피드백은 언제나 환영합니다. 궁금하신 점이 있다면 댓글 달아주세요!
최근 게임 수집 데이터 파이프라인을 안정화 작업을 해 많은 부분을 개선했습니다.
약 2300개의 게임을 수집해 DB에 저장하기
백엔드를 튼튼하게 만들었으니 멋지게 화면을 뽑아내 줄 프론트엔드도 필요하겠죠?
드디어 백엔드 부분은 좀 빛이 보이는 기분이라 이제 막막한 프론트엔드 작업을 이어서 해보려고 합니다.
만들 때 어떤 고민을 했었는지 생각을 정리해 구현 과정을 적어두었고
물론 지금 만들고 있는 건 아직 작업 중이기 때문에 달라질 수 있습니다.
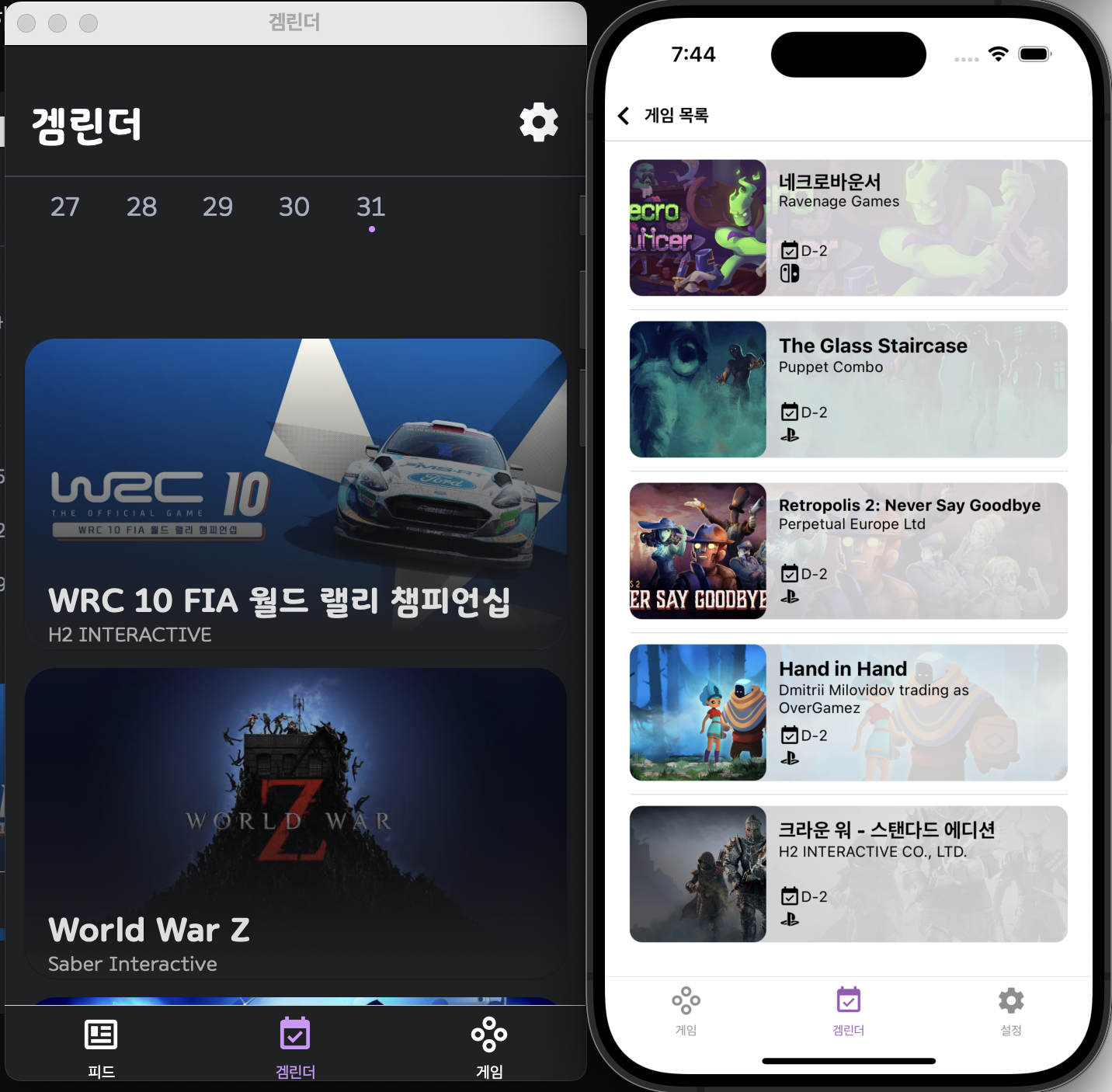
겜린더(메인 화면)
사실 여러 번 디자인을 갈아엎기도 하고
겜린더의 본질은 무엇인지 다시 한번 고민하게 되었던 시간이었습니다.
