코드스쿼드 코코아과정 5주차 TIL
소스코드 보기
Mission 9. 내맘대로 프로젝트
- 데이터가 있는 주제가 좋다.(웹자판기의 경우 상품과 돈이라는 데이터가 있다)
- 웹UI로 표현한다.
- 객체지향적으로 구현한다.(ES Classes사용)
- 바닐라JS
- CSS 신경쓰지 않는다.
- (권장) 탐색이나 정렬기능이 필요한 경우 알고리즘을 직접 구현해서 사용한다.
My Project
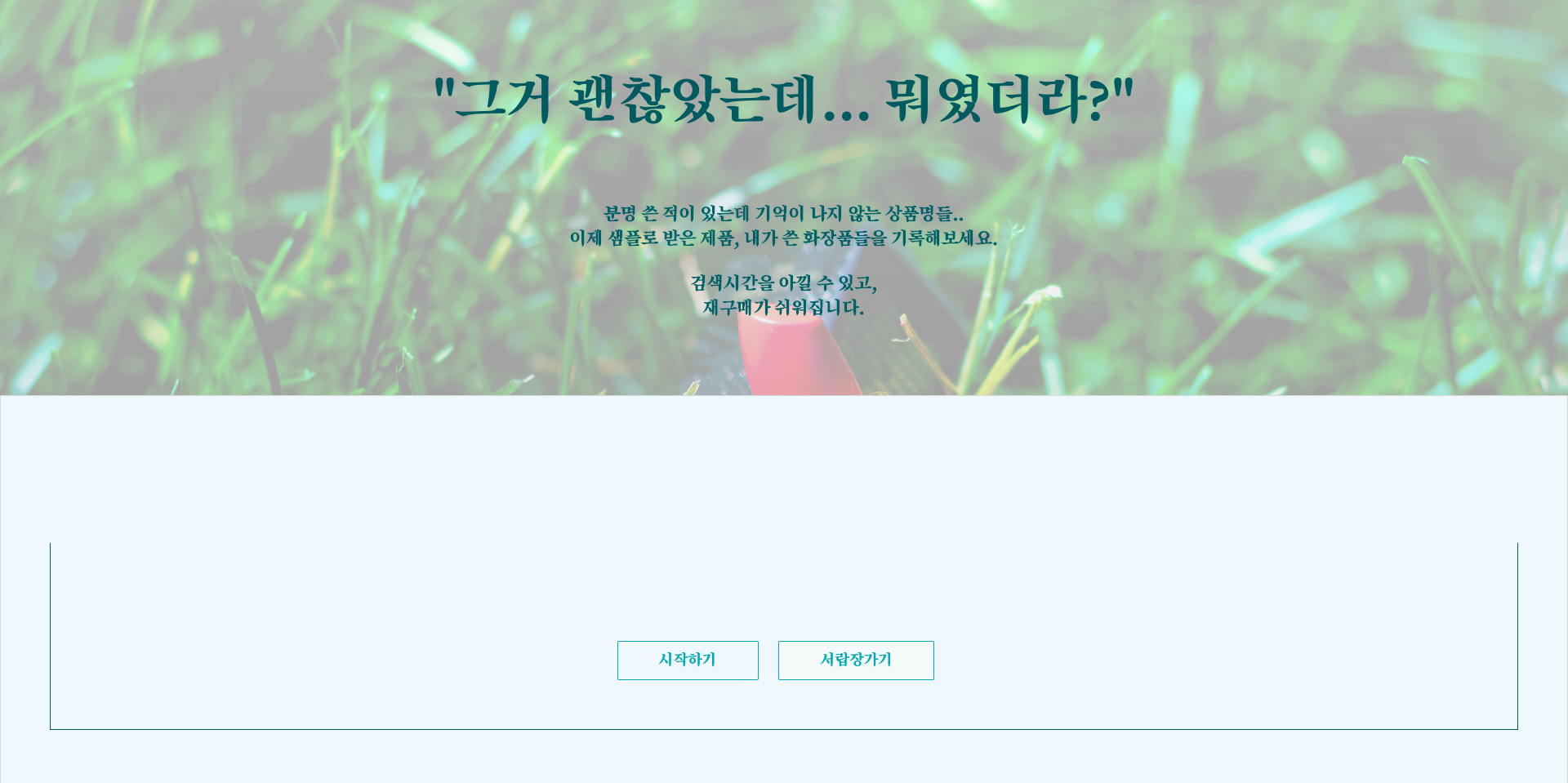
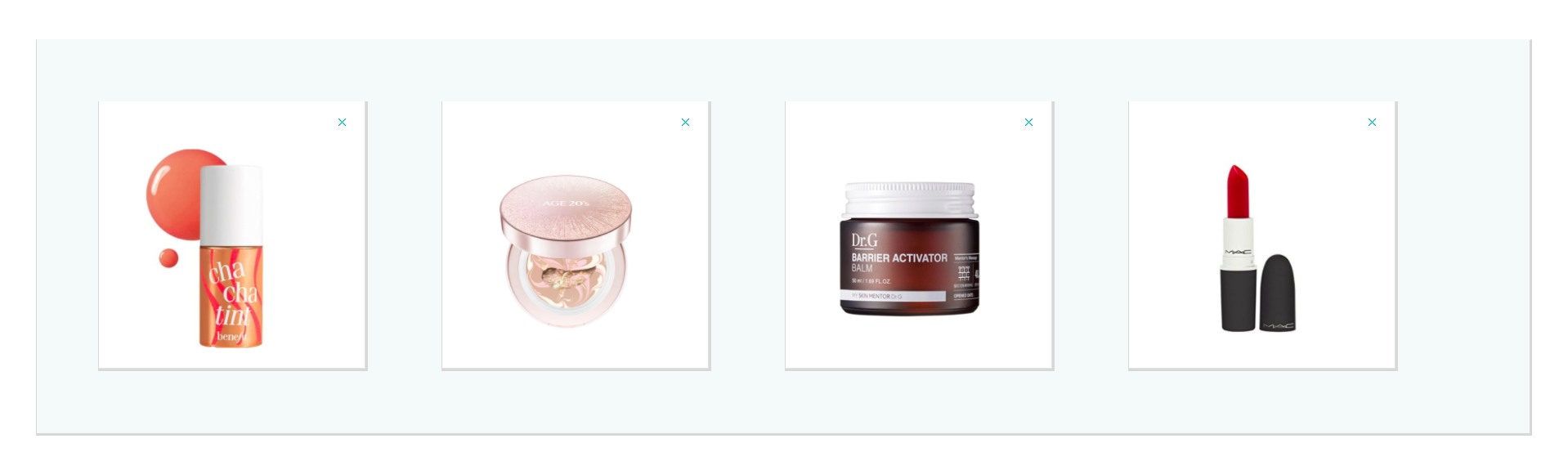
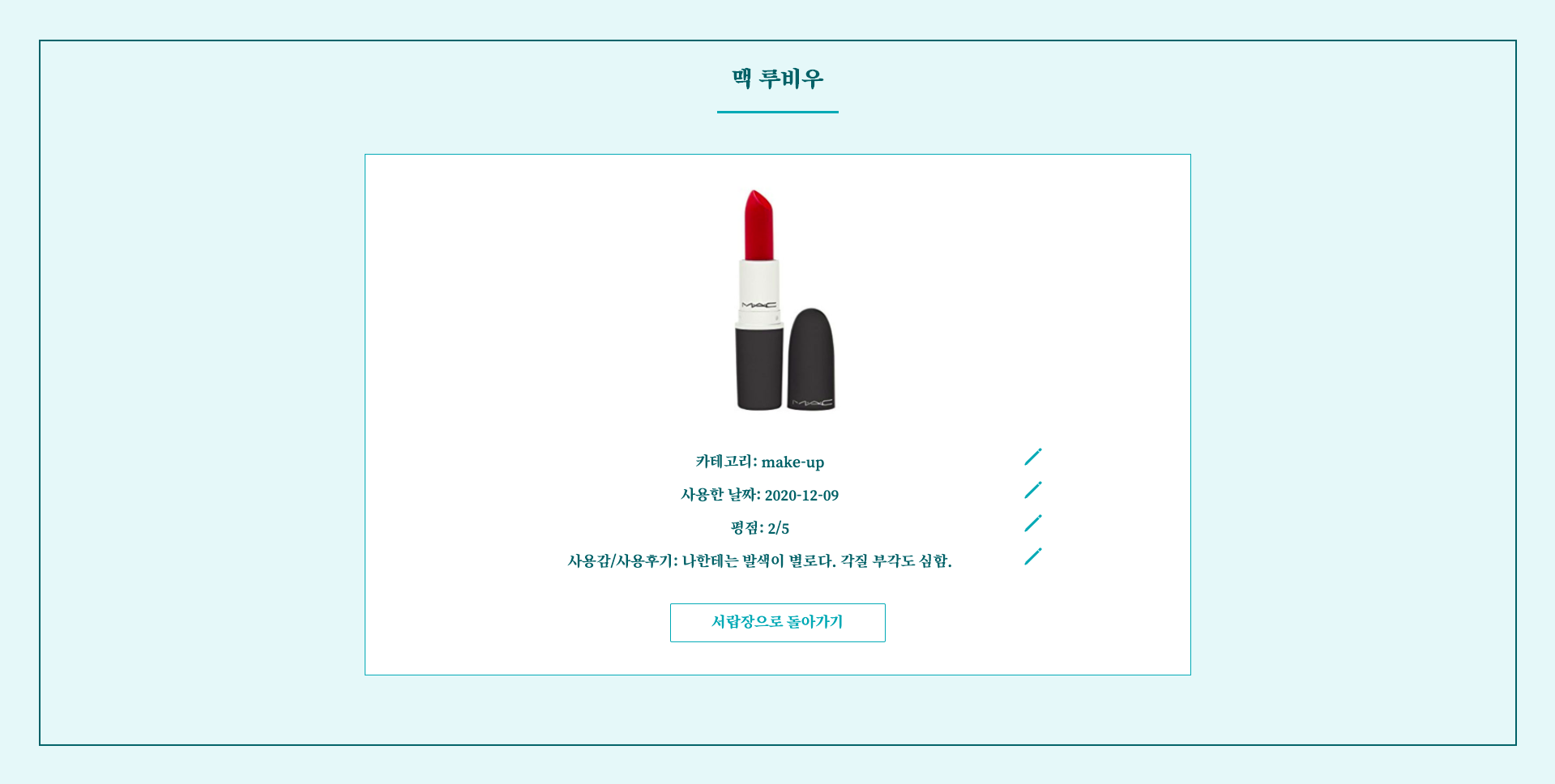
- 프로젝트명: 나의 화장품 서랍장 (MY MAKE-UP DRAWERS)
- 샘플 이미지





New Lessons
placeholder 텍스트에서 줄바꿈하기
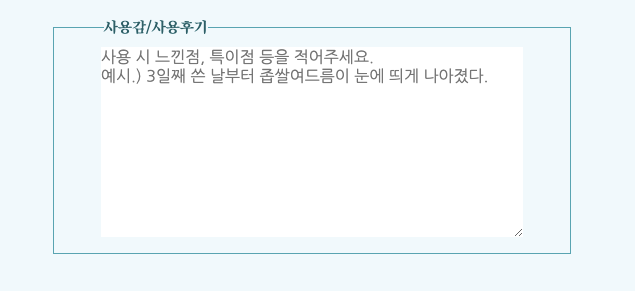
<textarea>나 <input>의 경우 사용자에게 가이드를 제공하는 'placeholder' 어트리뷰트를 사용한다.
placeholder 텍스트에서는 라는 특수문자+숫자 조합을 넣어 줄바꿈을 할 수 있다.
