잘 알지 못하는 것을 가져다 쓴 죄로 뒤늦게 고통받고 있다.
지난 주에 어렵게 어렵게 Express와 Express Generator를 설치하고 새로 알게된 게 생겼다고 Hooray를 외쳤지만 사실 아는 게 아니었다.😵
오히려 모르는 걸 아는 걸로 알았던 것에 가까웠다.
자, 이제 아는 걸로 알았던 걸 "진짜" 아는 것으로 만들어보자 💪
미들웨어(Middleware)란...?
미들웨어는 공통 서비스 및 기능을 애플리케이션에 제공하는 소프트웨어다. 데이터 관리, 애플리케이션 서비스, 메시징, 인증 및 API 관리는 주로 미들웨어를 통해 처리된다.
미들웨어는 개발자들이 애플리케이션을 보다 효율적으로 구축할 수 있도록 지원하며 애플리케이션, 데이터 및 사용자 사이를 연결하는 요소처럼 작동한다.
-https://www.redhat.com/ko/topics/middleware/what-is-middleware
사전적 정의를 찾아보면 위와 같다.
나는 서버와 클라이언트 사이의 통신 중간 단계에서 라우팅을 해주는 소프트웨어 정도로 이해했다.
아래 영상을 참고하면서 백지같았던 상태에서 '음 그런가보다' 정도의 개념이 생겼다.
NodeJS 16강 - Middleware YouTube 강의 보러가기
미리 app.js파일에 .use()로 미들웨어를 사용하겠다고 선언을 해주어야 사용할 수가 있다.
//ex.
const express = require('express');
const app = express();
app.use(express.static(path.join(__dirname, 'public')));📌Static(정적)디렉토리 지정하기
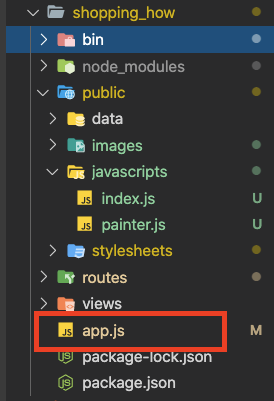
Express를 설치하면 생기는 app.js파일.
나는 똑똑한 Express generator가 나 대신 폴더 구조까지 전부 만들어줘서
app.js에 적혀있는 더 많은 코드들이 더 이해가 되지를 않았다.

진행이 늦어진 덕분에(?) 앞서서 이 과정을 모두 거쳐간 동기들의 잘 다듬어진 포스팅들도 있고 하니
차근차근 하나씩 흐름을 읽어보기로 했다.
app.use(express.static('public'));
app.use(express.static('public'));는 라우팅하는 미들웨어로 Express의 '정적'파일이 모여있는 폴더 경로를 전달해준다.
불러오는 모든 static 파일의 출처는 'public' 폴더로 기억하도록 등록해주는 작업으로, public이라는 디렉토리를 static으로 기억하게 된다.
//ex.
app.use(express.static(path.join(__dirname, 'public')));요청하고, 응답 받아보기
app.get('/', (req, res) => {})
get메서드는 접근하는 루트별로 무엇을 응답해줘야 하는지(혹은 요청해야 하는지)를 정의한다.
아래 예제에서는 http://localhost:3000/main'경로로 접근하면 UI와 터미널에서 hello world!를 출력한다.
//ex.
app.get('/main', function(req, res) {
res.send('<h1>Hello World!</h1><br><h2>여기는 비었지롱! 127.0.0.1:3000(혹은 localhost:3000)으로 가세요~</h2>');
console.log('hello world!');
console.log("여기는 비었지롱! 127.0.0.1:3000(혹은 localhost:3000)으로 가세요~")
})[ 브라우저 출력 ]


[ 터미널 출력 ]