앱의 메인 화면은 정말 중요하죠
"어떻게 하면 달력을 좀 더 친숙하게 표현할 수 있을까?"
이 부분을 많이 고민했습니다.
아예 달력 형태를 쓰지말까?라는 의견도 나왔지만
이름이 겜린더(게임 캘린더)인 만큼 달력의 형태를 더욱 유지하고 싶었습니다.
그래서 기존 판매하는 달력들의 이미지를 많이 검색하기도 하고
집안에 있는 탁상 달력이나 벽걸이 달력 등을 많이 봤는데요
Reference Image
출처 : 달카닷컴
이런 식으로 대부분 달력들은 상단에 여러 이미지나 정보들이 담겨있고
하단에 달력이 있는 형태가 많았습니다.
이 아이디어를 착안하여 겜린더의 페이지를 개선해 보았습니다.
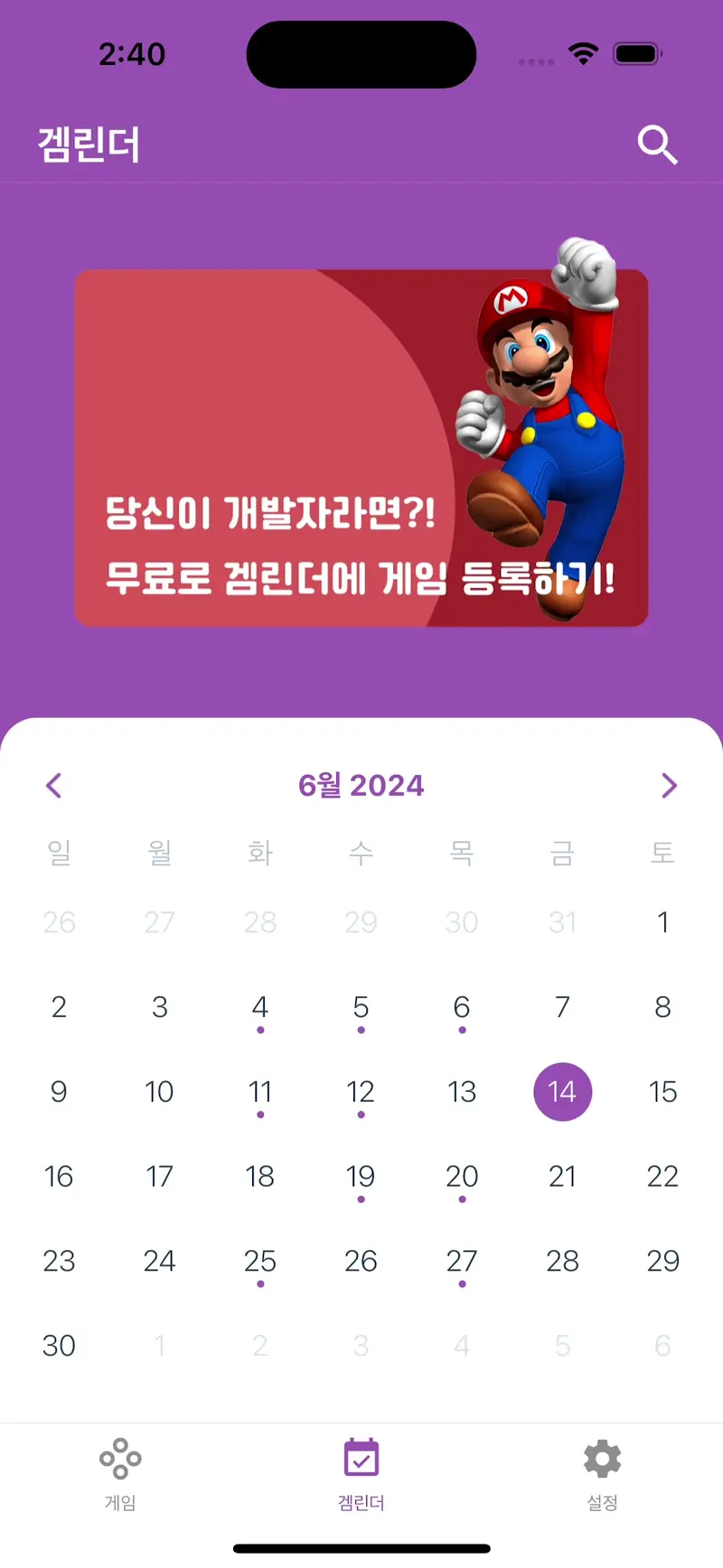
개선된 화면
저 게임 등록 배너 이미지는 최종 버전에서 당연히 없어질 예정입니다.