//HTML
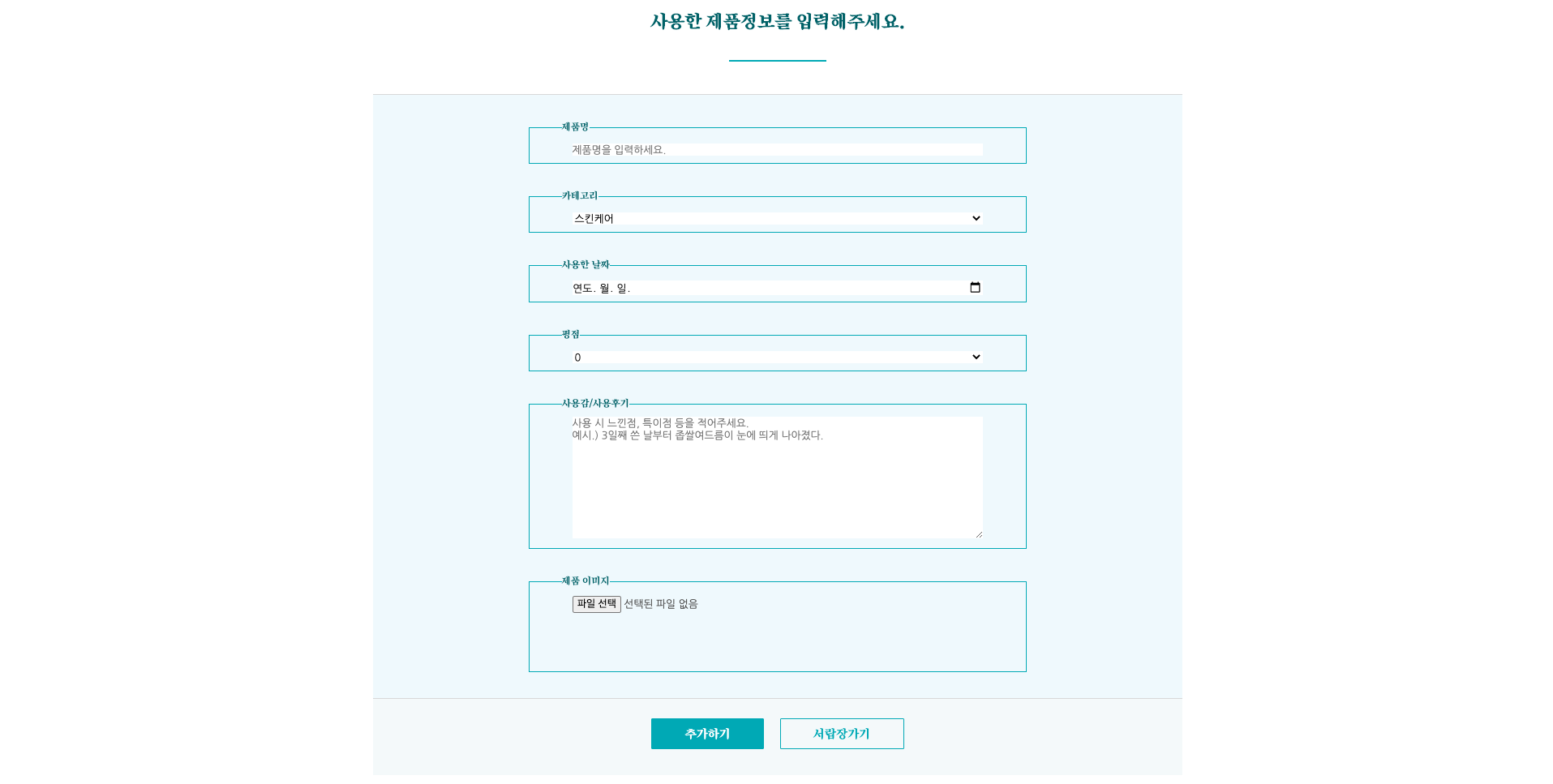
<fieldset><legend>사용감/사용후기</legend><textarea class="review" rows="10" cols="40" placeholder="사용 시 느낀점, 특이점 등을 적어주세요. 예시.) 3일째 쓴 날부터 좁쌀여드름이 눈에 띄게 나아졌다."></textarea></fieldset>
이미지파일 업로드 시 preview 만들기
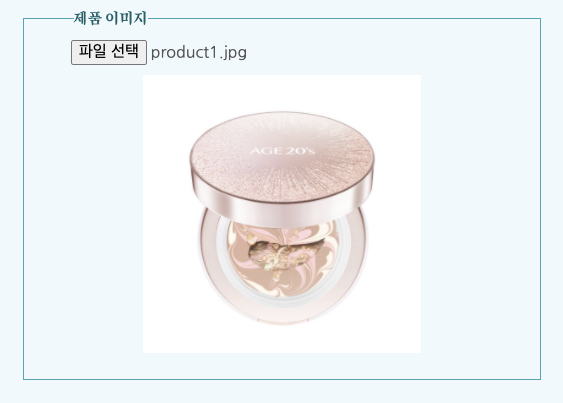
<input type="file"/>태그로 업로드한 이미지를 사용자가 볼 수 있도록 preview 만들기
//HTML
<fieldset><legend>제품 이미지</legend><input class="product-img" type="file"/>
<img class="preview"></fieldset>
//JavaScript
let reader = new FileReader();
reader.onload = (readerEvent) => {
document.querySelector(".preview").setAttribute('src', readerEvent.target.result);
};
document.querySelector(".product-img").addEventListener("change", (changeEvent) => {
let imgFile = changeEvent.target.files[0];
images.push(imgFile);
reader.readAsDataURL(imgFile);
});

URL로 Query String 받아오기
자바스크립트 파일 여러 개를 만들어놓고 필요한 값을 서로 어떻게 전달해야하나 고민하던 중 Query Parameter라는 걸 알게 되었다.
자바스크립트의 기본 내장함수인 location.search를 이용해 URL에서 string을 추출해오는 방법이다.
