LeetCode에서 매주 진행되는 Weekly Contest!
기록해두면 분명 유용하게 쓰일 날이 있을 것 같아 그 중에서도 특수문자로 이루어진 문자열 알고리즘 문제 Review를 남겨두려한다 :)
문제출처: https://leetcode.com/problems/crawler-log-folder/
문제
문제설명
The Leetcode file system keeps a log each time some user performs a change folder operation.
The operations are described below:
"../" : Move to the parent folder of the current folder. (If you are already in the main folder, remain in the same folder).
"./" : Remain in the same folder.
"x/" : Move to the child folder named x (This folder is guaranteed to always exist).
You are given a list of strings logs where logs[i] is the operation performed by the user at the ith step.
The file system starts in the main folder, then the operations in logs are performed.
Return the minimum number of operations needed to go back to the main folder after the change folder operations.
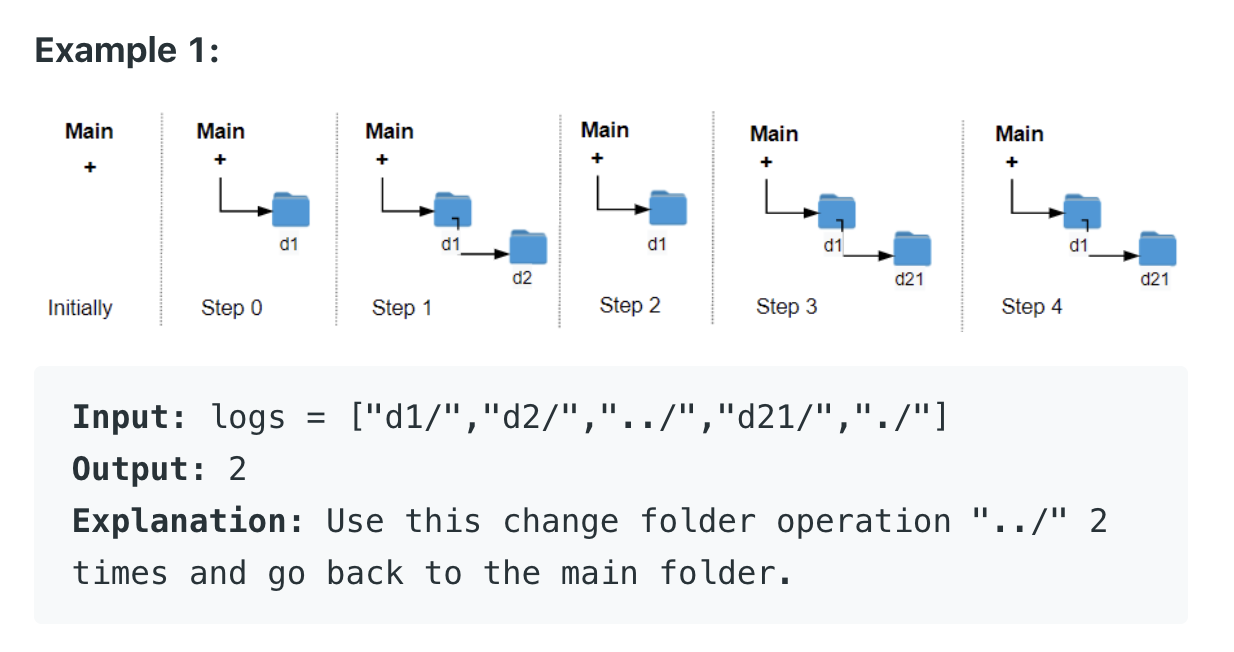
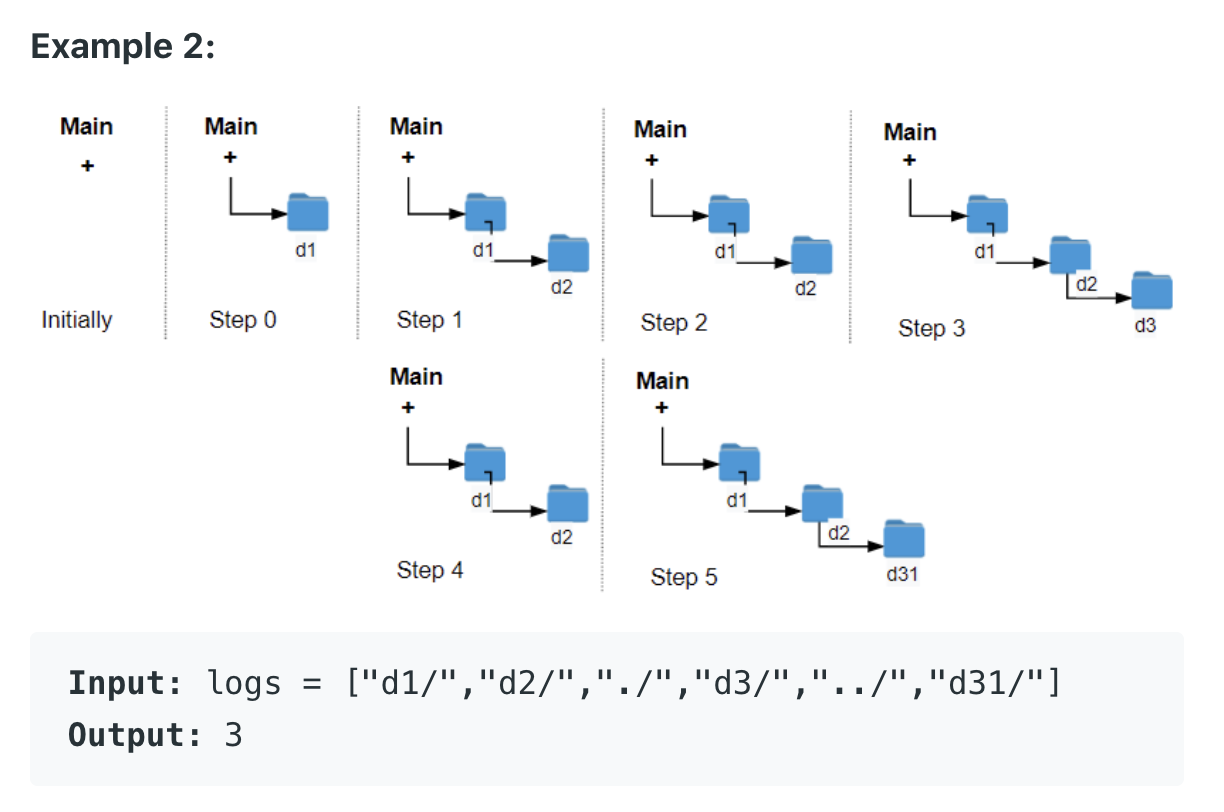
예시



제한사항
- 1 <= logs.length <= 103
- 2 <= logs[i].length <= 10
- logs[i] contains lowercase English letters, digits,
'.', and'/'. - logs[i] follows the format described in the statement.
- Folder names consist of lowercase English letters and digits.
제출답안
//요소의 갯수는 1000개보다 적고, 각 요소의 길이는 10보다 작다.
//정규표현식을 사용해서 logs[i]에서 특정 패턴이 매칭 될때마다 전역스코프의 (minimum)count 수를 변경한다.
console.log("current test case start")
