IP주소와 도메인주소
도메인주소 대신 IP주소를 쓰는 이유
예를 들어 사용자가 디즈니의 웹사이트에 접속하려고 한다고 가정할 때, 사용자가 알고 있는 것은 http://www.disney.co.kr라는 웹페이지의 도메인 주소 뿐이다.
하지만 도메인 주소는 기억하기 쉬운 실제 서버주소의 닉네임 정도일 뿐, 실제 서버 위치를 의미하지는 않는다.
모든 웹페이지들은 IP주소라는 걸 갖고 있는데, IP주소야말로 디즈니 웹페이지를 방문할 수 있게 해주는 '진짜 주소'인 것이다.
도메인명 대신 IP주소를 쓰는 이유는 무엇일까?
IP주소는 32비트, 즉 4바이트에 해당하는 개수밖에 없지만, 도메인명은 최 수십바이트부터 최대 255바이트가 될 수 있다.
IP주소라면 4바이트분의 수치만 취급하면 되지만, 도메인명이라면 수십바이트에서 255바이트까지의 문자를 취급해야 하는 것이다.
즉 IP주소 대신 도메인 주소를 쓰게되면 라우터가 부하되어서 데이터를 운반하는 동작에 더 많은 시간이 걸리면서 네트워크의 속도가 느려진다.
디즈니 웹페이지에 접근하려면 디즈니 서버에 연락을 취해서 디즈니 페이지의 파일들을 요청해야하는데, 서버에게도 역시 도메인이 아니라 IP주소로 요청을 해야 알아듣는다.
DNS 와 Resolver
DNS가 하는 일
그렇다면 IP주소는 어떻게 알아낼 수 있을까?
그걸 해주는 것이 바로 DNS(Domain Name System)❗️
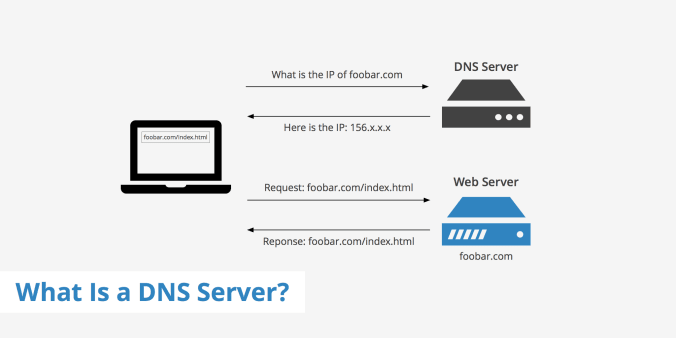
DNS가 하는 일은 아래 이미지로 쉽게 이해해볼 수 있다.
*이미지 출처: https://dev.to/fatosmorina/a-short-summary-of-how-the-domain-name-system-dns-works-509b
우리가 DNS에게 도메인 주소를 건네주면서 "[url]의 IP주소는 어떻게 되나요?"라고 물으면,
DNS가 열심히 주소록을 뒤져서 "요청하신 도메인의 ip주소는 [IP주소]입니다."라고 알려준다!
Socket 라이브러리가 IP주소 찾는 기능을 제공한다
그렇다면 DNS서버에 조회 메세지를 보내고 반송되는 응답 메세지를 받아오는 건 누가 하는 걸까?
바로 DNS 리졸버(resolver)가 한다!
(+ 그리고 이렇게 조회하는 행위는 '네임 리졸루션(name resolution)'혹은 '이름 확인'이라고 부른다.)
리졸버의 실체를 알려면 Socket 라이브러리를 알아야 하는데, Socket 라이브러리는 OS에 포함되어 있는 네트워크의 기능을 애플리케이션에서 호출하기 위해 모아놓은 것이다.
리졸버는 그 속에 들어있는 프로그램 부품의 하나인 것!
즉, Socket 라이브러리가 ip주소 찾는 기능을 제공해 주는 것이다.
Client 와 Server 연결
그러니 IP주소를 알아냈다면 이제 웹서버에 메세지를 보내달라고 OS내부에 있는 프로토콜 스택에 의뢰해야한다.
socket이란?