(마리오를 실제 앱에 사용했다간... 큰일 날지도..)
어떠신가요?
기존 앱과는 많이 달라 보인다면 다행이네요
개선된 화면의 장점이라면
달력이 하단으로 자연스럽게 내려오면서 한 손으로 달력 조작을 쉽게 할 수 있게 되었다는 점이었습니다.
Thumb Zone
사용자는 한 손으로 달력을 조작할 수 있고
자연스럽게 상단 배너로 새로운 정보를 습득할 수 있게 되었습니다.
상단에 있는 배너는 광고 배너로 활용할 예정인데
겜린더에 직접 게임 등록을 신청해 주신 게임을 홍보할 수 있는 배너로 활용할 예정입니다.
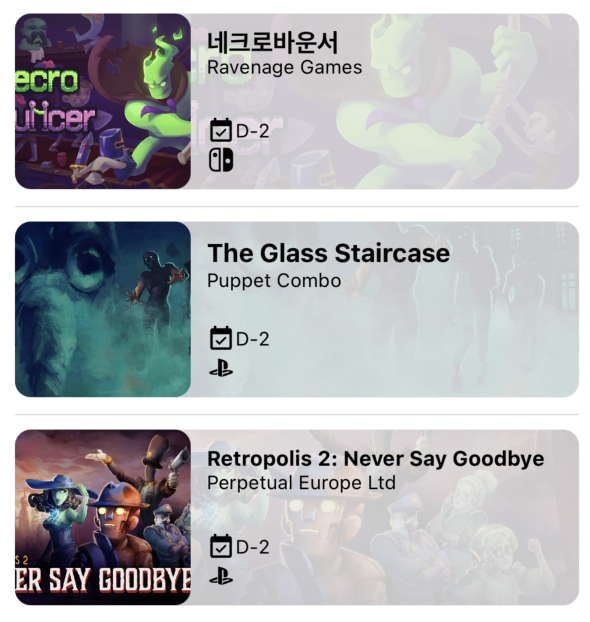
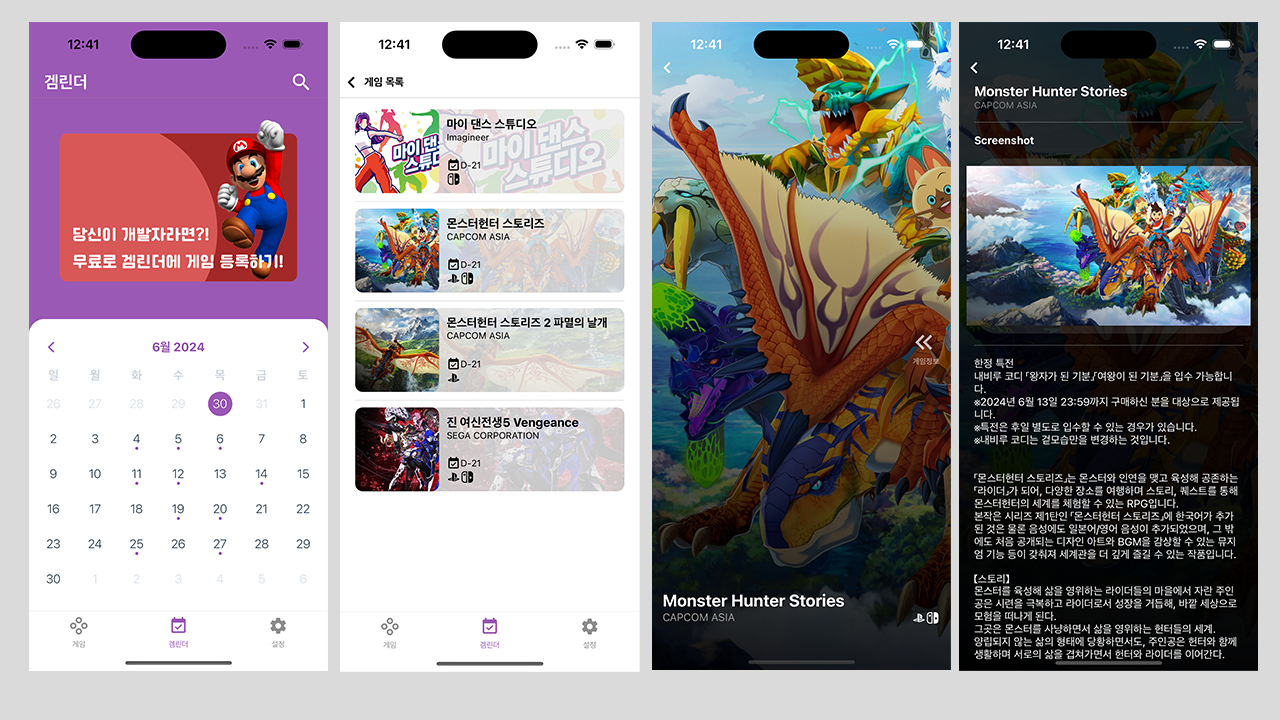
게임 목록

게임 목록은 별도의 페이지를 만들어 분류하였습니다.
| 기존 버전 | 개선 버전 |
|---|---|
| 카드 형식으로 게임 이름과 제작사 정보가 담겨 있음 | 간략하게 정보를 보여주고 게임 출시 D-Day와 지원하는 플랫폼 표시 |
기존 카드 디자인

예전에는 게임 썸네일의 이미지가 풀 사이즈로 노출되는게
이쁘고 멋지다고 생각했었는데요
이런 식으로 디자인을 하면 공간 효율이 많이 좋지 못하다 생각하였고,
유저에게 더 많은 정보를 전달하는 게 중요하다 생각하였습니다.
개선 버전 디자인

썸네일 이미지를 일부 포기하더라도 위의 이미지와 같이 정리해두는 게 훨씬 좋아 보여 이 디자인을 채택하게 되었습니다.
덕분에 한 화면에 더 많은 게임들의 정보가 보이게 되어 화면 공간 효율이 좋아졌다고 생각합니다.
D-Day 기능을 넣어 언제 출시하는지 직관적으로 볼 수 있어 개인적으로 더 좋네요!
