
*본 포스팅은 React와 TypeScript가 설치되었다는 가정하에 작성되었습니다 :)
+PLUS:
CRA로 React와 TypeScript 설치하는 방법
일반적으로 타입스크립트로 코드를 작성할 경우, 실행 시 2-step이 필요하다.
Step 1. TypeScript => JavaScript 컴파일
tsc practice.ts
Step 2. 컴파일 된 JavaScript 실행
node practice.js
하지만 Live compile을 세팅하면 매번 컴파일을 해야하는 번거로움을 덜 수 있다.
타입스크립트로 개발 시 Live compile 환경 세팅하는 방법을 알아보자❗️
ts-node 설치하기
CLI에서 입력:
npm install ts-node --save-dev
nodemon 설치하기
CLI에서 입력:
npm install nodemon --save-devpackage.json 에서 script 추가:
"scripts": { "start": "npm run build:live", "build": "tsc -p .", "build:live": "nodemon --watch 'src/**/*.ts' --exec 'ts-node' src/index.ts" }
이 때, 경로를 나타내는 src/**/*.ts는 node_modules나 package.json이 설치된 위치를 기준으로 기재한다.
위 예제는 package.json와 src가 같은 디렉토리 내에 위치하고, src 하위의 모든 ts확장자를 가진 파일을 컴파일할 것을 뜻한다.
src/index.ts는 진입점이 되는 파일을 의미한다.
정상적으로 설치가 되었다면 package.json은 다음과 같이 보여진다:
{
//생략
"scripts": {
"start": "npm run build:live",
"build": "tsc -p .",
"build:live": "nodemon --watch '*.ts' --exec 'ts-node' practice.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},
"devDependencies": {
"nodemon": "^2.0.7",
"ts-node": "^9.1.1",
"typescript": "^4.2.4"
}
}
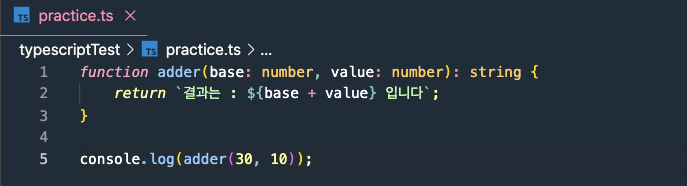
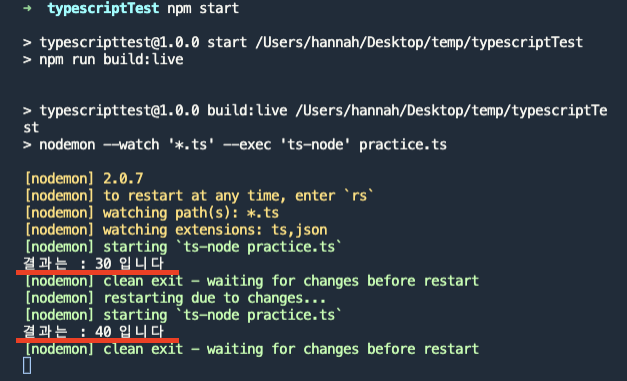
이제 npm start로 실행을 시키면, 

타입스크립트 파일을 수정할 때마다 실시간으로 compile된 결과를 보여주는 것을 확인할 수 있다❗️😃
Reference
https://radlohead.gitbook.io/typescript-deep-dive/nodejs
https://create-react-app.dev/docs/adding-typescript/

감사합니다~! 도움이되었어요