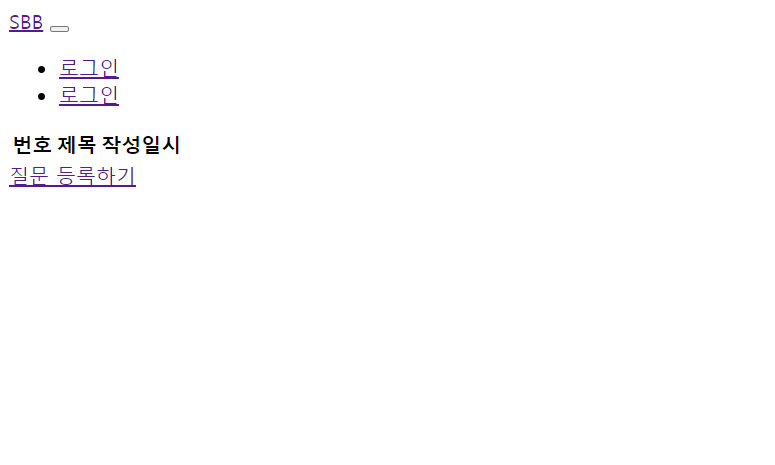
🤐부트스트랩을 통해 페이지를 꾸미고 있었는데 스프링 시큐리티를 적용함과 동시에 부트스트랩이 적용이 되지 않는 상황이 발생하였다.

😢처음에는 static 밑에 있는 폴더에 security 권한을 주지 않아 발생한 문제로 생각하고 다음과 같은 코드로 작성하였다.
//생략...
.authorizeHttpRequests(auth ->
auth
.requestMatchers("/question/list",
"/error","/","/static/**").permitAll()
.anyRequest().authenticated());🤐그러나 이렇게 설정하였음에도 불구하고 위와 같은 상황이 발생하였고 여러 글들을 통해 보던 중 jupiter분의 글을 통해 문제를 해결 할 수 있었다.
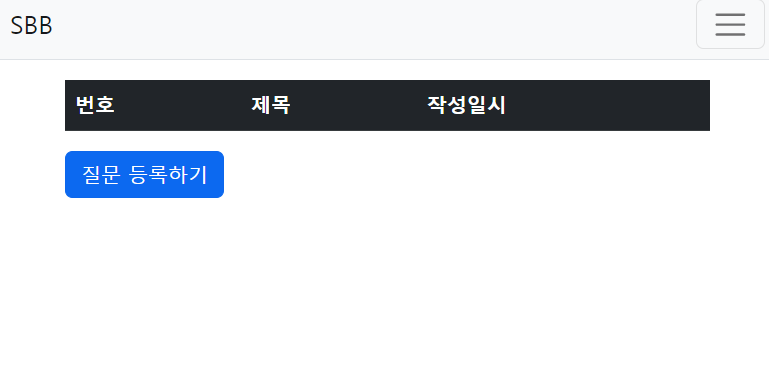
😊문제 해결은 간단했다. static 폴더 밑에 css 폴더를 만들어 css파일들을 옮기고 나서 코드를 아래와 같이 변경해주면 해결이 된다.
//생략...
.authorizeHttpRequests(auth ->
auth
.requestMatchers("/question/list",
"/error","/","/css/**").permitAll()
.anyRequest().authenticated());
👍해결완료!
출처: vlog - jupiter