고민을 많이 했었는데 좋은 결과물이 나온 것 같아 다행입니다.
게임 상세
게임의 상세 정보를 보여주기 위한 페이지를 정말 많이 개선했습니다.
메인화면 다음으로 공을 들여봤는데요
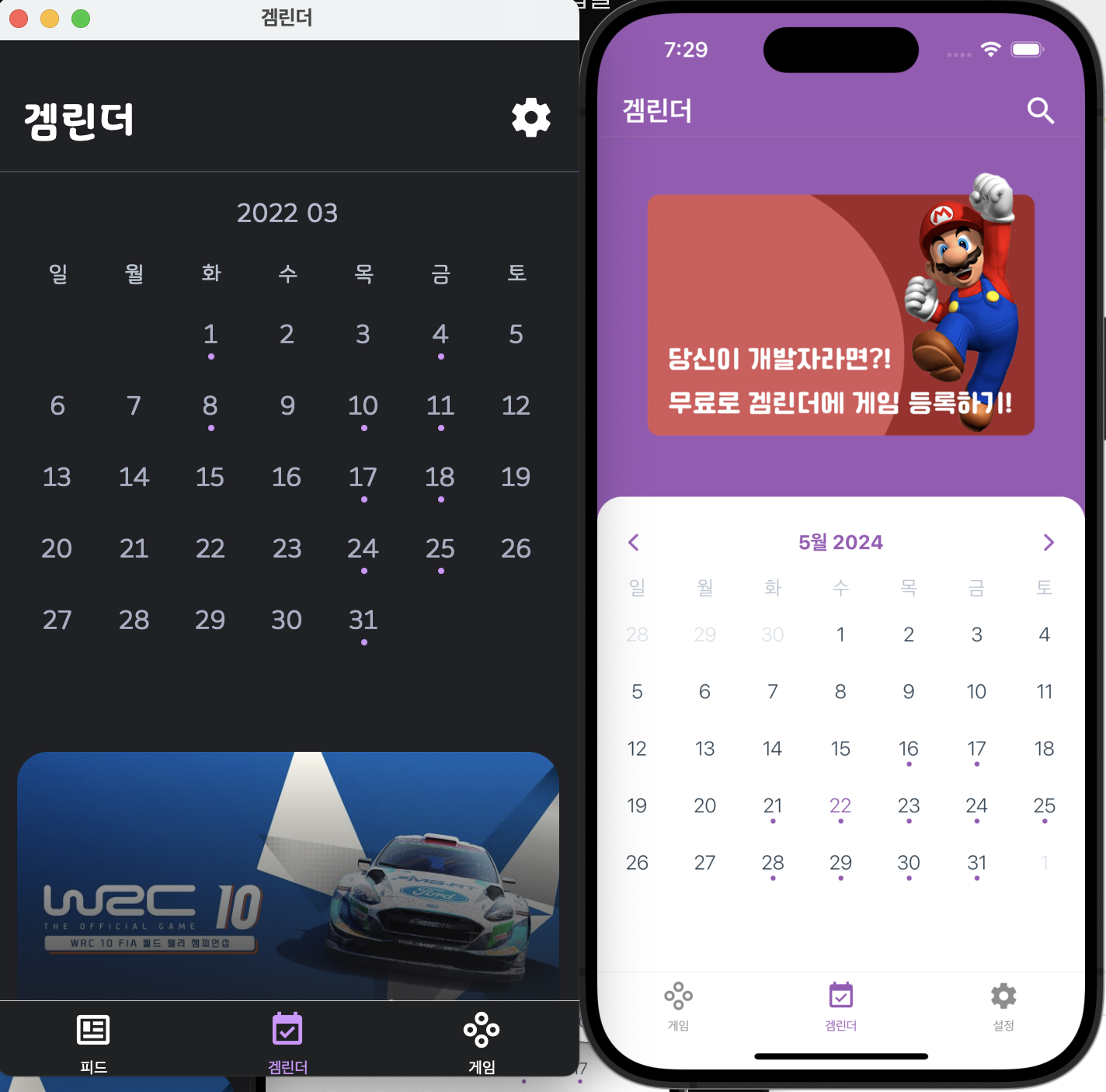
기존 버전
일단 기존 버전의 디자인부터 보시죠
진짜 정보 전달에만 집중되어 있는 느낌...