이렇게 출력이 되니 믿을 수 없게도 재밌어지기 시작했다❗️🤭
그래서 누가 누구...?
그것도 잠시...
무엇이 클라이언트 서버인지 Express 서버인지 헷갈리기 시작했고, 어떤 게 어떤 건지 길을 잃어버리기 시작했다.
아예 개념조차 잡혀있지 않다는 걸 그제서야 알았고, 내가 뭘 하고 있는지도 모르겠다는 생각이 들어 팀원들에게 SOS를 요청했다.
팀원들과 화면공유를 하면서 깨달은 건, 지금 터미널 두개가 각각 돌아가면서 서로 다른 모듈을 실행시켜주고 있다.
하나는 npm run compile:sass로 SCSS를 CSS로 변환해줌과 동시에 파일에 변화가 생기면 곧바로 업데이트 된 사항을 요청하는 클라이언트 사이드 서버이다.
그리고 나머지 하나는 DEBUG=shopping-how:* npm start로 실행시키고 있는 Express(서버사이드 서버)인 것!
그런데 다른 분들은 클라이언트 사이드 하나, 서버 사이드 하나로 각각 다른 포트를 쓰고 있는데, 나는 포트는 http://localhost:3000 이거 하나로만 계속 하고 있다. parcel을 쓰는 것과 안쓰는 것의 차이인가 하고 짐작하고 있는데 정확히는 모르겠다.
서버와 클라이언트가 똑같은 주소를 가지고 있어서 요청하고 응답하는 게 전부 포트 3000 하나로 이루어지고 있었다. 😮
지금까지 알아낸 건 이정도인데, 아무래도 좀 더 깊이있는 네트워크 이해가 필요할 것 같다.
투 비 컨티뉴⭐️
참고하면 좋은 사이트:
클라이언트 사이드 렌더링 vs 서버 사이드 렌더링
엘리의 서버사이드 렌더링 (개발자라면 상식으로 알고 있어야 하는 개념 정리)
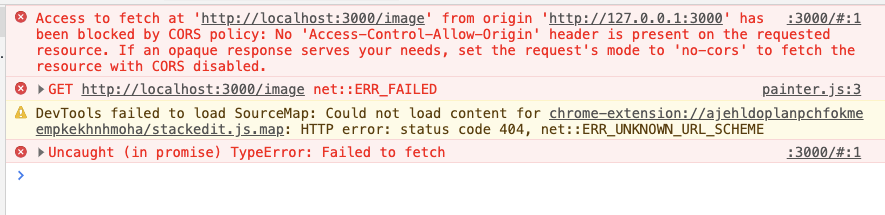
CORS 에러 해결하기
한 문제가 해결되기가 무섭게 이렇게 빨간 글씨로 에러가 잔뜩 나왔지만,
라쿤과 데이지가 어제 얘기하는 걸 들은 덕에 당황하지 않고 데이지의 포스팅대로 따라해 보았다.
이걸 해결해주는 CORS라는 미들웨어가 있어서, 이걸 설치해주고 app.js에 미들웨어 객체만 잘 선언해주면 해결이 된다고 한다!

//cors 미들웨어 설치 npm install cors //app.js에 추가 const cors = require('cors'); app.use(cors());
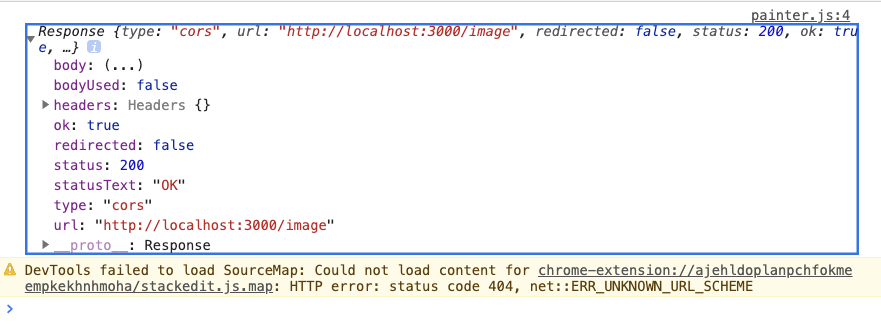
이렇게 하고 나니 fetch가 드디어 Response객체를 받아오기 시작했다! 🤭

그 외 Reference
https://right-hot.tistory.com/entry/NodeJS-express-%ED%94%84%EB%A0%88%EC%9E%84%EC%9B%8C%ED%81%AC


여기는 비었지롱~~~ ㅎㅎㅎ 글이 이제 재미있어지기까지 하네요 ㅎㅎ