var minOperations = function(logs) {
var count = 0;
for (var i = 0; i < logs.length; i++){
if (logs[i] === "./"){
//"./"같은 폴더에 유지 - 엄격일치
continue;
// count += 0;
} else if (/\.+\//.test(logs[i])){
//"../"parent 폴더로 이동
if (count !== 0){
//이미 메인폴더가 아닌 경우에만 subtract.
count--;
}
} else {
//child 폴더로 이동
count++;
}
}
console.log(count);
//count의 절대값 반환
console.log("current test case end")
return Math.abs(count);
};위와 같이 최종답변을 submit했지만, 이후 좀 더 나은 방법으로 실행할 수 있는 방법을 알게되어 개선점을 정리해보았다!
오늘의 Lesson
- return문에서
Math.abs()메소드를 사용했던 이유는 parent폴더로 이동하는 경우에 변수count가 음수가 될 수 있다는 가정 때문이었다.
하지만 test case를 실행하면서 else-if문 내부에 if문으로 이미 메인폴더에 위치하지 않은 경우에만count의 값을 감소하는 조건을 추가하였고, 본 조건을 추가함으로써count가 음수가 되는 경우가 함께 사라졌다.
그러므로Math.abs()메소드를 쓰지 않는 편이 더 나은 답변이 된다. - 여러 개의 test case를 통과해야 하는 문제이면서 반복문(for문)을 통해 매 loop마다 특정 값을 측정해야하는 경우, 변수선언위치를 주의해야한다. 본 문제의 경우 변수
count가 그 역할을 했으나, 처음에count를 global scope에 선언해 두번째 test case가 실행되면서 이전 실행결과가 누적이 되어 반환되었다.
count선언문을minOperations함수 내부에 옮기고나서 정상실행 할 수 있었다. ❗️변수선언문 위치 주의❗️ - else if문에서 정규표현식(
/\.+\//.test(logs[i])을 사용해서 조건을 정의했지만, 똑같은 조건을/를 기준으로.split()메소드를 이용해 표현할 수도 있다. 반환된 배열의 요소는 각각 인덱스로 가져올 수 있기 때문에 정규표현식을 사용하는 대신에logs[i].split("/")[0] === ".."로 조건을 대체할 수 있다.
Ex)
let a = "../";
let b = a.split("/");
console.log(b); //["..", ""]
console.log(b[0]); //".."
console.log(b[1]); //""