사실 이때는 실력이 없어 이거에 만족하자~ 이런 느낌이었습니다.
디자인 의도
개선 버전의 디자인 의도부터 말씀드리자면
유저가 게임 설명 페이지를 볼 때 몰입이 되었으면 좋겠다고 생각했습니다.
어떻게 하면 지루한 상세 정보 페이지를 몰입감 있게 보여줄 수 있을까?
라는 고민을 열심히 해 나온 결과물입니다.
개선 버전
애니메이션 미리보기
너무 빨랐나요? 다시 천천히 봅시다.
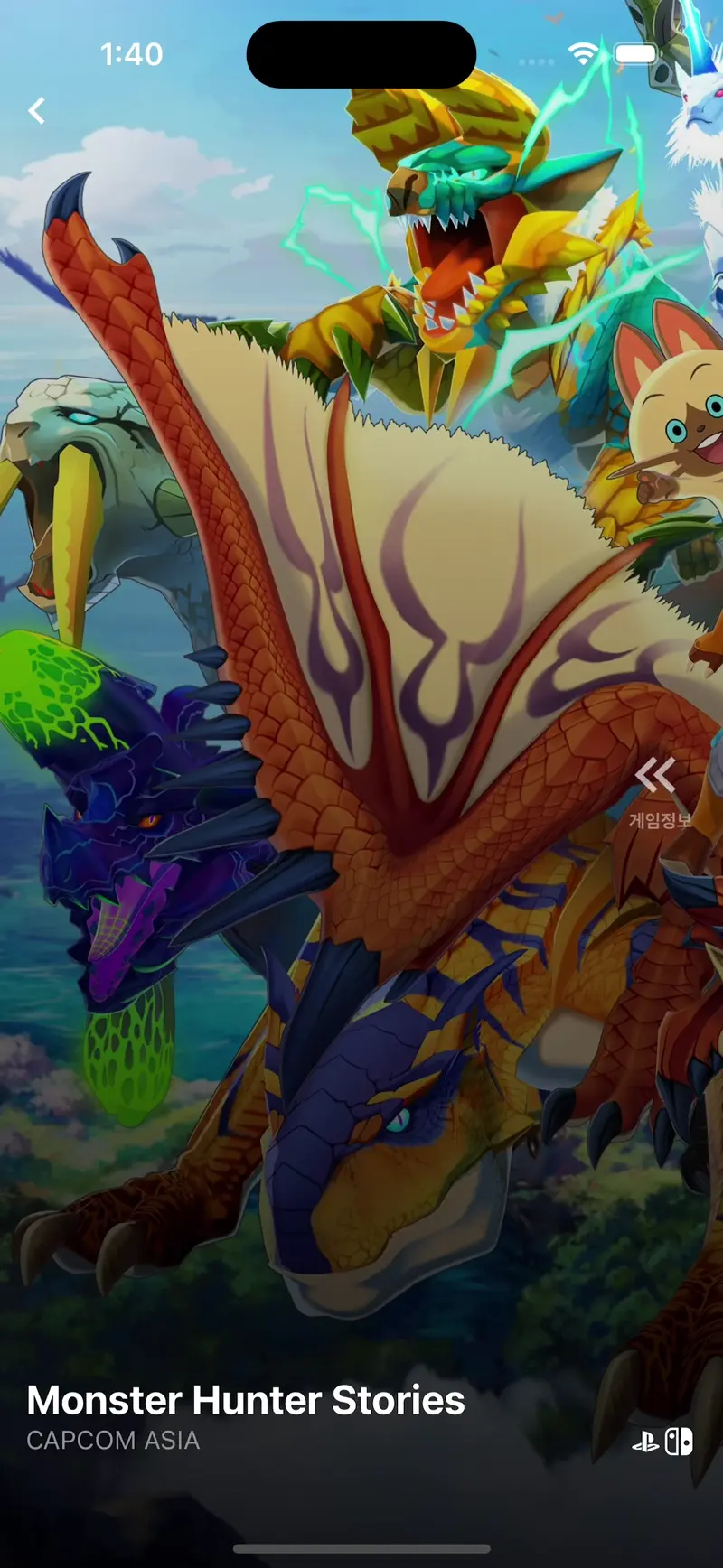
첫 화면
디자인 의도에서 말했던 것처럼
첫 화면에서 유저가 게임에 몰입되는 것을 원했기 때문에 과감하게 화면 전체를 채워보았습니다.
