create-react-app으로 셋업하기
facebook에서 제공하는 create-react-app 툴을 사용하면 손쉽게 리액트 개발환경을 구축할 수 있다.
▶︎ create-react-app 사용안내 페이지 링크
설치 방법
- 프로젝트 폴더를 생성(
mkdir [폴더명]) - 프로젝트 폴더로 이동(
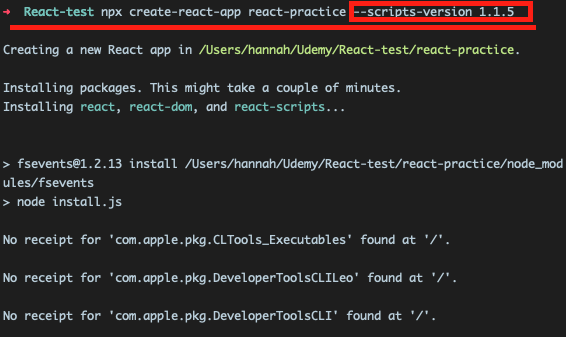
cd [폴더명]) npx create-react-app [프로젝트명]로 해당 폴더에서 create-react-app 설치
이번에는 강의의 폴더구조와 일치하는 폴더구조를 만들기 위해 뒤에--scripts-version 1.1.5라는 부분을 더했지만 생략가능하다.

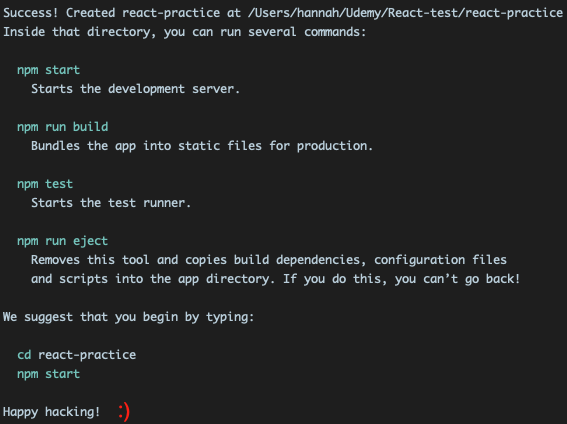
설치가 성공적으로 완료되면 아래와 같은 메세지가 나온다.😃

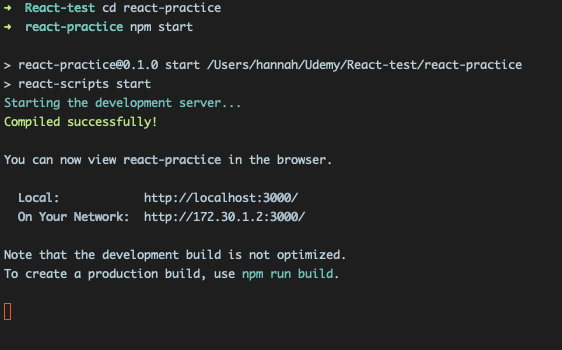
- 프로젝트 폴더로 이동한 후
npm start로 실행한다.
이 때부터 변경을 감지해서 최신사항을 보여주게 되므로 위 명령어를 입력한 터미널은 실행된 상태로 유지해야한다.
(종료는command+c)

localhost:3000에서 React가 실행된 것을 확인할 수 있다!

구조 살펴보기
create-react-app이 만들어주는 폴더 구조는 아래와 같다.

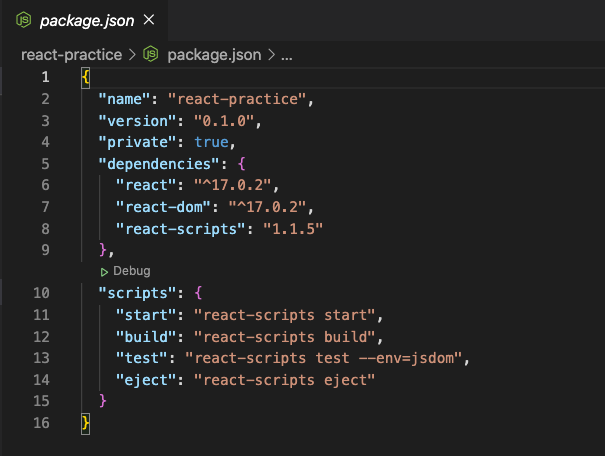
package.json파일 내용:

