Programmers Level.2 Question Review 🤓
문제출처: https://programmers.co.kr/learn/courses/30/lessons/42888
문제
문제설명
카카오톡 오픈채팅방에서는 친구가 아닌 사람들과 대화를 할 수 있는데, 본래 닉네임이 아닌 가상의 닉네임을 사용하여 채팅방에 들어갈 수 있다.
신입사원인 김크루는 카카오톡 오픈 채팅방을 개설한 사람을 위해, 다양한 사람들이 들어오고, 나가는 것을 지켜볼 수 있는 관리자창을 만들기로 했다. 채팅방에 누군가 들어오면 다음 메시지가 출력된다.
[닉네임]님이 들어왔습니다.
채팅방에서 누군가 나가면 다음 메시지가 출력된다.
[닉네임]님이 나갔습니다.
채팅방에서 닉네임을 변경하는 방법은 다음과 같이 두 가지이다.
채팅방을 나간 후, 새로운 닉네임으로 다시 들어간다.
채팅방에서 닉네임을 변경한다.
닉네임을 변경할 때는 기존에 채팅방에 출력되어 있던 메시지의 닉네임도 전부 변경된다.
예를 들어, 채팅방에 Muzi와 Prodo라는 닉네임을 사용하는 사람이 순서대로 들어오면 채팅방에는 다음과 같이 메시지가 출력된다.
Muzi님이 들어왔습니다.
Prodo님이 들어왔습니다.
채팅방에 있던 사람이 나가면 채팅방에는 다음과 같이 메시지가 남는다.
Muzi님이 들어왔습니다.
Prodo님이 들어왔습니다.
Muzi님이 나갔습니다.
Muzi가 나간후 다시 들어올 때, Prodo 라는 닉네임으로 들어올 경우 기존에 채팅방에 남아있던 Muzi도 Prodo로 다음과 같이 변경된다.
Prodo님이 들어왔습니다.
Prodo님이 들어왔습니다.
Prodo님이 나갔습니다.
Prodo님이 들어왔습니다.
채팅방은 중복 닉네임을 허용하기 때문에, 현재 채팅방에는 Prodo라는 닉네임을 사용하는 사람이 두 명이 있다. 이제, 채팅방에 두 번째로 들어왔던 Prodo가 Ryan으로 닉네임을 변경하면 채팅방 메시지는 다음과 같이 변경된다.
Prodo님이 들어왔습니다.
Ryan님이 들어왔습니다.
Prodo님이 나갔습니다.
Prodo님이 들어왔습니다.
채팅방에 들어오고 나가거나, 닉네임을 변경한 기록이 담긴 문자열 배열 record가 매개변수로 주어질 때, 모든 기록이 처리된 후, 최종적으로 방을 개설한 사람이 보게 되는 메시지를 문자열 배열 형태로 return 하도록 solution 함수를 완성하라.
제한사항
- record는 다음과 같은 문자열이 담긴 배열이며, 길이는 1 이상 100,000 이하이다.
- 다음은 record에 담긴 문자열에 대한 설명이다.
모든 유저는[유저 아이디]로 구분한다.
[유저 아이디]사용자가[닉네임]으로 채팅방에 입장 -Enter [유저 아이디] [닉네임](ex.Enter uid1234 Muzi)
[유저 아이디]사용자가 채팅방에서 퇴장 -Leave [유저 아이디](ex.Leave uid1234)
[유저 아이디]사용자가 닉네임을[닉네임]으로 변경 -Change [유저 아이디] [닉네임](ex.Change uid1234 Muzi)
첫 단어는Enter,Leave,Change중 하나이다.
각 단어는 공백으로 구분되어 있으며, 알파벳 대문자, 소문자, 숫자로만 이루어져있다.
유저 아이디와 닉네임은 알파벳 대문자, 소문자를 구별한다.
유저 아이디와 닉네임의 길이는 1 이상 10 이하이다.
채팅방에서 나간 유저가 닉네임을 변경하는 등 잘못 된 입력은 주어지지 않는다.
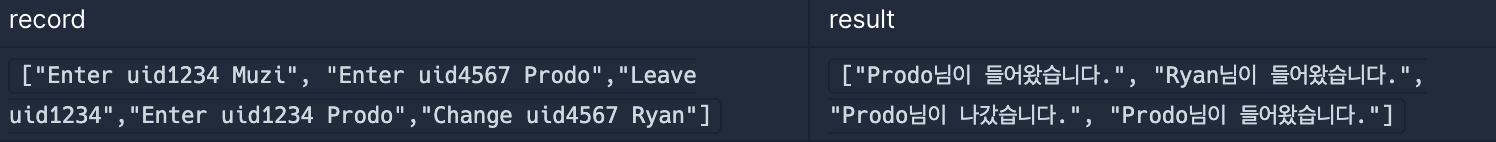
입출력 예

입출력 예 설명
입출력 예 #1
문제의 설명과 같다.