하단에는 정보들이 간략하게 나오게 됩니다.
좌측 제스처로 화면을 넘겼을 때 상세 설명이 나오게 됩니다.
설명은 역시 검은 화면에 흰 글자가 더 보기 좋을 것 같아서 그렇게 작업해 보았고
기존 버전은 게임 설명에서 문단도 제대로 구분이 되어있지 않는 경우도 있었는데요
그 이유는 제가 일일이 하나씩 게임을 수집하느라 문단 구분하기가 힘들어서 제대로 수집이 되지 않은 경우가 많았습니다.
UX 경험 개선을 위한 애니메이션 추가
몰입감 있게 디자인 한 건 좋은데
좌측 제스처로 화면을 넘기는 사실을 유저가 모른다면...? 라는 생각이 들어

게임 정보와 그에 맞게 제스처로 넘기라는 화살표를 만들어뒀었는데요
이걸로 과연 충분할까? 라는 생각이 들었습니다.
과한 생각이긴 하지만
게임 정보의 위치는 글 상단에 언급했던 Thumb Zone에 포함되어 있어
자칫하면 엄지에 가려져 보이지 않을 수도 있겠다는 생각도 했습니다.
결국 애니메이션을 넣어 눈에 사용자 눈에 바로 즉각적으로 보이게 해주는 것이 좋다고 판단하여 애니메이션을 추가하게 되었습니다.
적절하게 Fade In과 Out을 활용해 반짝거리면서 눈에 띄게 해보았습니다.

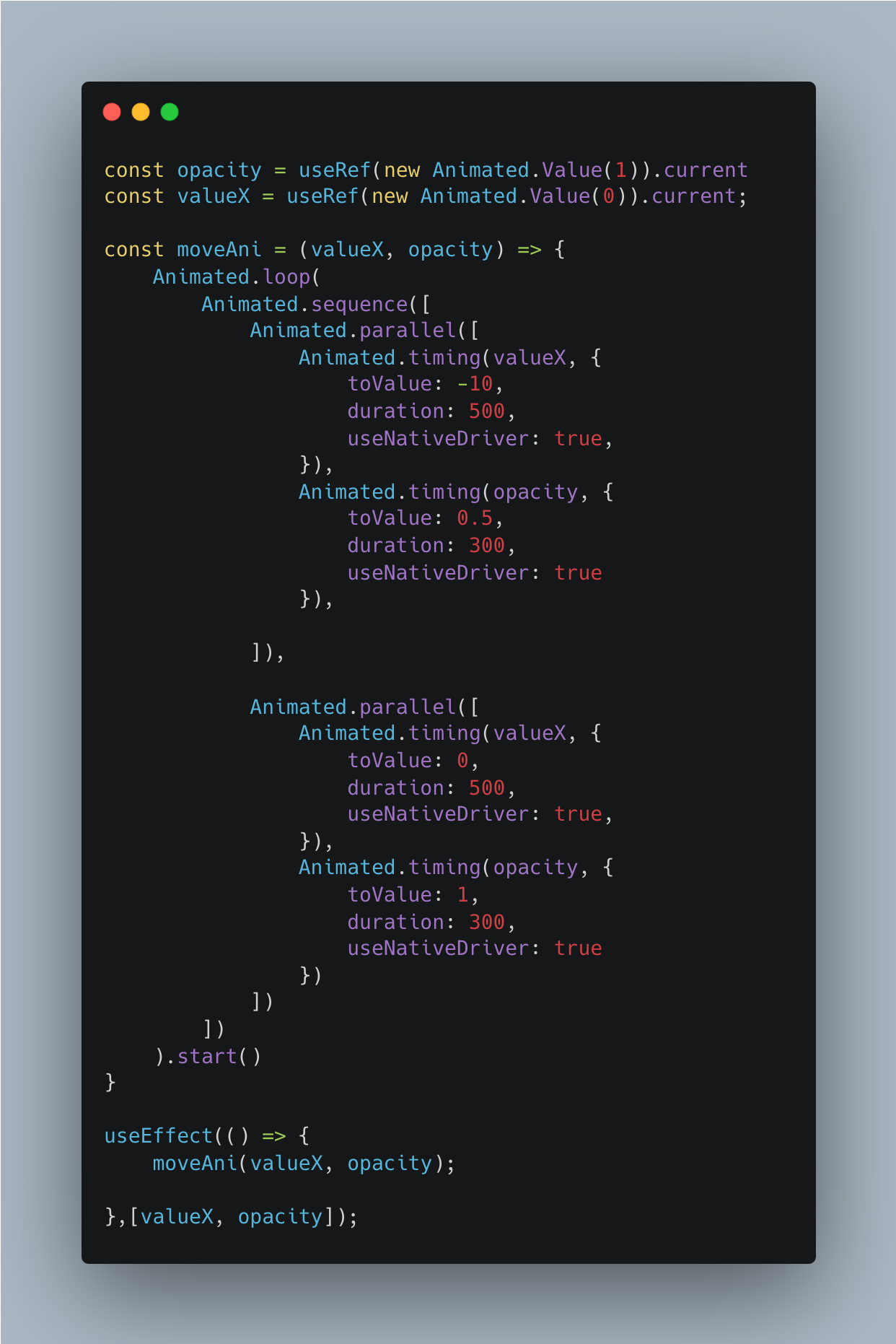
간략한 구현 코드입니다.
