오늘은 좀 일찍 누워보기로 했다.
자꾸 늦게 자니까 낮에 한번씩 낮잠자고...
체크아웃 시간만 늘어나고 전혀 효율이 나질 않아서 안되겠어!

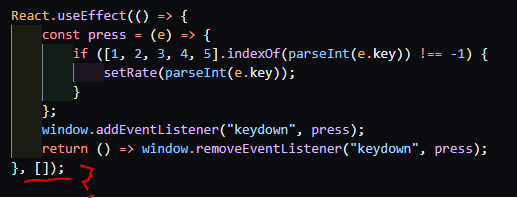
의존성 배열
,[] <이부분
한번 찾아보기
https://velog.io/@swanious/react-의존성-배열에-따라-다른-useEffect-동작-알아보기

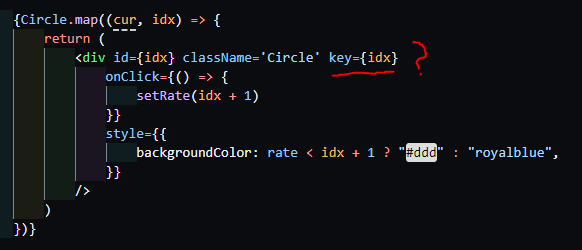
여기서 key값이랑 리렌더링 되는 건 상관이 없음..
생각해보니 당연한 말이다...
key는 그냥 얘가 가진 등록번호고,
리렌더링 되면서 색이 사라지는 건 키랑 별개로 클릭되었다는 값까지 모두 새로 리셋되는 거라서...!
마일스톤
스타일 컴포넌트를 사용하면 파일 길이가 너무 길어지니 따로 스타일 컴포넌트 파일을 분리하여 진행하는 것도 추천!
스타일 컴포넌트를 사용하면 모듈화에 더 편리하고...
css를 쓰고 싶다면 scss를 사용해보자
클래스형 컴포넌트도 공부하는걸 추천
map함수에서 index를 사용하고 싶을 때~ value를 사용하지 않더라도... 꺼내와야한다...!

일단은 과제를 제출했다...
마음이라도 홀가분해졌으... ㅠ . ㅠ

훌륭하신대요 ?????? [] <<이거 저도 몰랐었는데 감사합니다
~~~