Query string을 전달하기 위해서는 먼저 선언을 해주어야 한다.
addEventToImages(parentNode){
const lis = parentNode.childNodes;
lis.forEach((li, idx) => {
(li.childNodes[0].childNodes[0]).addEventListener("click", () => {
//click이 되면 이벤트가 일어난 이미지의 인덱스를 a tag의 href 값으로 넘겨준다.
(li.childNodes[0]).setAttribute("href", `detail.html?id=${idx}`); 📌📌📌
});
li.childNodes[1].addEventListener("click", this.deleteItem.bind(this, idx));
})
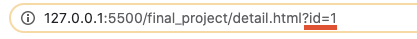
}<a>를 클릭해 이동해보면 URL에 추가로 전달한 정보가 고스란히 전달된 게 보인다! 
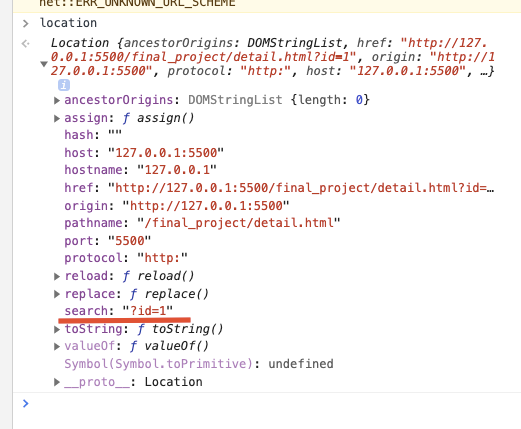
개발자도구로 확인해보면, 편리하게도 내장함수인location.search는 URL의 ?와 그 뒤의 값을 string으로 전달 해준다.
location.search의 값을 string으로 받아서 사용하면 된다! 유레카 🤭
const index = location.search[4]; //ex. "?id=0" => "0"Reference 📚
https://victorydntmd.tistory.com/175
https://webisfree.com/2019-07-26/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EC%97%90%EC%84%9C-url-%EC%BF%BC%EB%A6%AC%EC%8A%A4%ED%8A%B8%EB%A7%81(query-string)-%EC%89%BD%EA%B2%8C-%EA%B0%80%EC%A0%B8%EC%98%A4%EB%8A%94-%EB%B0%A9%EB%B2%95