글 마무리
아직 구현할 화면과 기능들은 많습니다.
- 검색 페이지
- 게임 페이지
- FCM
그 외..
- 게임 페이지 컨텐츠 구상 등...
예전에는 급급하게 화면에 글 띄우는 것만 해도 정말 재밌었는데
이제는 이런 UI와 UX 같은 사용성까지 고려해가며 제가 생각했던 디자인을 구현할 수 있게 되어 매우 기쁘네요
빠른 시일내로 제작해 얼른 재출시를 해보고 싶어집니다.
그리고 프론트 결과물을 보고나니 더욱 더 백엔드를 다시 처음부터 설계하길 잘했단 생각이 다시한 번 들었습니다.
마지막으로 전체적인 플로우를 보며 글을 마무리 하겠습니다.
UI나 UX 관련 피드백은 언제나 환영합니다.
읽어주셔서 감사합니다.
전체적인 플로우






채팅방에 올리셨길래 쓱 들려서 끄적여봅니다.
1. 상단 배너 위치는 upcoming 이벤트로 사용하거나 조금 더 ux와 연관있는 내용이 들어가면 좋겠네요.
원래 있던 게임 등록 요청은 바텀시트, 게임목록, 설정 화면 등에 반복 노출하는게 어떨까요?
상단 노티바까지 넘어가는 부분은 좀 버그처럼 느껴지고 게임 정보 제목이 같이 스크롤되면 나중에 다시 보려면 귀찮은 과정을 반복해야 합니다.
'< 게임제목'까지는 고정으로 잡고 하위에서만 스크롤하는게 어떨까요?
화이팅하세요~