제출답안
첫번째.
function solution(record) {
var answer = [];
let infoObj = {};
record.forEach((el) => {
const elArr = el.split(" ");//["Enter", "uid1234", "Muzi"]
const str = elArr[0];//"Enter"
const userId = elArr[1]; //"uid1234"
let nickName = elArr[2]; //"Muzi"
if (nickName === undefined) {
nickName = infoObj[userId];
}
infoObj[userId] = nickName; //key:value 로 id:nickname 저장. change인 경우에는 새로운 닉네임 재할당.
});
//answer 배열에 바뀐 값 넣어주기
record.forEach((el) => {
const elArr = el.split(" ");
const str = elArr[0];//"Enter"
const userId = elArr[1]; //"uid1234"
let nickName = elArr[2]; //"Muzi"
if (nickName === undefined) {
nickName = infoObj[userId];
}
let newStr;
if (elArr[0] === "Enter"){
newStr = `${infoObj[userId]}님이 들어왔습니다.`;
} else if (elArr[0] === "Leave"){
newStr = `${infoObj[userId]}님이 나갔습니다.`;
} //change는 문자열을 추가하지 않는다.
if (newStr !== undefined){
answer.push(newStr);
}
});
return answer;
}반복되는 부분도 상당히 많고 너무 길어서 리팩토링을 해보았다.
두번째.
function solution(record) {
var answer = [];
let infoObj = {};
record.forEach((el) => {
const elArr = el.split(" ");
!elArr[2] ? elArr[2] = infoObj[elArr[1]] : null;
infoObj[elArr[1]] = elArr[2];
});
record.forEach((el) => {
let newStr;
let [str, userId, nickName] = el.split(" ");
!nickName ? nickName = infoObj[userId] : null;
const strObj = {
"Enter": `${infoObj[userId]}님이 들어왔습니다.`,
"Leave": `${infoObj[userId]}님이 나갔습니다.`
}
newStr = strObj[str];
!newStr ? null: answer.push(newStr);
});
return answer;
}오늘의 Lesson
-
userId와nickName을 모두 참조값인 객체에 저장하기 때문에answer를 반환할 때도 최종적으로 바뀐 값을 가리킬 것이라는 전제를 기본으로 했다.
다만 생각지 못했던 점은, template literal로 문자열을 만들어answer배열에 요소를 추가하면, 추가하는 그 순간의 모습을 담기 때문에 최종적으로 바뀐 결과를 반영하지 못한다.
그래서record에 반복문(forEach)을 2번 돌면서 변경사항을 모두 적용한 후,answer배열에 요소를 추가하는 방법으로 정정했다.
반복문을 2번 도는 것보다 효율적인 방법이 있을 지 생각해 볼 필요가 있다. -
ES5 destructuring(구조분해할당) 문법을 이용하니 변수를 일일이 선언하고 할당하는 과정을 줄일 수 있어서 코드가 훨씬 간략해졌다.
//변경 전
const elArr = el.split(" ");
const str = elArr[0];//"Enter"
const userId = elArr[1]; //"uid1234"
let nickName = elArr[2]; //"Muzi"
//변경 후
let [str, userId, nickName] = el.split(" ");- 만약 배열(혹은 객체) destructuring에서 변수명까지 함께 만들어주고 싶다면
=을 사용해 한번 더 할당해 주어야 한다.
//변수명 없이 destructuring 하기
let [str, userId, nickName] = el.split(" ");
//변수명을 지정하면서 destructuring 하기
let elArr = [str, userId, nickName] = el.split(" ");
//=(equal sign)이 없으면 에러가 난다.
let elArr[str, userId, nickName] = el.split(" ");
//Uncaught SyntaxError: Unexpected token '['
- if문 대신
null과 함께 삼항조건연산자를 사용하니 코드도 짧아지고 정상채점은 되는데, true와 false경우가 둘 다 필요한 경우가 아니라서 이렇게 사용해도 되는 건지 의문스럽다. 일단 MDN에는 비슷하게 쓴 예시가 없다. - (약간의 TMI) 같은 문제를 여러가지 답변으로 여러 번 제출하더라도 programmers의
나의 풀이에는 첫번째 제출한 답변이 저장되는 것 같다. 길고 복잡한 첫번째 코드가...😂
