
웹 브라우저가 하는 일
한 마디로 정의하면,
웹 페이지를 다운 받아 렌더링하고 보여주는 일.
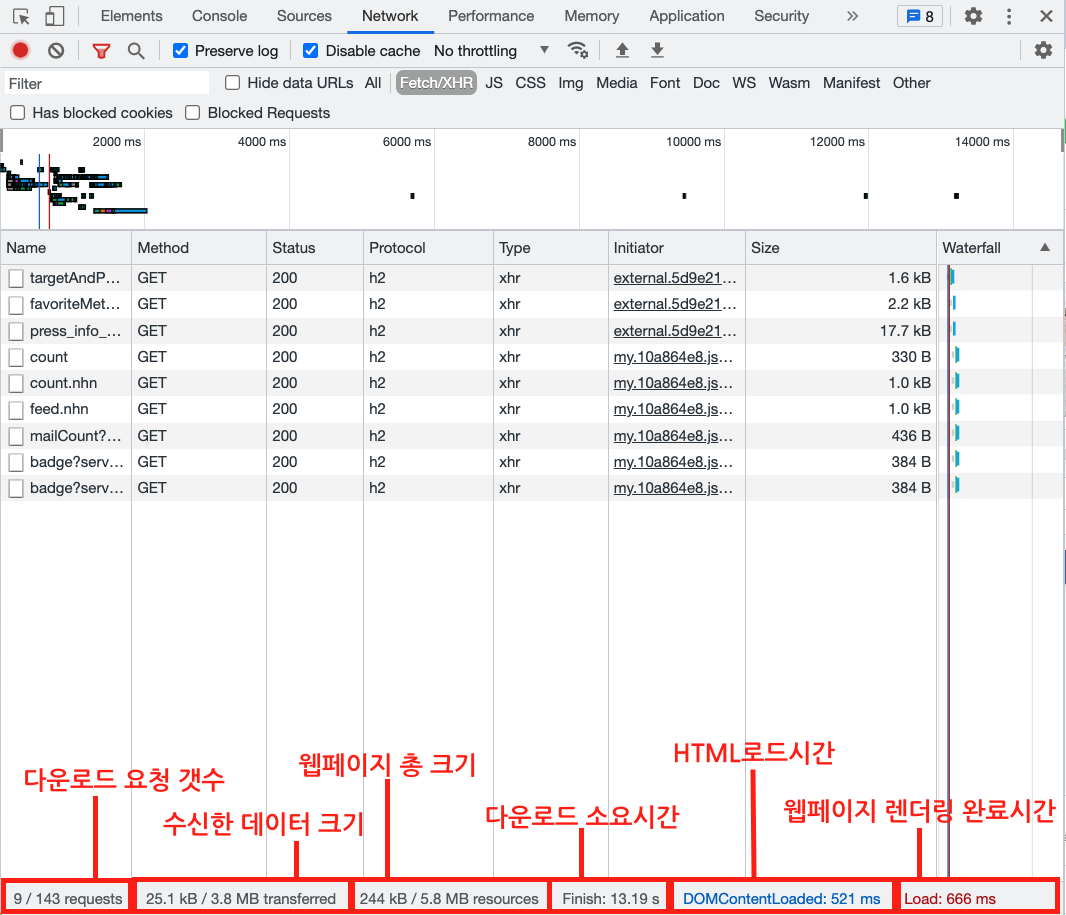
(개발자도구로 알아보는) 웹 페이지 다운 프로세스
개발자도구 > Network 탭 > 새로고침(F5) 으로 아래 화면 확인 가능.

