 전체적인 레이아웃 구조를 정의하고, 스타일을 적용하며, 페이지들 간에 공유해야 하는 로직이나 동작을 포함할 수 있다.
페이지(Page)
-
page.tsx는 Next.js 애플리케이션 내에서 개별 페이지를 나타냄.
-
Next.js는 파일 기반 라우팅을 기반으로 하지만 폴더 구조를 활용하여 더 복잡한 라우팅 구조를 구성할 수 있다.
-
각 페이지 컴포넌트의 파일 이름은 해당 페이지가 나타내는 URL 경로와 일치합니다. 예를 들어,
about.tsx는 URL 경로 "/about"과 일치. -
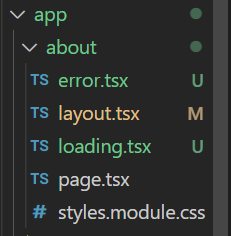
폴더 구조를 활용할 수도 있음.

about폴더를 만들고 거기에page.tsx를 작성해도 /about으로 연결
폴더 기반의 구조는 복잡한 애플리케이션에서 다양한 경로와 컴포넌트를 구성할 때 유용하다. 폴더를 사용하여 관련된 파일을 그룹화하고 직관적인 라우팅 구조를 만들 수 있다. -
페이지.tsx 파일 내에서는 페이지에 필요한 특정 콘텐츠, 레이아웃, 그리고 동작을 구현할 수 있다.
-
페이지 컴포넌트는 다른 컴포넌트, 훅, 데이터 가져오기 로직, 그리고 필요한 모든 코드를 포함하여 원하는 UI를 렌더링하고 사용자 상호작용을 처리할 수 있다.
Link
리액트 라우터 돔에서와 같이 Link로 페이지 이동을 할 수 있는데,
Link는 to가 아니라 href 속성을 사용한다.
import Link from 'next/link';
export default function Home() {
return (
<main className={styles.main}>
<h1>hi</h1>
<Link href="/about">about</Link>
</main>
)
}
Routes & head / Loading
개별 페이지마다 페이지 별로 head를 가질 수 있다.
layout.tsx에 metadata에 title에 적어주면 각 페이지에 head를 가질 수 있다.

loading.tsx를 만들면 페이지 이동 시 저절로 loading.tsx가 작동한다.
error handling
next.js 공식 문서에서 에러에 대한 처리를 아래와 같은 코드로 올려놓았다.
개별 페이지 폴더에 error.tsx를 만들어 붙혀넣기하고 임의로 에러를 만들어 보았을 때
바로 에러 페이지로 넘어가지는 것을 확인할 수 있고, try again을 눌렀을 때 reset 함수가 실행되며 에러가 난 컴포넌트를 다시 렌더링 한다.
https://nextjs.org/docs/app/building-your-application/routing/error-handling
'use client' // Error components must be Client Components
import { useEffect } from 'react'
export default function Error({
error,
reset,
}: {
error: Error
reset: () => void
}) {
useEffect(() => {
// Log the error to an error reporting service
console.error(error)
}, [error])
return (
<div>
<h2>Something went wrong!</h2>
<button
onClick={
// Attempt to recover by trying to re-render the segment
() => reset()
}
>
Try again
</button>
</div>
)
}