그 전에, 일단 데이터 송수신을 위해 서버와 클라이언트를 연결하는 (실제로 있지는 않지만)일종의 파이프 같은 것이 있다고 가정해보자.
이 파이프의 양끝에 있는 데이터의 출입구를 '소켓(socket)'이라고 부르는데, 우리는 우선 이 소켓을 만들어야한다.
💡 데이터 송수신 단계
1) 소켓 만들기 (소켓 작성 단계)
2) 서버측의 소켓에 파이프를 연결하기 (접속 단계)
3) 데이터를 송수신하기 (송수신 단계)
4) 파이프 분리하고 소켓 말소하기 (연결 끊기 단계)
클라이언트 측에서 소켓을 만드는 방법은 생각보다 간단하다.
소켓 라이브러리의 socket이라는 프로그램 부품만 호출하면 된다.
디스크립터 vs. 포트번호
Node.JS가 아닌 실제 브라우저에서는 사실 '디스크립터'라는 것이 등장한다.
디스크립터는 번호표 같은 것으로 이해하면 되는데, 각각의 소켓을 식별하기 위해 사용된다.
예를 들어 브라우저에서 2개의 창을 열어 2개의 웹 서버에 동시에 액세스하려고 한다면, 2개의 데이터 송수신 동작이 동시에 진행되므로 2개의 소켓을 만들어야 한다.
복수의 소켓이 한 대의 컴퓨터에 존재할 때 하나하나의 소켓을 식별해야 하는데, 이 때 소켓에 할당된 디스크립터로 식별하게 된다.
IP주소가 네트워크에 존재하는 각 컴퓨터를 식별하기 위해 각각에 서로 다른 값을 할당한 것이라면, 포트번호(port)는 뭘까?
IP주소로 지정할 수 있는 것은 네트워크의 어느 컴퓨터인가 하는 것까지이다. 접속은 상대측 소켓과 이루어지니 소켓을 지정해야 하는데, IP주소로는 소켓까지 지정할 수가 없다. 그래서 포트번호가 필요한 것!
IP주소와 포트번호를 모두 지정해야 어느 컴퓨터의 어느 소켓과 접속할지를 분명하게 지정할 수가 있다.
그렇다면 디스크립터와 포트번호는 어떤 차이가 있을까?
디스크립터는 소켓을 만들도록 의뢰한 애플리케이션에 건네주는 것이지, 접속 상대에게 건네주는 것이 아니기 때문에 접속 상대측에서는 그 값을 모른다.
즉, 서버측 소켓의 디스크립터를 클라이언트가 알 수 없으니 디스크립터로는 서버측의 소켓을 지정할 수가 없다.
그래서 클라이언트 측에 디스크립터를 알리는 중간 과정이 필요한데, 이 중간 과정이 바로 포트번호다.
디스크립터는 컴퓨터 한 대의 내부에서 소켓을 식별하기 위해 사용하지만, 포트 번호는 접속 상대측에서 소켓을 식별하기 위해 사용한다.
파이프를 연결하는 접속단계에서 Socket라이브러리의 connect를 호출해 연결을 의뢰하게 되는데, 이 때 지정되어야 하는 값이 디스크립터, 서버의 IP주소, 포트 번호이다.
Node.JS에서 socket을 직접 만들때는 서버의 IP주소와 포트번호만으로 연결이 가능하다.
Reference📔
*본 포스팅은 아래 서적/사이트들을 참고 및 인용하여 작성되었습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
https://dev.to/fatosmorina/a-short-summary-of-how-the-domain-name-system-dns-works-509b
http://www.w3big.com/ko/nodejs/nodejs-dns-module.html
Tsutomu Tone, 『성공과 실패를 결정하는 1%의 네트워크 원리 - 2nd Edition』, 성안당(2020)





우와아 디코 고마워요 ㅠㅠ 미션하려고 하는데 DNS는 도대체 뭐고 뭐부터 해야할지 감이 안잡혔는데 ㅎㅎㅎ IP 주소부터 알아내야겠군요!!!