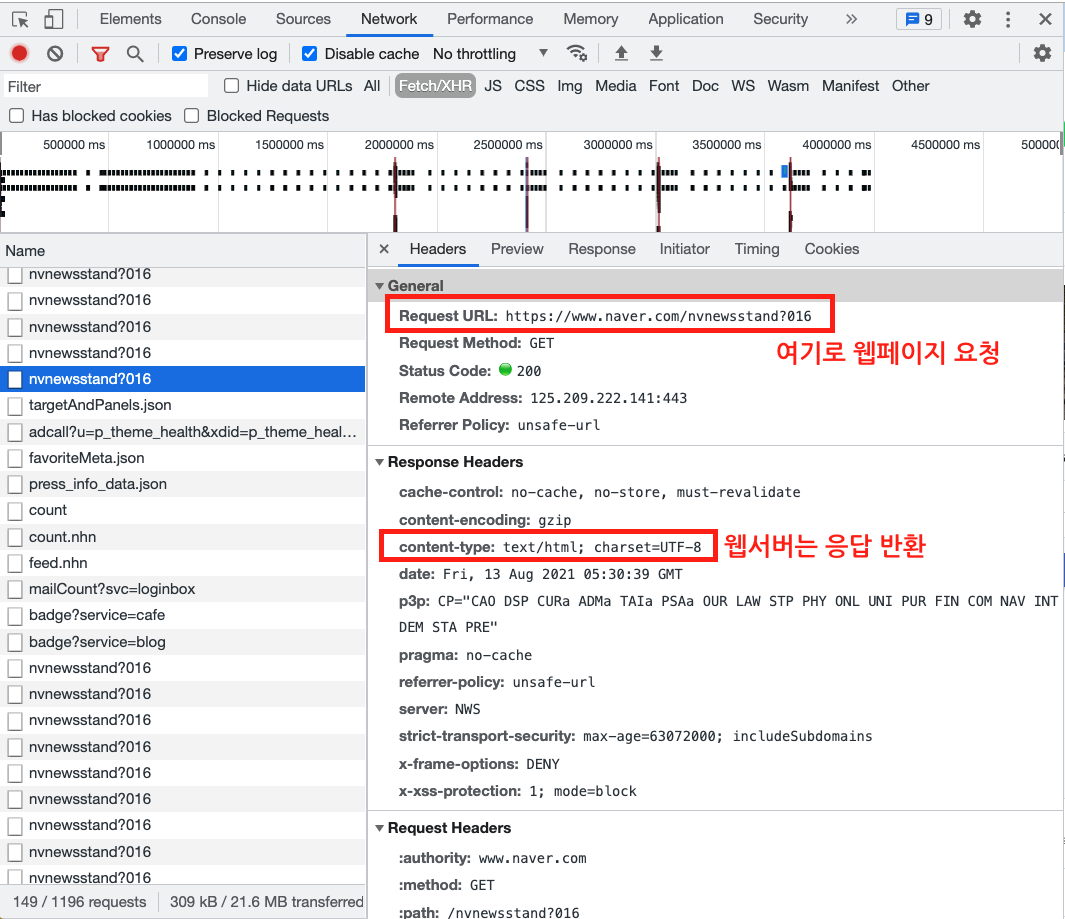
수신한 데이터 크기 !== 웹페이지 총 크기인 이유는,
웹 서버가 압축된 리소스를 전송했기 때문.
Response Headers의 content-encoding 항목에 "gzip" 이라고 써있다면 압축된 파일이라는 뜻.

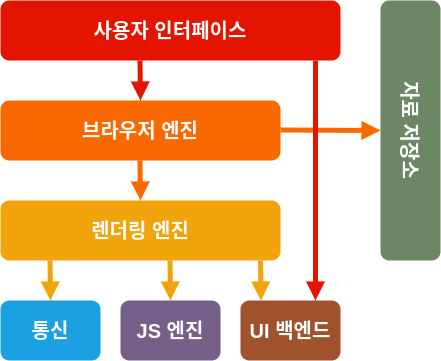
웹 브라우저의 구성
 * 이미지 출처: https://chanyeong.com/blog/post/43
* 이미지 출처: https://chanyeong.com/blog/post/43
1. User Interface
주소 표시줄, 이전/다음/새로고침 버튼 등 웹 페이지를 제외하고 사용자와 상호작용하는 사용자 인터페이스
2. Rendering Engine 📌📌📌
브라우저 엔진으로부터 전달받은 HTML과 CSS를 파싱하여 요청한 웹페이지를 표시한다.
만일 브라우저 엔진으로부터 URI값만 전달 받았다면, URI를 통신파트에 전달해 데이터를 받아오고, JS엔진을 통해 받아온 JS파일을 파싱한 후, 생성된 Render Tree를 UI백엔드 파트에 전달한다.
Safari는 Webkit, Firefox는 Gecko, Chrome은 Blink에 해당.
3. Browser Engine
UI와 렌더링 엔진을 연결하는 브라우저 엔진.
사용자가 UI 주소표시줄에 URI를 입력하면, URI를 전달받은 브라우저 엔진이 자료 저장소에서 해당 URI에 알맞는 자료를 찾는다.
