How to use useRef scrollIntoView with Header in react

If we want to scroll to specific element in react, we used to use useRef and scrollIntoView. Below code is the sample of the scrollIntoView in react
const scrollRef = useRef()
const onScroll = ()=>{
scrollRef.current.scrollIntoView({ behavior: "smooth"})}
}
<button onClick={onScroll}> </button>
<div> Want to be shown by Scroll</div>
However If there is a header in the upperside. We cannot show the exact view what we want.

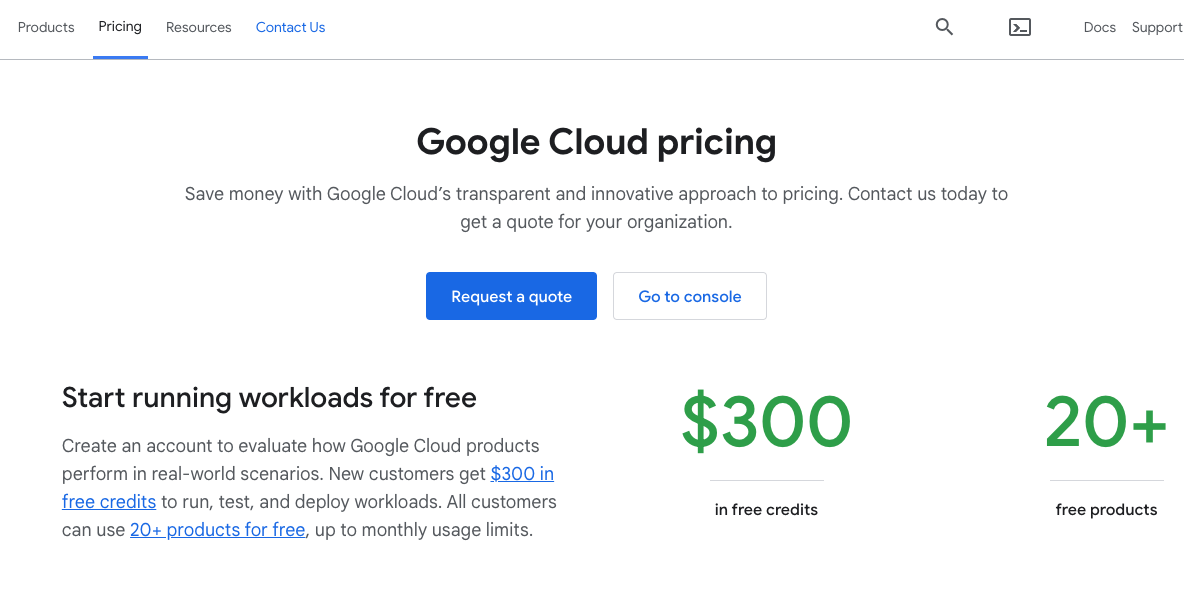
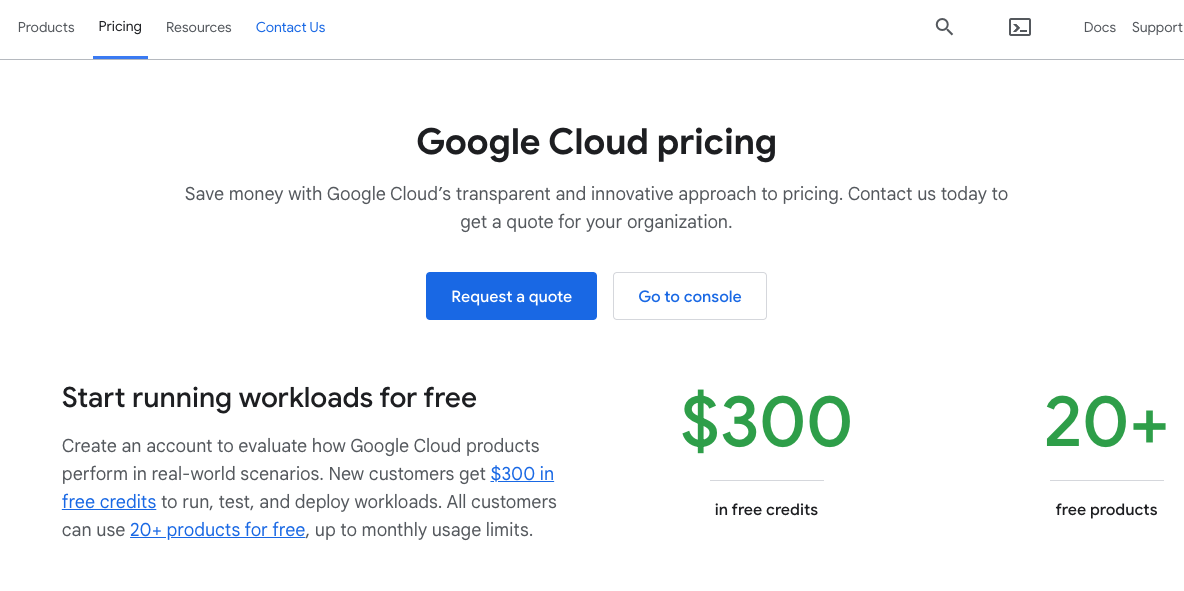
Here is the View what we want when we clicked the pricing tab in navigation bar.
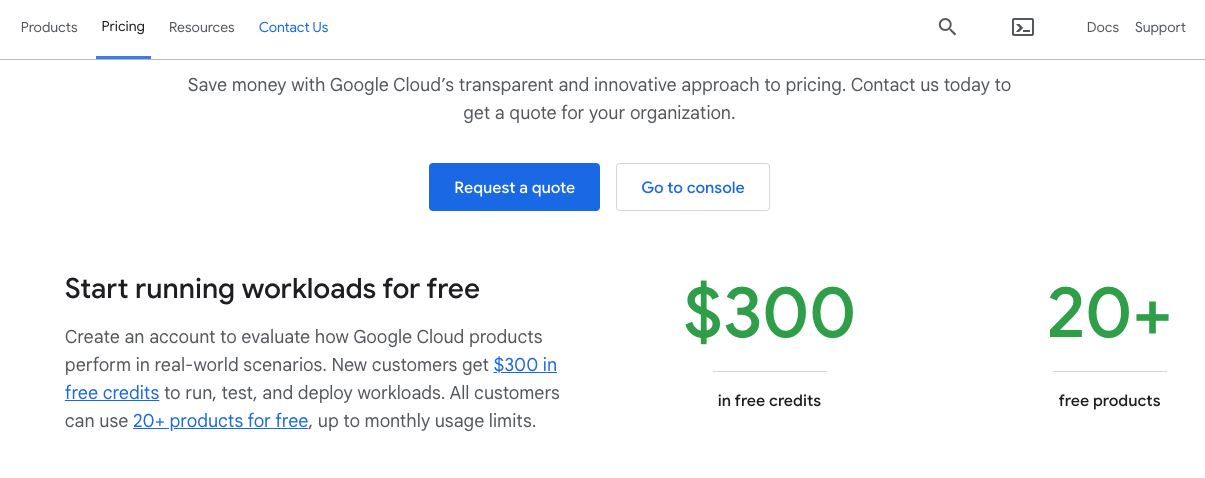
However in development, The navigation bar covers the element.

This is because of the layout of navigation Bar. It has css property that position:absolute. So it covers the main content.
So how we can solve this problem?
First, find out scrollIntoView document and try to findout options to make some offset in the view. Sadly, there was no way to make some offset in the scrollIntoView
Second, make some offset by vanilla javascript, when we scroll.
const barHeight = 91
const location = document.querySelector("#theSelectorId").offsetTop;
window.scrollTo({ top: location - barHeight, behavior: "smooth" })However, it is not goot idea to we access to the DOM in directly. We are using React!.
Third, make some scroll-margin by useRef.
const barHeight = "91px"
scrollRef.current.style.scrollMargin = barHeight
scrollRef.current.scrollIntoView({ behavior: "smooth"})By using css scrollMargin by useRef we can make some margin that making offset for Navigation Bar.
This is the best way i could find. Let me know better way if you find.
