localStorage
로컬 스토리지는 HTML5에서 추가된 저장소로 브라우저에 위치한다.
간단한 키와 값을 저장할 수 있고, 로컬 스토리지에 저장된 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아있다.
로컬 스토리지는 window 객체 안에 들어있고, 'Storage'객체를 상속받기 때문에 메소드를 사용할 수 있다.
데이터 저장하기
Syntax:
localStorage.setItem('키', '값');
로컬 스토리지에 데이터를 저장할 때 쓰인다.
key-value 순서대로 인자를 받으며, 값으로는 string, boolean, number, null, undefined 등을 저장할 수 있지만 모두 문자열로 변환된다. key도 문자열로 변환된다.
위 문법처럼 key-value 형식으로 풀어서 여러 개를 저장할 수도 있지만, 객체를 통째로 저장하려면 JSON.stringify()를 사용해 객체를 그대로 문자열화 해주어야 한다.
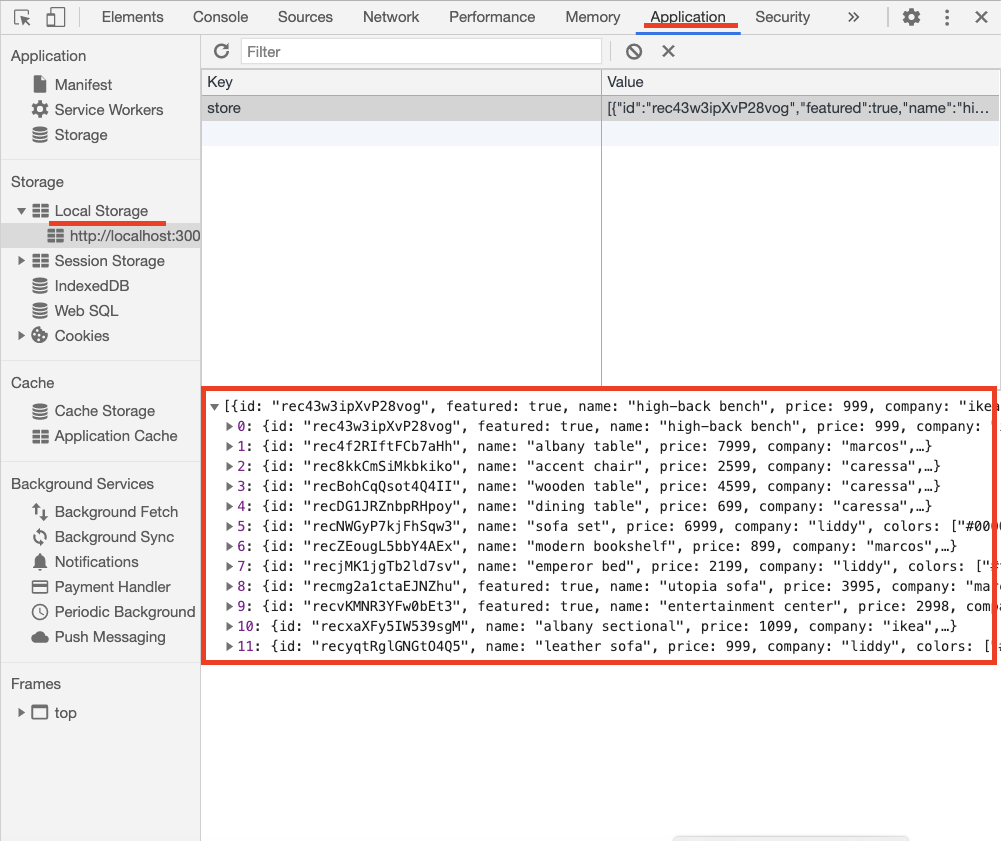
❗️ 브라우저에서 저장된 내역 보기❗️
크롬 개발자도구 열기 → Application 탭 → 왼쪽 메뉴에서 Storage > Local Storage 클릭
//Ex.
//*store은 객체를 요소로 가지고 있는 배열. 코드는 생략되었으니 아래 브라우저 화면 참조.
const setStorageItem: (name, item) => localStorage.setItem(name, JSON.stringify(item))
setStorageItem('store', store); 
데이터 조회하기(가져오기)
Syntax:
localStorage.getItem('키');
localStorage.setItem('키', '값');로 저장된 데이터는 key와 위 메소드를 사용해서 가져올 수 있다.
JSON.stringify()를 통해 객체형식으로 저장했다면, 조회 역시 JSON.parse()를 해주어야한다.
Reference
https://www.zerocho.com/category/HTML&DOM/post/5918515b1ed39f00182d3048