그리고 해당 자료들을 렌더링 엔진에 전달한다.
만일 자료 저장소에 저장된 자료들이 없다면, 브라우저 엔진은 URI값만 렌더링 엔진에 전달한다.
4. Networking 파트
각종 네트워크 요청을 수행하는 통신파트.
서버에서 받은 URI에 해당하는 응답 데이터를 렌더링 엔진에게 돌려주는 역할.
5. UI 백엔드 파트
체크박스나 버튼과 같은 기본적인 위젯을 그려줌.
6. Data Persistence
localStorage나 Cookie와 같이 보조 기억장치에 데이터를 저장하는 자료저장소.
자주 받아오는 자료를 저장해두어 서버에 반복적으로 요청하는 작업을 줄임.
캐싱(Caching)이 이루어지는 곳.
7. Javascript Interpreter
자바스크립트 코드를 실행하는 JS엔진.
Chrome의 경우 V8을 사용.
웹 브라우저의 구조 중에서도 FE개발자가 특히 잘 알아야 하는 건,
렌더링 엔진이 하는 일
- HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다.
- *업데이트가 필요할 때, 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
*업데이트가 필요한 경우: 입력 발생, 스크롤 발생, 애니메이션 동작, 비동기 요청으로 인한 데이터 로딩 등.
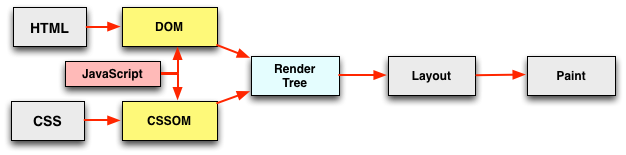
Critical Rendering Path
 * 이미지 출처: https://calendar.perfplanet.com/2012/deciphering-the-critical-rendering-path/
* 이미지 출처: https://calendar.perfplanet.com/2012/deciphering-the-critical-rendering-path/
1. 브라우저에서 사용자가 요청한 웹페이지에 문서를 불러오고 Parsing
전달 받은 자료는 어휘 분석을 통해서 HTML5 표준에 지정된 고유한 토큰으로 변환된다.
이 과정에서 필요한 CSS나 JS파일을 불러오기도 함.
2. Lexing을 통해 토큰이 노드 객체로 변환되어 속성과 규칙을 정함
3. 각 노드가 서로 연관성을 갖도록 DOM Tree를 생성
4. CSS로는 CSSOM Tree를 생성
HTML이 DOM Tree로 만들어지는 것처럼, CSS도 Parsing과 Lexing을 거쳐 CSSOM Tree가 만들어진다.
5. DOM Tree와 CSSOM Tree를 합쳐서 Render Tree를 생성
화면에 표시되어야 할 모든 노드의 컨텐츠와 스타일 정보를 포함하는 트리가 만들어진다.
6. Layout (Reflow) 배치
뷰포트 내에서 노드들의 정확한 위치와 크기를 계산하는 과정.
텍스트나 요소의 박스가 화면에서 차지하는 영역이나 여백, 스타일 속성이 계산된다.
이 때 em은 px단위로 변환된다.
📝 : 요소의 크기나 위치가 바뀔 때, 브라우저 창 크기가 바뀔때 다시 발생
7. Paint 로 화면 그리기
렌더 트리에 포함된 요소들이나 텍스트, 이미지들이 실제 픽셀로 그려진다.
📝 : 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 다시 발생
++ 8. Composition 으로 레이어 합성하기
크롬의 경우, Layout과정 이후에 정해진 기준에 따라 필요하면 브라우저가 Layer를 생성한다.
Layer도 트리형태로 구성이 되어 프린팅 과정에서 하나의 비트맵으로 합성해 페이지를 완성한다.
Layout과 Paint를 수행하지 않고 레이어의 합성만 발생하기 때문에 성능상 가장 큰 이점을 가짐.
Reference
*본 포스팅은 아래 서적/사이트들을 참고 및 인용하여 작성되었습니다.
학습단계로 잘못된 정보가 있을 수 있습니다. 잘못된 부분에 대해 알려주시면 곧바로 정정하도록 하겠습니다 😊
[10분 테코톡] 체프의 브라우저 렌더링
웹 브라우저의 기본 원리
Browser rendering process 1편 - Browser 구성 요소
https://d2.naver.com/helloworld/59361