npm start로 실행이 가능하고, 현재는 보여지지 않지만 npm build를 입력하면 번들링 된 파일을 확인할 수 있게 된다.
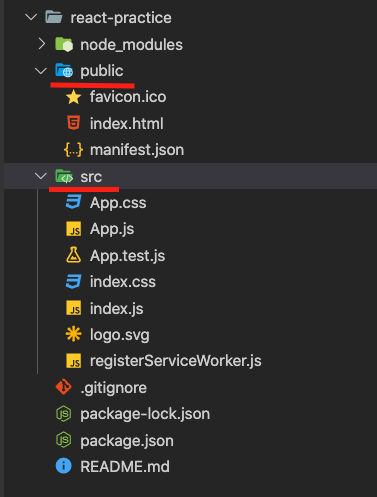
public 폴더:
웹서버가 궁극적으로 서버역할을 하게 되는 루트 폴더(root folder)이다.
수정가능한 파일들을 가지고 있으며, script 파일들은 src폴더 하위에 추가되어 있다.

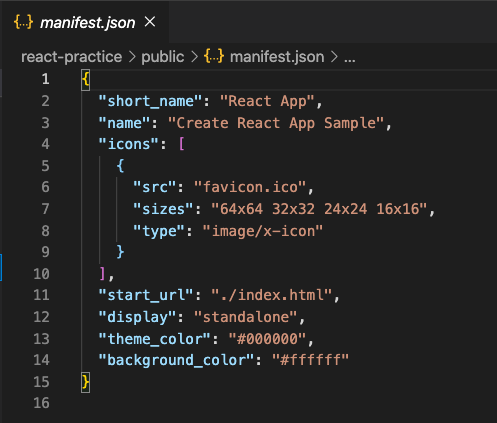
menifest.json파일은 앱에서 사용되는 메타 데이터들이 정의되어 있다.

그 외에
registerServiceWorker.js파일은 스크립트 파일을 미리 캐싱하는 역할을 하고,
App.test.js파일은 원하는 단위(ex. 컴포넌트)별로 테스팅할 수 있게 해준다.
폴더나누기 (추천)
이 섹션의 내용은 'React 적용 가이드 - React와 Redux' 포스팅에서 발췌한 내용입니다.
1. Action 폴더
애플리케이션에서 사용하는 명령어(action type)와 API 통신과 같은 작업을 하는 액션 메서드(action creator)를 모아 둔 폴더.
비즈니스 로직을 주로 액션 메서드에 개발하기 때문에 액션 메서드는 컴포넌트의 재활용을 높이고 코드를 관리하는 데 중요한 역할을 한다.
액션 메서드에서는 리듀서(reducer)로 데이터 생성을 요청한다.
2. Component 폴더
React 컴포넌트로 구성된 폴더. 보통 도메인 별로 구분한다.
ex. 하위 폴더이름: footer, header, todolist, etc.
컴포넌트 폴더는 다시 컨테이너 컴포넌트(container component)와 프레젠테이션 컴포넌트(presentational component)를 구분해서 개발한다.
I. 컨테이너 컴포넌트(container component)
여러 개의 프레젠테이션 컴포넌트로 구성돼 있으며, 데이터나 공통으로 관리해야 하는 객체, 컴포넌트 간의 인터랙션 등을 관리하는 컴포넌트다. UI 컴포넌트인 프레젠테이션 컴포넌트를 컨테이너 컴포넌트에서 관리한다고 생각하면 된다.
II. 프레젠테이션 컴포넌트(presentational component)
프레젠테이션 컴포넌트는 일반적으로 알고 있는 UI 컴포넌트라 생각하면 된다.
더 자세한 내용은 여기참고.
3. Reducer 폴더
리듀서는 액션 메서드에서 변경한 상태를 받아 기존의 상태를 새로운 상태로 변경하는 일을 한다. reducer 폴더는 action 폴더와 같이 하나로 만들기도 하지만 도메인별로 구분해 만들기도 한다.
리듀서는 스토어(store)를 새로 변경하는데, 입력받는 state와 반환하는 state가 항상 같은 순수 함수로 구현돼 있다. 그렇기 때문에 Redux로 이전의 state를 추적해 시간 여행을 하는 도구를 만들 수 있다.
4. Store 폴더
store 폴더에는 index.js 파일 하나만 있으며, 주로 미들웨어를 설정하는 일을 한다.
비동기 통신을 사용하기 위에 redux-thunk 라이브러리를 설정하거나, state의 변경 내역을 관리하기 위해 react-router-redux 라이브러리를 추가하거나, 디버깅을 위해 react-devtool을 설정하는 일을 주로 한다.
Reference
https://github.com/facebook/create-react-app
https://www.udemy.com/course/react-the-complete-guide-incl-redux/learn/lecture/8090848#overview
https://d2.naver.com/helloworld/1848131#ch3-1
https://medium.com/@dan_abramov/smart-and-dumb-components-7ca2f9a7c7d0#.c26mmyryu
